您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Angular CLI工具如何搭建并運行一個簡單項目”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Angular CLI工具如何搭建并運行一個簡單項目”吧!
Angular中文官網:https://angular.cn/guide/quickstart
在開始之前,請確保你的開發環境已經包含了 Node.js? 和 npm 包管理器。
Angular 需要 Node.js 的 8.x 或 10.x 版本。
要想檢查你的版本,請在終端/控制臺窗口中運行 node -v 命令。
要想安裝 Node.js,請訪問 nodejs.org。
【相關教程推薦:《angular教程》】
Angular、Angular CLI 和 Angular 應用都依賴于某些庫所提供的特性和功能,它們都是 npm 包。要下載和安裝 npm 包,你必須擁有一個 npm 包管理器。
本文中使用的是 yarn 客戶端命令行界面,管理依賴包
要想檢查你是否已經安裝了 yarn 客戶端,請在終端/控制臺窗口中運行 yarn -v 命令。
你要使用 Angular CLI 來創建項目、創建應用和庫代碼,并執行多種開發任務,比如測試、打包和發布。
全局安裝 Angular CLI。
要想使用 npm 來安裝 CLI,請打開終端/控制臺窗口,并輸入下列命令:
yarn global add @angular/cli
要想檢查你是否已經安裝了 angular/cli,請在終端/控制臺窗口中運行 ng --version 命令,下圖代表安裝成功。

Angular 工作區就是你開發應用的上下文環境。 每個工作區包含一些供一個或多個項目使用的文件。 每個項目都是一組由應用、庫或端到端(e2e)測試構成的文件。
要想創建工作區和初始應用項目:
運行 CLI 命令 ng new,并提供一個名字 my-app,如下所示:
ng new my-app
ng new 會提示你要把哪些特性包含在初始的應用項目中。請按回車鍵接受默認值。
Angular CLI 會安裝必要的 Angular npm 包及其它依賴。這可能要花幾分鐘。
還將創建下列工作區和初始項目文件:
一個新的工作區,根目錄名叫 my-app
一個初始的骨架應用項目,也叫 my-app(但位于 src 子目錄下)
一個端到端測試項目(位于 e2e 子目錄下)
相關的配置文件
初始的應用項目是一個簡單的 “歡迎” 應用,隨時可以運行它。
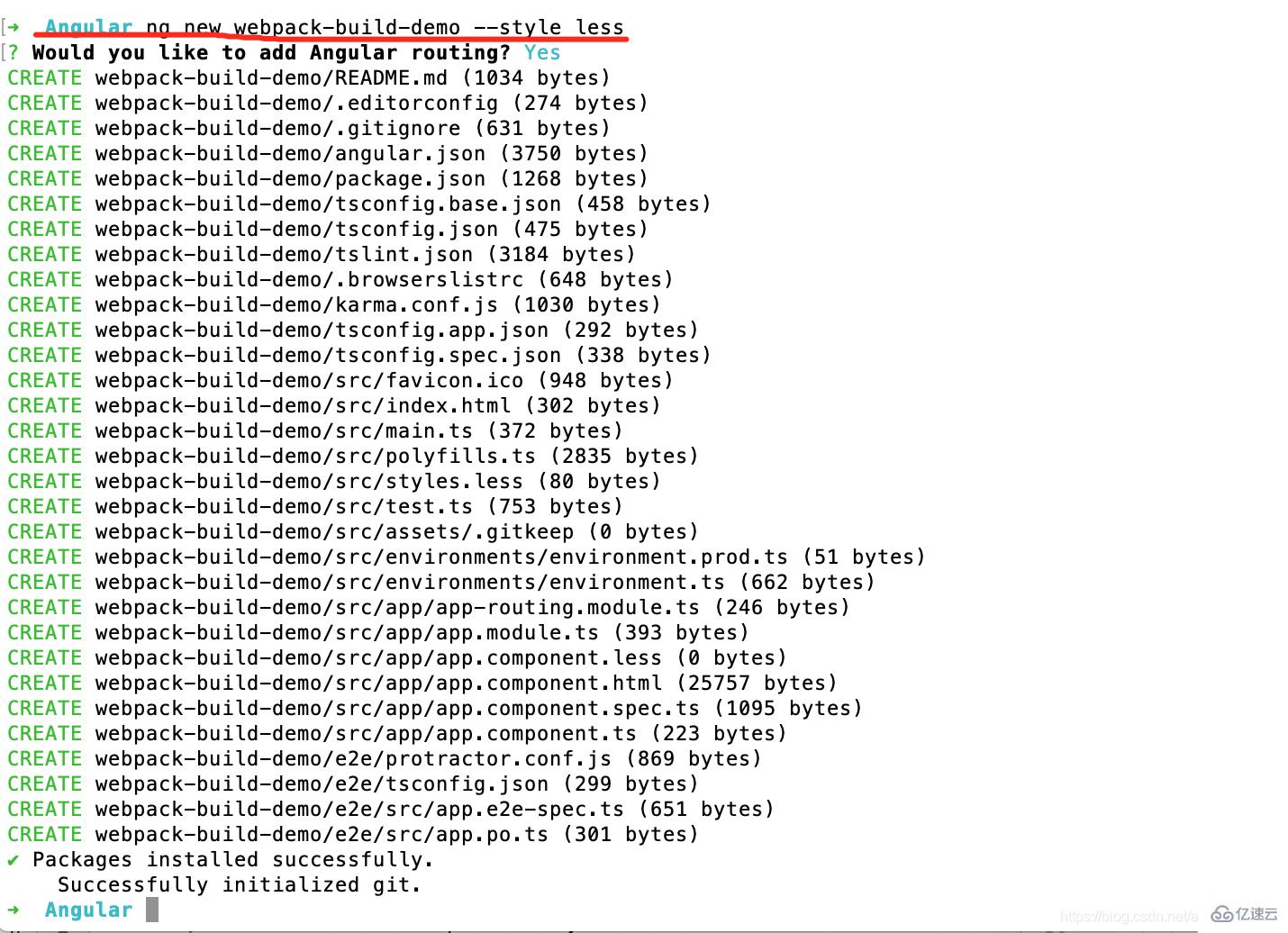
ng new命令后面有很多選項,詳見https://angular.cn/cli/new,由于我們的項目大多使用less編寫樣式因此需要添加后綴--style less,代表項目中默認使用less,用于樣式文件的文件擴展名或預處理程序。
完整命令:ng new my-app --style less
Angular 包含一個開發服務器,以便你能輕易地在本地構建應用和啟動開發服務器。
進入工作區目錄(my-app)。
使用 CLI 命令 ng serve 啟動開發服務器,并帶上 --open 選項。
ng serve --open
ng serve 命令會自動啟動服務器,并監視你的文件變化,當你修改這些文件時,它就會重新構建應用。
--open(或只用 -o)選項會自動打開瀏覽器,并訪問 http://localhost:4200/。
組件 是 Angular 應用中的基本構造塊。 它們在屏幕上顯示數據、監聽用戶輸入,并根據這些輸入采取行動。
作為初始應用的一部分,CLI 也會為你創建第一個 Angular 組件。它就是根組件,名叫 app-root。
1、打開 ./src/app/app.component.ts。
2、把 title 屬性從 'my-app' 修改成 'My First Angular App'。
src/app/app.component.ts
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'My First Angular App!';
}瀏覽器將會用修改過的標題自動刷新。
