您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“javascript中的對象一般是由什么組成的”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“javascript中的對象一般是由什么組成的”吧!
在javascript中,對象是一種數據類型,一般由屬性和方法組成,而屬性(數據成員或成員變量)是對象的靜態特征,方法(函數)是對象的動態特征。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在JavaScript中,對象是一種數據類型,它是由屬性和方法組成的一個集合。
是一組無序的相關屬性和方法的集合,所有事物都是對象,例如字符串、數值、數組、函數等。
屬性(數據成員)(成員變量):對象的靜態特征。
方法(函數):又稱為行為,是對象的動態特征。
非空對象
var 對象名 = {
屬性名:值
...
方法名:function(參數){
方法體語句
}
...
}利用字面量創建對象
對象的字面量就是用花括號“ { } ”來包裹對象中的成員,每個成員使用“key:value”的形式來保存,key表示屬性名或方法名,value表示對應的值
多個成員之間用“ , ”隔開
方法冒號后跟的是一個匿名函數
空對象
var 對象名 = { }var 對象名 = new Object( )
創建一個空對象
創建對象后,為對象添加成員
每個屬性和方法之間用分號結束
使用構造函數創建對象
為什么要使用構造函數:因為一次只能創建一個對象,里面很多的屬性和方法都是大量相同的,因此可以利用函數的方法,重復這些相同的代碼,把這些函數稱為構造函數。該函數中封裝的是對象,就是把對象里面一些相同的屬性和方法抽象出來封裝到函數里。
fuction 構造函數名()
{
this.屬性 = 屬性
this.方法 = fuction()
{
方法體語句
}
}
var 對象名 = new 構造函數名()使用構造函數創建對象的語法為“ new 構造函數名( ) ”,在小括號中可以傳遞參數給構造函數,如果沒有參數,小括號可以省略
this:代表利用當前構造函數所創建的那個對象
構造函數中不需要return就可以返回結果
調用函數(創建對象)時,必須使用 new
屬性和方法前必須添加this,this代表利用當前構造函數所創建的那個對象
訪問對象
訪問屬性
對象名.屬性名 對象名['屬性名']
訪問方法
對象名.方法名() 對象名['方法名'](參數)
new關鍵字
new關鍵字在執行中會做的4件事:
在內存中創建一個新的空對象
讓 this 指向剛才創建的空對象
執行構造函數里面的代碼,給這個新對象添加屬性和方法
返回這個新對象(所以構造函數里面不需要return)
遍歷對象
使用for…in語法遍歷對象中的所有屬性和方法。
for(var 變量名 in 對象名){
循環語句
}用 in 運算符判斷一個對象中的某個成員是否存在
存在返回true,不存在返回false
函數和方法的區別
變量和屬性的相同點:都是用來存放數據的
變量:單獨聲明賦值,使用的時候直接寫變量名,單獨存在
屬性:對象里的變量,且不需要聲明,用來描述該對象的特征,使用時候必須是 對象.屬性
函數和方法的相同點:都是事先某種功能、做某件事情
函數:單獨存在,通過“函數名( )”調用
方法:對象里面的函數稱之為方法,不需要聲明,使用“對象.方法名( )”調用,方法用來描述該對象的行為和功能
JavaScript 中的對象分為三種:自定義對象 、內置對象、 瀏覽器對象。
內置對象就是指 JS 語言自帶的一些對象,這些對象供開發者使用,并提供了一些常用的或是最基本而必要的功能(屬性和方法)。
內置對象最大的優點就是幫助我們快速開發。
JavaScript提供了很多常用的內置對象,包括數學對象Math、日期對象Date、數組對象Array以及字符串對象String等。
Math對象
Math對象用來對數字進行與數學相關的運算,不需要實例化對象,可以直接使用其靜態屬性和靜態方法。
常用Math對象:

Date對象
Date對象需要使用new Date( )創建一個對象。Date( )是日期對象的構造函數,可以給該構造函數傳參數。
日期對象常用get方法

日期對象常用set方法

Array對象
數組類型檢測
isArray(對象名) instanceof: 對象名 instanceof Array
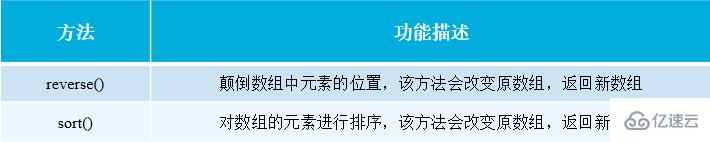
添加或刪除數組元素

注意他們的返回值
數組排序

它們的返回值是新數組的長度
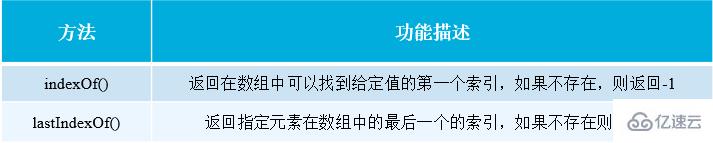
數組索引

檢索方式與運算符“ === ”相同,即只有在全等時才會返回true
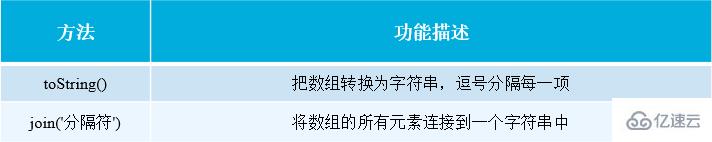
數組轉化為字符串

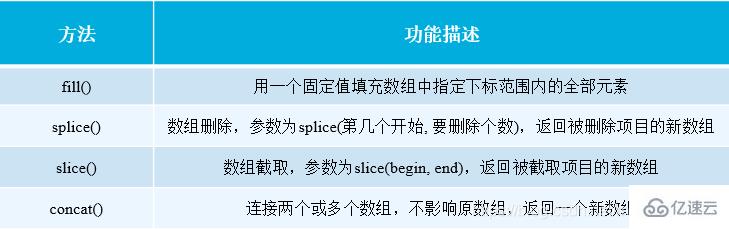
其它方法

slice( )和concat( )方法在執行后返回一個新數組,不會對原數組產生影響
字符串對象
字符串對象使用new String()來創建,在String構造函數中傳入字符串。
根據字符返回位置

根據位置返回字符

字符串操作方法

當一個對象只被一個變量引用的時候,如果這個變量又被重新賦值,則該對象就會變成沒有任何變量引用的情況,這時候就會由JavaScript的垃圾回收機制自動釋放
感謝各位的閱讀,以上就是“javascript中的對象一般是由什么組成的”的內容了,經過本文的學習后,相信大家對javascript中的對象一般是由什么組成的這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。