您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關javascript如何改變src的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
javascript改變src的方法:首先使用“document.getElementById("id值")”語句根據指定id值獲得元素對象;然后利用src屬性來改變元素的src值,語法“元素對象.src="值";”。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
新建一個html文件,命名為test.html,用于講解javascript怎么動態更改img標簽的src屬性。

在test.html文件內,使用img標簽創建一張圖片,并設置其id屬性為mypic,主要用于下面使用js獲取該圖片對象。

在test.html文件內,使用button標簽創建一個按鈕,按鈕名稱為“改變src屬性”。

在test.html文件內,給button按鈕綁定onclick點擊事件,當按鈕被點擊時,執行cc()函數。

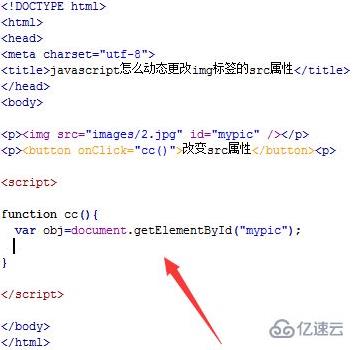
在test.html文件內,在js標簽內,創建一個cc()函數,在函數內,使用getElementById()方法通過id獲得圖片對象。

在cc()函數內,通過給img對象的src屬性賦值的方式實現改變圖片的src屬性,例如,設置圖片的src屬性為3.jpg。

在瀏覽器打開test.html文件,點擊按鈕,查看實現的效果。


感謝各位的閱讀!關于“javascript如何改變src”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。