您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
對于Angular我們知道,其是一款來自谷歌的用HTML和TypeScript構建客戶端應用的平臺與的開源 web 框架。而Angular本身就是用TypeScript 開發而成的。它將核心功能和可選功能作為一組 TypeScript 庫進行實現,可以根據需求把它們導入到應用中。 Angular 的基本構造塊是NgModule,它為組件提供了編譯的上下文環境。NgModule會把相關的代碼收集到一些功能集中。事實上Angular應用就是由一組NgModule定義出的。 應用只會有會有一個用于引導應用的根模塊,當然了我們可以根據需要定義需要子根模塊,通常我們還會引用其他特性的模塊或者我們的自定義模塊。
那我們要怎么樣才能快速搭建和部署Angualr項目呢?
Node.js 安裝包及×××地址為:https://nodejs.org/en/download/。
npm install -g cnpm --registry=https://registry.npm.taobao.org
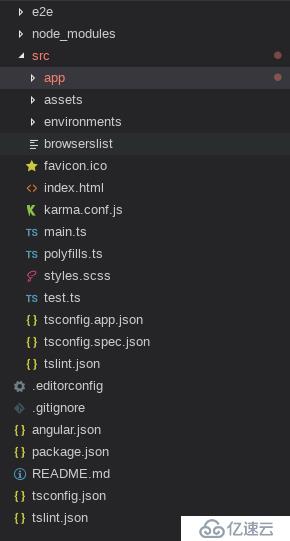
npm install -g @angular/cli 或者 cnpm install -g @angular/cling new angulardemocd angualrdemo使用命令cnpm install讓我們的項目通過國內淘寶源進行安裝依賴觀察這個項目我們會發現,angular的目錄結構過分的錯落有致,接下來,我們不妨分析一下這個列表以提高我們對這個框架的理解,系統中所創建的每個文件又有什么意義,文件中的代碼又起到什么作用
首層目錄:
angular.json:工作區中所有項目的默認 CLI 配置,包括 CLI 使用的構建選項、運行選項、測試工具選項(比如 TSLint、Karma、Protractor)等
e2e:在e2e下是端到端(end-to-end)測試
node_modules:我們安裝的第三方模塊都放置在這里,提供給整個工作區的 npm 包
src:項目所有的文件都放在這里
package.json:整個項目的配置文件,即npm的配置文件。配置用于工作區中所有項目的包依賴項。
README.md:自動生成的項目說明文檔
tsconfig.json:typescript編譯器的配置,工作區中所有應用的默認 TypeScript 配置。包括 TypeScript 選項和 Angular 模板編譯器選項。
tslint.json:給TSLink和CodeStyle用的配置信息,使代碼風格一致
src層目錄:
app:組件,以及app/module放置的模塊,我們新建的component、service、module等組件對象都是存儲在這個文件夾里面,整個程序的入口也在這個地方,這個文件夾也是我們發揮的舞臺。
assets:靜態資源。包含圖像文件和其它文件,當構建應用時會被原樣復制到構建目標中。
browserslist:支持的瀏覽器配置
environments:為各個目標環境準備的文件。包含針對特定目標環境的配置選項。默認情況下有一個未命名的標準開發環境和一個名叫 "prod" 的產品環境。你可以定義一些額外的目標環境配置。
favicon.ico
index.html:主頁面
karma.conf.js
main.ts:應用的主要入口
polyfills.ts:填充庫幫我們把這些不同點進行標準化,可能遇到socket.io的錯誤
styles.css:全局的公共的風格文件
test.ts:單元測試的入口
tsconfig.app.json:typescript的配置文件,繼承自工作區級的 tsconfig.json 文件。
tsconfig.spec.json:繼承自工作區級的 tsconfig.json 文件。
tslint.json:繼承自工作區級的 tsconfig.json 文件。
因為Angular是通過組件定義應用的,其可以通過組件定義視圖,還可以通過組件使用服務,當然了組件和服務都是簡單的類,這些類使用裝飾器來標出它們的類型,并提供元數據以告知 Angular 該如何使用它們。
定義 AppModule,這個根模塊會告訴 Angular 如何組裝該應用。 目前,它只聲明了 AppComponent。 稍后它還可以聲明更多組件。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'testdemo01';
}簡稱組件裝飾器,用來告知Angular框架如何處理一個TypeScript類.
Component裝飾器包含多個屬性,這些屬性的值叫做元數據,Angular會根據這些元數據的值來渲染組件并執行組件的邏輯。配置中說明:
創建組件, 我們通過該命令來創建組件:ng generate component components/xxx
其實這個可以簡寫成ng g c components/xxx
import { Component, OnInit } from '@angular/core'; /*引入 angular 核心*/
@Component({
selector: 'app-header', /*使用這個組件的名稱*/
templateUrl: './header.component.html', /*html 模板*/
styleUrls: ['./header.component.css'] /*css 樣式*/
})
export class HeaderComponent implements OnInit { /*實現接口*/
constructor() { /*構造函數*/
}
ngOnInit() { /*初始化加載的生命周期函數*/
}
}這個就是本次前端分享的大致內容:Angular項目的安裝和部署以及文件結構的介紹很有趣吧,我們可以通過幾個簡單的命令就可以快速的創建和部署一個前端項目,由于現階段流行的前后端分離的架構方式,這樣的部署使我們在構建和設計前端邏輯更加便捷和流暢,下篇文章將介紹Angular所依賴的語法規則TypeScript
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。