您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用React 360創建虛擬現實體驗”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
使用React的虛擬現實(VR)體驗??
這真的可能嗎?是的,隨著React 360的引入,現在可以用JavaScript來創建虛擬現實體驗。
在看什么是React 360之前,讓我快速回顧一下現在的設備是如何使用VR的。目前,VR是一個趨勢性的話題,大多數游戲和娛樂都專注于VR,以提供一個特殊的用戶體驗。
React 360的引入為未來UI的廣泛采用帶來了希望,從字面上看,它為現代網絡應用提供了3D和VR體驗。
等不及啦,讓我們深入了解一下。
React 360是一個框架,用于創建在網絡瀏覽器中運行的交互式360體驗。
https://www.npmjs.com/package/react-360
這是一個NPM包,可以按以下方式安裝。
npm i react-360 // Command line tool npm install -g react-360-cli
它與React和React Native非常相似,但有一些區別,有利于構建VR體驗。
它使用three.js來促進低級別的WebVR(訪問VR設備)和WebGL(渲染3D圖像)API,以便在瀏覽器上創建一個VR體驗。
如果你以前有React和React Native的經驗,使用React 360會比較容易。
此外,如果你用React 360創建一個新的項目,在你的項目中有三個文件是非常重要的。
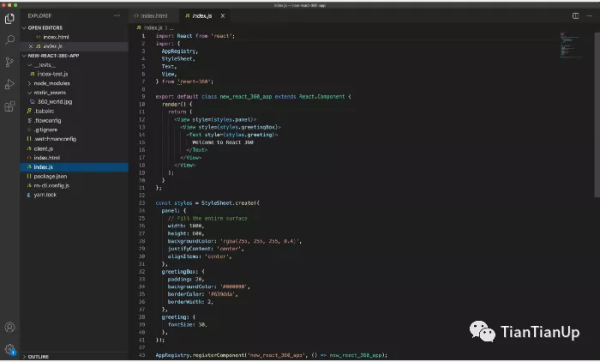
index.js - 你的應用程序的主要代碼,并將包含代碼/文件導入,這將決定你的應用程序的外觀和感覺。
client.js - 這個文件是連接你的瀏覽器和React應用程序的Runtime。這個文件中的代碼將創建一個新的React 360實例,加載你的React代碼并將其附加到DOM中的一個特定位置。
index.html - 你將加載的網頁。這將指向JavaScript代碼來裝載你的應用程序。
此外,static_assets文件夾用于存儲資源,包括圖片、全景圖、音頻文件和其他將被用于增強網絡體驗的外部內容。
Runtime負責將你的React組件變成屏幕上的3D元素。
一旦你成功地安裝了React 360,你就可以用下面的命令初始化一個新項目。
react-360 init new-react-360-app
這將創建一個名為new-react-360-app的新項目目錄,并將安裝所有需要的依賴項。
項目的結構將如下所示:

項目目錄
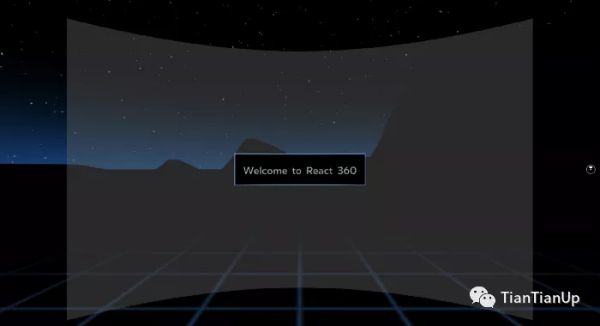
你可以使用npm start命令啟動該項目。你的瀏覽器上的輸出將可以在http://localhost:8081/index.html。

npm start
你可以使用你的鼠標指針來360度導航這個框架。React 360框架的一個重要特點是,它帶有可重復使用的內置UI組件。
例如,其中一些組件如下:
View
Image
Entity
VrButton
這些可以在你開發React 360應用程序時使用。
在我之前提到的重要的三個文件中,index.js和index.html是非常簡單的。
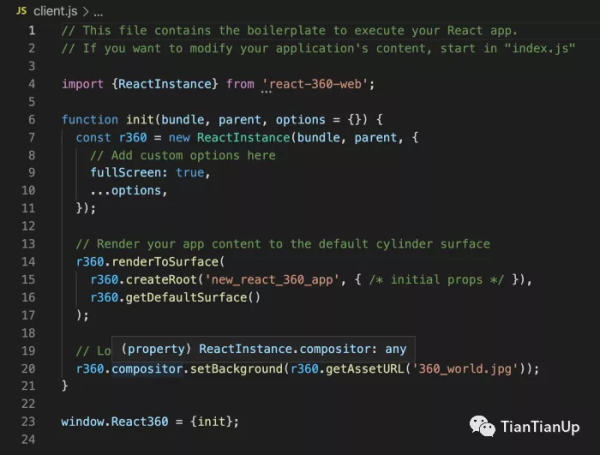
讓我們看一下client.js文件,以便更好地了解它的內容。

client.js file in React 360 project
在這里,root 被r360.createRoot設置為index.js中的hello_vr React組件。
React 360有許多有用的功能。讓我們看一下其中的幾個:
有了React 360,一個React開發者就可以創建在桌面、手機和網絡上運行的VR應用程序,而不需要用不同的語言和技術編寫很多代碼,從而節省開發成本和精力。
React 360使開發者能夠創建嵌入3D空間的2D界面。React 360的Surfaces庫允許將UI面板集成到應用程序中。Surfaces將允許開發者用像素而不是其他測量單位來開發環境,并使用傳統工具實現所創建的規格。
React 360的環境功能對沉浸式媒體有更好的處理。有了這個,開發者將對應用程序的外觀和感覺進行精確控制。
運行時架構旨在通過提高幀率和減少垃圾收集來優化整個應用程序的性能。
主要的有以下的設備:
桌面網絡瀏覽器(Chrome、Firefox等)。
移動網絡瀏覽器
VR設備
React 360是一種有趣的方式來創建3D網絡應用,給用戶帶來VR體驗。這是一個開源的框架,因此在構建VR應用方面具有成本效益。
任何有React經驗的開發者都可以輕松地學習這個框架,并立即開始構建VR應用。React VR應用程序支持廣泛使用的設備和平臺,包括iOS和Android。
“怎么用React 360創建虛擬現實體驗”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。