您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Angular如何借助第三方組件和懶加載技術進行性能優化”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Angular如何借助第三方組件和懶加載技術進行性能優化”吧!

相關推薦:《angular教程》
應該有很多人都抱怨過 Angular 應用的性能問題。其實,在搭建Angular項目時,通過使用打包、懶加載、變化檢測策略和緩存技術,再輔助第三方組件,便可有效提升項目性能。
為了幫助開發者深入理解和使用Angular,本文將以我司客戶中最為典型的業務場景——在線表格編輯為例,演示如何借助懶加載技術,在基于 Angular的框架中實現在線導入導出Excel以及數據在線填報的功能。
全局安裝Angular CLI:npm install -g @angular/cli
使用Angular CLI創建一個新項目:ng new spread-sheets-angular-cli
下載SpreadJS Npm包:npm install @grapecity/spread-sheets;npm install @grapecity/spread-sheets-angular
在angular.json中配置SpreadJS CS
在Angular應用程序中使用 SpreadJS
使用Angular CLI構建和運行項目
完成上述環境搭建,便可將表格編輯器組件集成到 Angular 項目中,實現在線導入導出Excel以及數據在線填報等功能。
在開始優化之前,我們先來分析一下是什么因素影響了項目的性能。
在集成 SpreadJS 表格組件后,項目的公式數據處理速度符合預期,頁面在運行也較為流暢。但是發布后,用戶打開頁面在加載時間上要比開發環境有所延長,帶來的用戶體驗較差。經過調研,發現在Angular的默認中,NgModule都是急性加載的,也就是會在應用加載時盡快加載。無論是否要立即使用,所有模塊都會一并加載。
因此,對于多路由的大型應用,建議采用懶加載——按需加載的NgModule的模式。通過懶加載可以減少初始包的尺寸,從而減少加載時間。
在Web應用程序中,系統的瓶頸常在于系統的響應速度。如果系統響應速度過慢,用戶就會出現埋怨情緒,系統的價值也因此會大打折扣。懶加載會在首次加載時,將必須的模塊加載,而其余暫時用不到的模塊則不會加載。例如在商城系統中,用戶打開首頁時,只需展示商品,此時用不上支付模塊,所以支付模塊就可以使用懶加載技術。
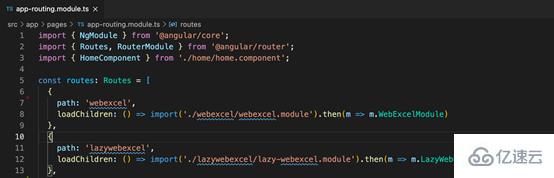
要懶加載Angular模塊,需要在AppRoutingModule routes中使用loadchildren替代component進行配置。

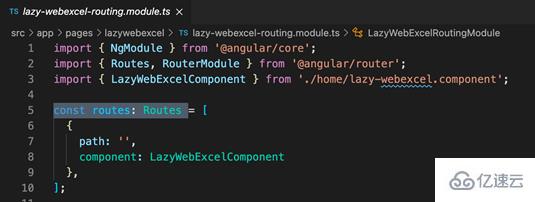
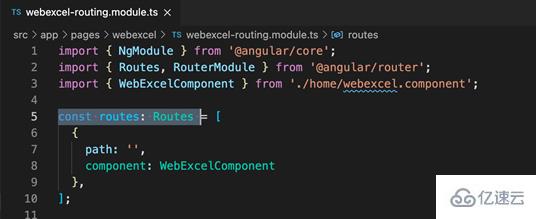
在懶加載模塊的路由模塊中,添加一個指向該組件的路由。本次的demo存在兩個懶加載的模塊。


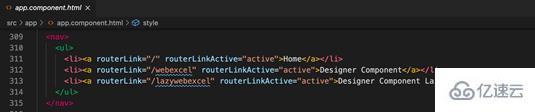
雖然可以直接在地址欄直接輸入URL,但是有導航UI會更好用。三個a標簽分別代表主頁以及兩個需要懶加載的模塊。

CLI會將每個特性模塊自動添加到應用級的路由映射表中,最后通過添加默認路由來最終完成。


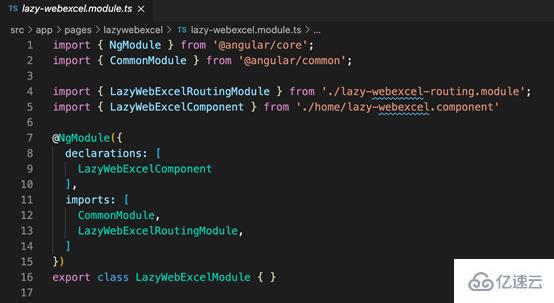
我們到lazy-webexcel.module.ts文件看下,導入了lazy-webexcel-routing.module.ts和lazy-webexcel.component.ts文件。@NgModule的imports數組列出了LazyWebExcelRoutingModule,讓LazyWebExcelModule可以訪問他自己的路由模塊。另外,LazyWebExcelComponent屬于LazyWebExcelModule。

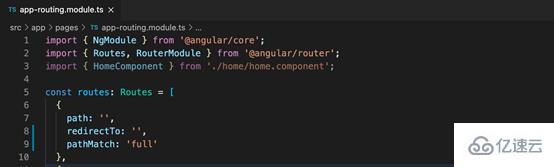
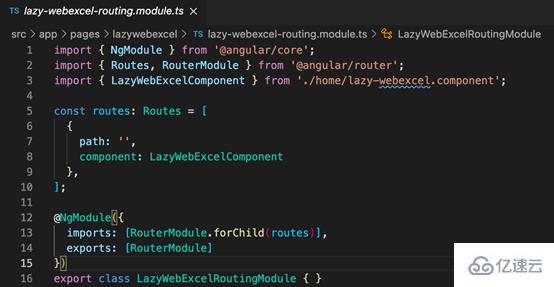
設置path為空,因為AppRoutingModule 中的路徑已經設置了,LazyWebExcelRoutingModule中的此路由已經位于lazywebexcel這個上下文中。另一個模塊配置也類似,因此不再贅述。
我們可以通過Chrome的開發者工具的網絡頁標簽來確認這些模塊是否懶加載。點擊Designer Component LazyLoad,可以看到下圖的文件出現,表示準備就緒,特性模塊被惰性加載成功。
經過優化,首屏加載時間能得到有效的降低。另外,再說一下forRoot和forChild。CLI會把RouterModule.forRoot(routes)添加到AppRoutingModule的imports 數組中。這會讓Angular知道AppRoutingModule是一個路由模塊,而 forRoot() 表示這是根路由模塊。它會配置傳入的所有路由、讓你能訪問路由器指令并注冊 Router。
CLI 還會把 RouterModule.forChild(routes) 添加到各個特性模塊中。這種方式下 Angular 就會知道這個路由列表只負責提供額外的路由并且其設計意圖是作為特性模塊使用。你可以在多個模塊中使用 forChild()。
以上就是 SpreadJS結合Angular框架,并借助懶加載技術優化在線Excel項目的主要過程。除了懶加載,Angular還提供了很多性能優化方式,如瀏覽器緩存策略、RxJS、Tree Shaking、使用AoT編譯等,用好這些技術能讓你的項目性能有所提升,為用戶提供更良好的使用體驗。
到此,相信大家對“Angular如何借助第三方組件和懶加載技術進行性能優化”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。