您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“css提供了哪些復合選擇器”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“css提供了哪些復合選擇器”吧!
css提供了七種復合選擇器,分別是:子選擇器、相鄰選擇器、包含選擇器、多層選擇器嵌套、屬性選擇器、偽選擇器和偽元素選擇器。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在 CSS 中,可以根據選擇器的類型把選擇器分為基礎選擇器和復合選擇器,復合選擇器是建立在基礎選擇器之上,對基本選擇器進行組合形成的。在四種CSS基礎選擇器中總結過 CSS 的基礎選擇器是由單個選擇器組成的。
復合選擇器可以更準確、更高效的選擇目標元素(標簽)
復合選擇器是由兩個或多個基礎選擇器,通過不同的方式組合而成的
CSS復合選擇器包括子選擇器、相鄰選擇器、包含選擇器、多層選擇器嵌套、屬性選擇器、偽選擇器和偽元素選擇器
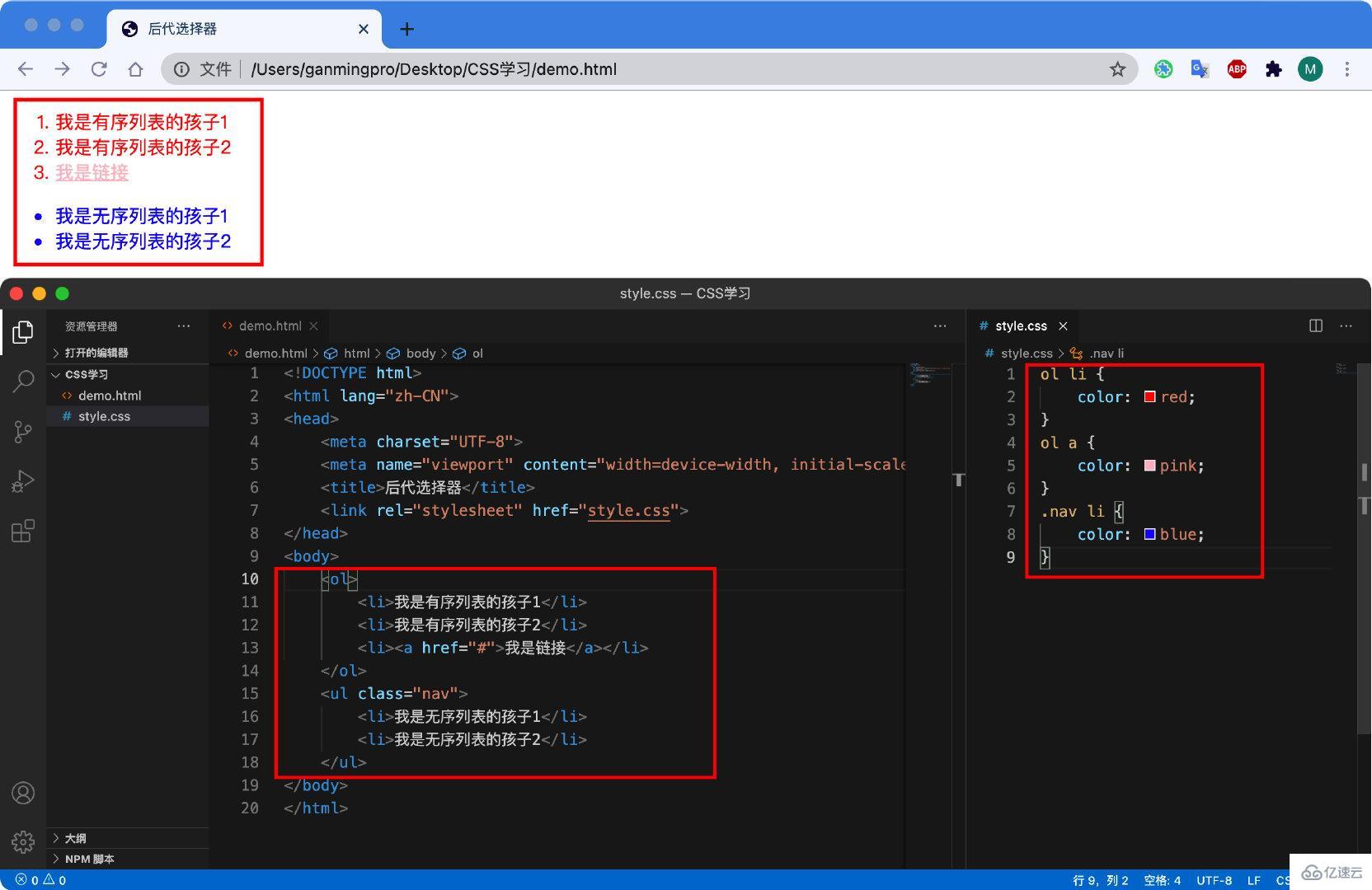
??后代選擇器又稱為包含選擇器,可以選擇父元素里面子元素。其寫法就是把外層標簽寫在前面,內層標簽寫在后面,中間用空格分隔。當標簽發生嵌套時,內層標簽就成為外層標簽的后代。
語法
元素1 元素2 { 樣式聲明 }上面語法表示選擇元素1里面的所有元素2(后代)。
注意
1.元素1 和 元素2 中間用空格隔開
2.元素1 是父級,元素2 是子級,最終選擇的是元素2
3.元素2 可以是兒子,也可以是孫子等,只要是元素1 的后代即可
4.元素1 和 元素2 可以是任意基礎選擇器

??子元素選擇器(子選擇器)只能選擇作為某元素的最近一級子元素。簡單理解就是選親兒子元素。
語法
元素1 > 元素2 {樣式聲明}注意
1.元素1和元素2中間用大于號隔開
2.元素1 是父級,元素2 是子級,最終選擇的是元素2
3.元素2 必須是親兒子,其孫子、重孫之類都不歸他管. 你也可以叫他親兒子選擇器
示例