3、打開 ./src/app/app.component.less 并給這個組件提供一些樣式。
src/app/app.component.less
h2 {
color: #369;
font-family: Arial, Helvetica, sans-serif;
font-size: 250%;
}漂亮多了!
每個工作空間中的所有項目共享同一個 CLI 配置環境。該工作空間的頂層包含著全工作空間級的配置文件、根應用的配置文件以及一些包含根應用的源文件和測試文件的子文件夾。
| 工作空間配置文件 | 用途 |
|---|---|
.editorconfig | 代碼編輯器的配置。參見 EditorConfig。 |
.gitignore | 指定 Git 應忽略的不必追蹤的文件。 |
README.md | 根應用的簡介文檔. |
angular.json | 為工作區中的所有項目指定 CLI 的默認配置,包括 CLI 要用到的構建、啟動開發服務器和測試工具的配置項,比如 TSLint,Karma 和 Protractor。欲知詳情,請參閱 Angular 工作空間配置 部分。 |
package.json | 配置工作空間中所有項目可用的 npm 包依賴。有關此文件的具體格式和內容,請參閱 npm 的文檔。 |
package-lock.json | 提供 npm 客戶端安裝到 node_modules 的所有軟件包的版本信息。欲知詳情,請參閱 npm 的文檔。如果你使用的是 yarn 客戶端,那么該文件就是 yarn.lock。 |
src/ | 根項目的源文件。 |
node_modules/ | 向整個工作空間提供npm包。工作區范圍的node_modules依賴關系對所有項目都可見。 |
tsconfig.json | 工作空間中各個項目的默認 TypeScript 配置。比如運行項目時遇到一個問題https://blog.csdn.net/a1056244734/article/details/108326580,就需要更改tsconfig.json中配置 |
tsconfig.base.json | 供工作空間中所有項目使用的基礎 TypeScript 配置。所有其它配置文件都繼承自這個基礎文件。欲知詳情,參見 TypeScript 文檔中的使用 extends 進行配置繼承部分 |
tslint.json | 工作空間中各個項目的默認 TSLint 配置。比如全局是否使用單引號,變量命名語法,每行最大字段數等等 |
CLI 命令 ng new my-app 會默認創建名為 “my-app” 的工作空間文件夾,并在 src/ 文件夾下為工作空間頂層的根應用生成一個新的應用骨架。新生成的應用包含一個根模塊的源文件,包括一個根組件及其模板。
當工作空間文件結構到位時,可以在命令行中使用 ng generate 命令往該應用中添加功能和數據。這個初始的根應用是 CLI 命令的默認應用(除非你在創建其它應用之后更改了默認值)。
除了在命令行中使用 CLI 之外,你還可以使用像 Angular Console 這樣的交互式開發環境,或直接在應用的源文件夾和配置文件中操作這些文件。
對于單應用的工作區,工作空間的 src/ 子文件夾包含根應用的源文件(應用邏輯、數據和靜態資源)。對于多項目的工作空間,projects/ 文件夾中的其它項目各自包含一個具有相同結構的 project-name/src/ 子目錄。
頂層文件 src/ 為測試并運行你的應用提供支持。其子文件夾中包含應用源代碼和應用的專屬配置。
| 應用支持文件 | 目的 |
|---|---|
app/ | 包含定義應用邏輯和數據的組件文件。詳見下文。 |
assets/ | 包含要在構建應用時應該按原樣復制的圖像和其它靜態資源文件。 |
environments/ | 包含特定目標環境的構建配置選項。默認情況下,有一個無名的標準開發環境和一個生產(“prod”)環境。你還可以定義其它的目標環境配置。 |
favicon.ico | 用作該應用在標簽欄中的圖標。 |
index.html | 當有人訪問你的站點時,提供服務的主要 HTML 頁面。CLI 會在構建你的應用時自動添加所有的 JavaScript 和 CSS 文件,所以你通常不用手動添加任何 <script> 或 <link> 標簽。 |
