您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關javascript改變css的方法,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
javascript改變css的方法:首先新建一個html文件,并使用p標簽創建一行文字;然后通過class設置p標簽的樣式;接著使用button標簽創建一個按鈕;最后通過“changeColor()”函數實現改變css樣式即可。
本文操作環境:windows7系統、javascript1.8.5&&HTML5&&CSS3版、Dell G3電腦。
新建一個html文件,命名為test.html,用于講解javascript如何改變指定css樣式。

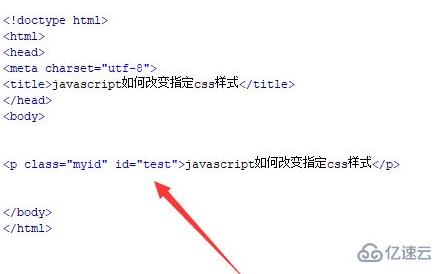
在test.html文件內,使用p標簽創建一行文字,設置其class為myid,id屬性為test。

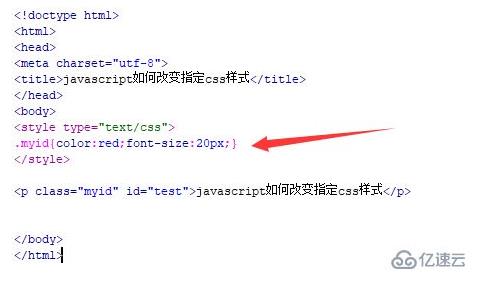
在css標簽內,通過class設置p標簽的樣式,定義其顏色為紅色,文字大小為20px。

在test.html文件內,使用button標簽創建一個按鈕,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行changeColor()函數。

在js標簽中,創建changeColor()函數,在函數內,通過id獲得p標簽對象,通過改變style中的color屬性值,實現改變文字的顏色。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。

關于“javascript改變css的方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。