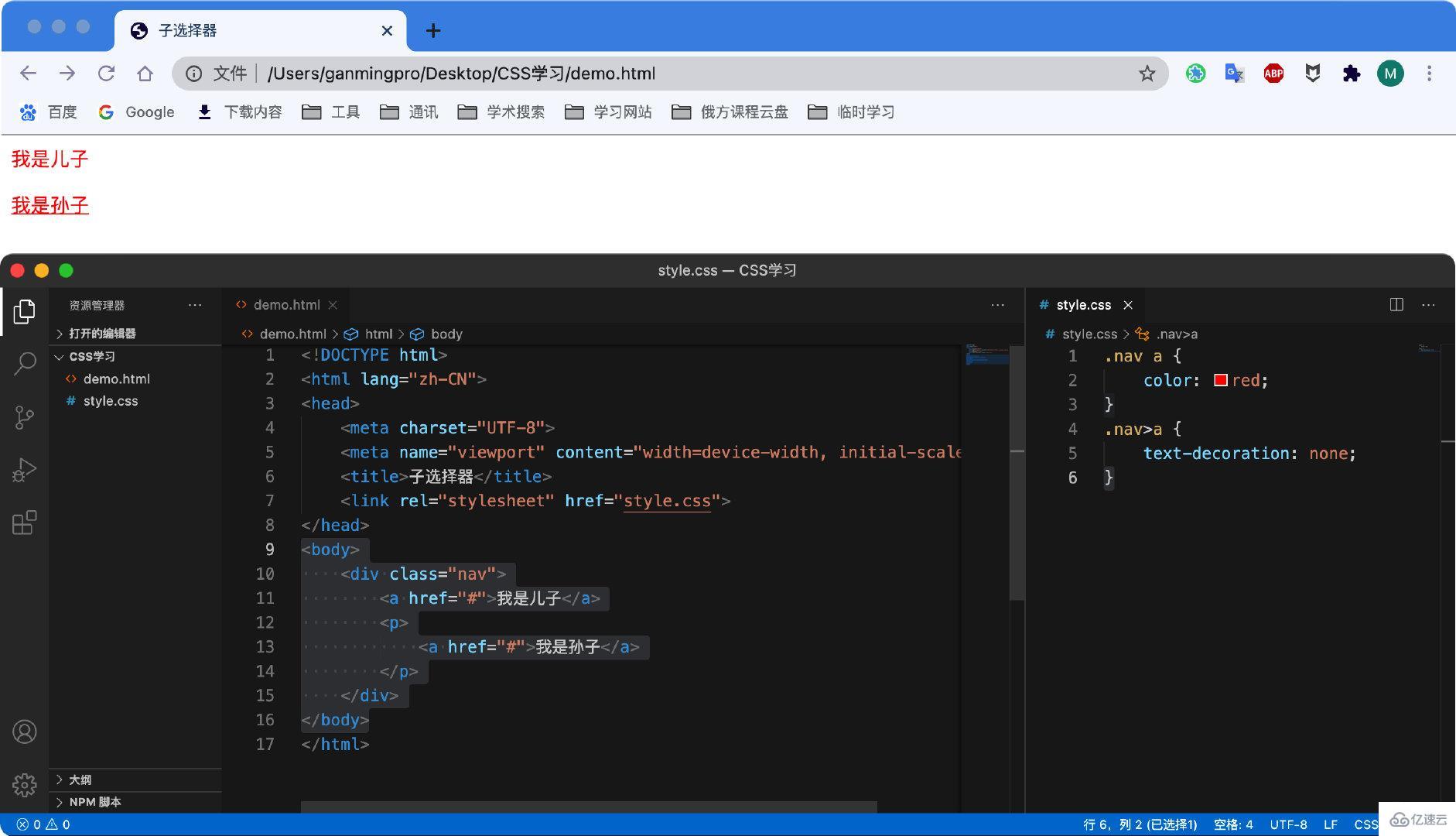
<body> <div class="nav"> <a href="#">我是兒子</a> <p> <a href="#">我是孫子</a> </p> </div> </body>
.nav a { /* 后代選擇器 */
color: red;}.nav>a { /* 子選擇器 */
text-decoration: none;}
??并集選擇器可以選擇多組標簽, 同時為他們定義相同的樣式。通常用于集體聲明。并集選擇器是各選擇器通過英文逗號( , )連接而成,任何形式的選擇器都可以作為并集選擇器的一部分。
語法
元素1,元素2 {樣式聲明}上述語法表示選擇元素1 和 元素2。
注意
1.元素1 和 元素2 中間用逗號隔開
2.逗號可以理解為和的意思
3.并集選擇器通常用于集體聲明
示例
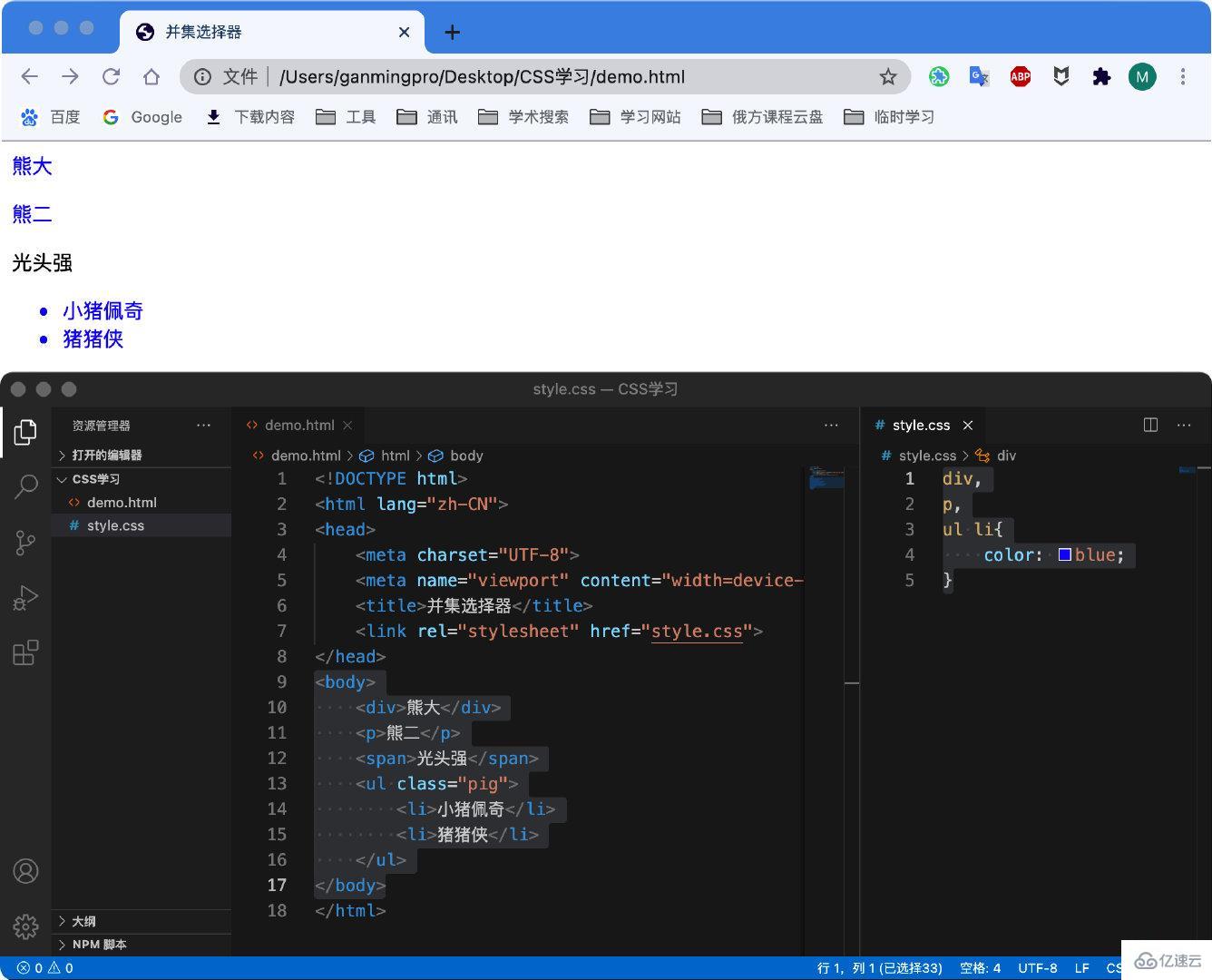
