您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“javascript改變字體大小的方法”,在日常操作中,相信很多人在javascript改變字體大小的方法問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”javascript改變字體大小的方法”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
在javascript中,可以使用Style對象的fontSize屬性來改變字體大小,該屬性可以設置文本的字體大小,語法格式“元素對象.style.fontSize="值"”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
在javascript中,可以使用Style對象的fontSize屬性來改變字體大小。
下面我們通過示例來看看fontSize屬性是怎么改變字體大小的。
首先還是先看布局,簡單寫一句話,并寫兩個按鈕:
<input id="Btn1" type="button" value="+" name=""/> <input id="Btn2" type="button" value="-" name=""/> <p id="p1" style="font-size:14px;">這是一些文字這是一些文字這是一些文字這是一些文字</p>
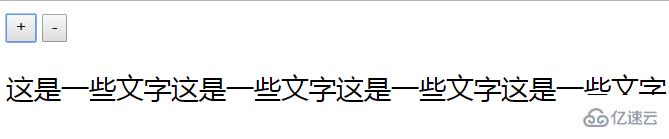
效果圖如下:

然后,就要通過點擊加減按鈕來控制文字的大小了,js代碼如下:
<script>
window.onload= function(){
var oPtxt=document.getElementById("p1");
var oBtn1=document.getElementById("Btn1");
var oBtn2=document.getElementById("Btn2");
var num = 14; /*定義一個初始變量*/
oBtn1.onclick = function(){
num++;
oPtxt.style.fontSize=num+'px';
};
oBtn2.onclick = function(){
num--;
oPtxt.style.fontSize=num+'px';
}
}
</script>點擊“+”按鈕一下,那么文字就會增加一像素,一直點擊便會一直變大:

點擊“-”按鈕一下,那么文字就會減小一像素,一直點擊便會一直變小:

就是這么的簡單,一定要注意定義初始變量的時候,一定要是全局變量,而你需要操作按鈕才使文字有變化的話,那么變量的增加和減小就一定是局部變量。
【相關推薦:javascript學習教程】
說明:HTML DOM Style fontSize 屬性
fontSize屬性設置或返回文本的字體大小。
語法:
返回fontSize屬性:
object.style.fontSize
設置fontSize屬性:
object.style.fontSize = "value"
屬性值:
| 值 | 描述 |
|---|---|
| 將字體大小設置為不同的固定大小,從xx-small到xx-large |
| smaller | 將字體大小減少一個相對單位 |
| larger | 將字體大小增加一個相對單位 |
| length | 以長度單位定義字體大小 |
| % | 將font-size設置為父元素字體大小的% |
到此,關于“javascript改變字體大小的方法”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。