main.ts | 應用的主要切入點。用 JIT 編譯器編譯應用,然后引導應用的根模塊(AppModule)在瀏覽器中運行。你也可以在不改變任何代碼的情況下改用 AOT 編譯器,只要在 CLI 的 build 和 serve 命令中加上 --aot 標志就可以了。 |
polyfills.ts | 為瀏覽器支持提供了膩子(polyfill)腳本。 |
styles.sass | 列出為項目提供樣式的 CSS 文件。該擴展還反映了你為該項目配置的樣式預處理器。 |
test.ts | 單元測試的主入口點,帶有一些 Angular 特有的配置。你通常不需要編輯這個文件。 |
If you create an application using Angular’s strict mode, you will also have an additional package.json file in the src/app directory. For more information, see Strict mode.
在 src/ 文件夾里面,app/ 文件夾中包含此項目的邏輯和數據。Angular 組件、模板和樣式也都在這里。
SRC/APP/ 文件 | 用途 |
|---|---|
app/app.component.ts | 為應用的根組件定義邏輯,名為 AppComponent。當你向應用中添加組件和服務時,與這個根組件相關聯的視圖就會成為視圖樹的根。 |
app/app.component.html | 定義與根組件 AppComponent 關聯的 HTML 模板。 |
app/app.component.css | 為根組件 AppComponent 定義了基本的 CSS 樣式表。 |
app/app.component.spec.ts | 為根組件 AppComponent 定義了一個單元測試。 |
app/app.module.ts | 定義了名為 AppModule 的根模塊,它會告訴 Angular 如何組裝應用。這里最初只聲明一個 AppComponent。當你向應用中添加更多組件時,它們也必須在這里聲明。 |
app/package.json | 此文件只會出現在使用 --strict 模式創建的應用中。此文件不是供包管理器使用的。它用來告訴各種工具和打包器,這個目錄下的代碼是否沒有非局部化的副作用。 |
根應用的配置文件位于工作空間的根目錄下。對于多項目工作空間,項目專屬的配置文件位于項目根目錄 projects/project-name/。
項目專屬的 TypeScript 配置文件繼承自工作區范圍內的 tsconfig.base.json,而項目專屬的 TSLint 配置文件則繼承自全工作區級內的 tslint.json。
| 應用專屬的配置文件 | 用途 |
|---|---|
.browserslistrc``browserslist | 配置各種前端工具之間共享的目標瀏覽器和 Node.js 版本。欲知詳情,請參閱 GitHub 上的瀏覽器列表。 |
karma.conf.js | 應用專屬的 Karma 配置。 |
tsconfig.app.json | 應用專屬的 TypeScript 配置,包括 TypeScript 和 Angular 模板編譯器的選項。參見 TypeScript 配置。 |
tsconfig.spec.json | 應用測試的 TypeScript 配置。參見 TypeScript 配置。 |
tslint.json | 應用專屬的 TSLint 配置。 |
根級的 e2e/ 文件夾中包含一組針對根應用的端到端測試的源文件,以及測試專屬的配置文件。
對于多項目的工作空間,應用專屬的端到端測試文件都位于項目各自的根目錄下,即 projects/project-name/e2e/。
e2e/ src/ (end-to-end tests for my-app) app.e2e-spec.ts app.po.ts protractor.conf.js (test-tool config) tsconfig.json (TypeScript config inherits from workspace)
到此,相信大家對“Angular CLI工具如何搭建并運行一個簡單項目”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。