<body> <div>熊大</div> <p>熊二</p> <span>光頭強</span> <ul class="pig"> <li>小豬佩奇</li> <li>豬豬俠</li> </ul> </body>
div,p,ul li{
color: blue;
}
??偽類選擇器用于向某些選擇器添加特殊的效果,比如給鏈接添加特殊效果,或選擇第1個,第n個元素。偽類選擇器書寫最大的特點是用冒號( : )表示,比如 :hover(鼠標經過時) 、 :first-child (選擇第一個孩子)。偽類選擇器有很多,比如有鏈接偽類、結構偽類等,這里先總結常用的鏈接偽類選擇器。
語法
a: link /* 選擇所有未被訪問的鏈接 */ a: visited /* 選擇所有已經被訪問的鏈接 */ a: hover /* 選擇鼠標指針位于其上的鏈接 */ a: active /* 選擇活動鏈接(鼠標按下但未彈起的鏈接) */
注意
1.為了確保生效,請按照 LVHA 的循順序聲明:link–visited–hover–active。順序顛倒可能會失效。
2.因為 a 鏈接在瀏覽器中具有默認樣式,所以我們實際工作中都需要給鏈接單獨指定樣式。
3.實際工作中,只需要寫一個鏈接的狀態和鼠標經過的狀態。
示例
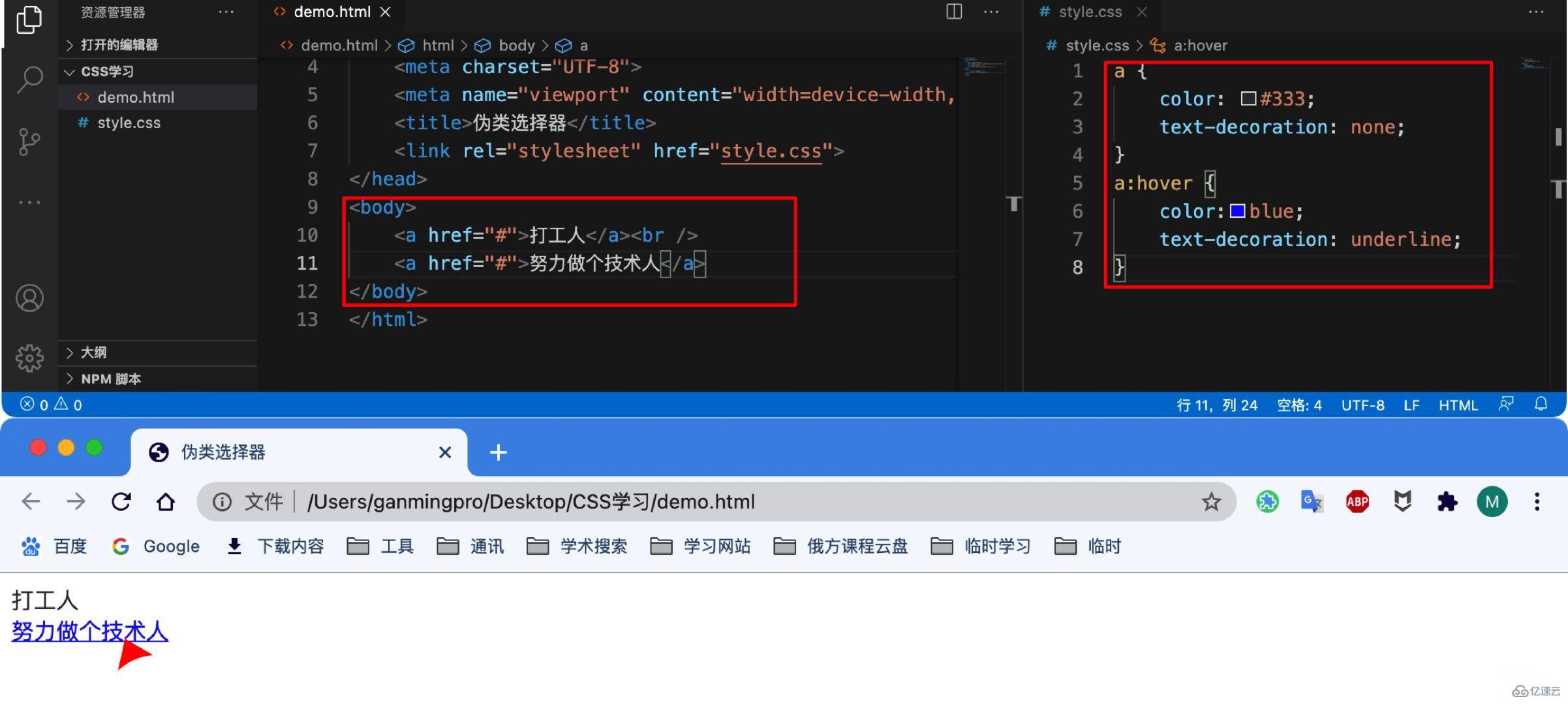
<body> <a href="#">打工人</a><br /> <a href="#">努力做個技術人</a> </body>
a {
color: #333;
text-decoration: none;
}
a:hover {
color:blue;
text-decoration: underline;
}
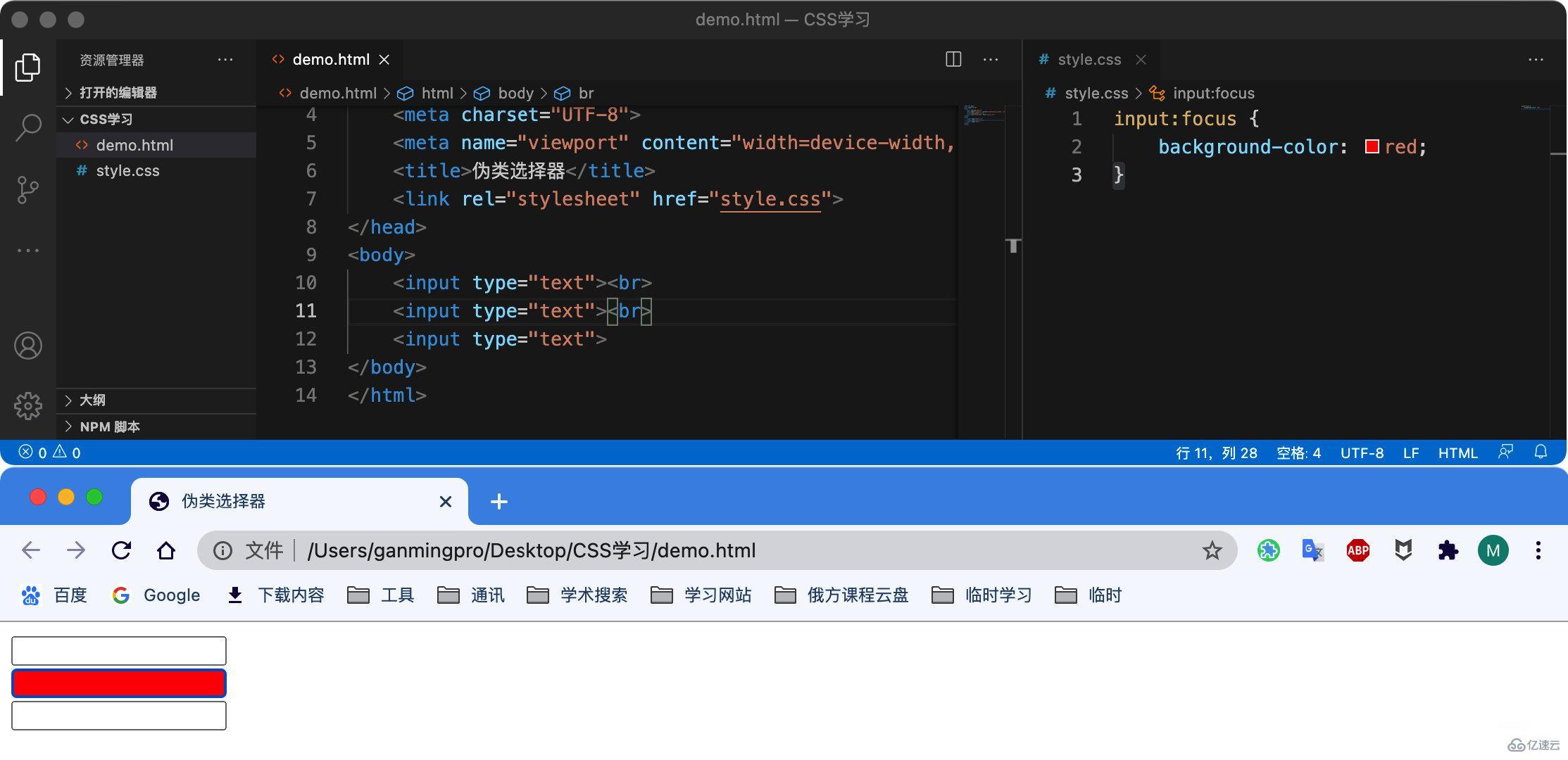
??:focus 偽類選擇器用于選取獲得焦點的表單元素。焦點就是光標,一般情況 <input> 類表單元素才能獲取,因此這個選擇器也主要針對于表單元素來說。
語法
input:focus {
background-color: yellow;
}示例
<body> <input type="text"><br> <input type="text"><br> <input type="text"> </body>
input:focus {
background-color: red;
}
| 選擇器 | 作用 | 特征 | 使用情況 | 隔開符號 |
|---|---|---|---|---|
| 后代選擇器 | 選擇后代元素 | 子孫后代都可以 | 較多 | 空格 .nav a |
| 子代選擇器 | 選擇最近一級子元素 | 只選親兒子 | 較少 | 大于號 .nav>p |
| 并集選擇器 | 選擇多個元素 | 用于集體聲明 | 較多 | 逗號 .nav,p,a |
| 鏈接偽類選擇器 | 選擇不同狀態的鏈接 | 跟鏈接相關 | 較多 | 冒號 a:hover |
| :focus 選擇器 | 選擇獲得光標的表單 | 跟表單相關 | 較少 | 冒號 input:focus |
到此,相信大家對“css提供了哪些復合選擇器”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。