溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容介紹了“Netty中怎么實現websocket發消息”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
<dependency> <groupId>io.netty</groupId> <artifactId>netty-all</artifactId> <version>4.1.25.Final</version> </dependency>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<div>發送消息:</div>
<input type="text" id="msgContent"/>
<input type="button" value="點我發送" onclick="CHAT.chat()"/>
<div>接受消息:</div>
<div id="receiveMsg" ></div>
<script type="application/javascript">
window.CHAT = {
socket: null,
init: function() {
if (window.WebSocket) {
CHAT.socket = new WebSocket("ws://192.168.31.160:8088/ws");
CHAT.socket.onopen = function() {
console.log("連接建立成功...");
},
CHAT.socket.onclose = function() {
console.log("連接關閉...");
},
CHAT.socket.onerror = function() {
console.log("發生錯誤...");
},
CHAT.socket.onmessage = function(e) {
console.log("接受到消息:" + e.data);
var receiveMsg = document.getElementById("receiveMsg");
var html = receiveMsg.innerHTML;
receiveMsg.innerHTML = html + "<br/>" + e.data;
}
} else {
alert("瀏覽器不支持websocket協議...");
}
},
chat: function() {
var msg = document.getElementById("msgContent");
CHAT.socket.send(msg.value);
}
};
CHAT.init();
</script>
</body>
</html>import io.netty.bootstrap.ServerBootstrap;
import io.netty.channel.ChannelFuture;
import io.netty.channel.EventLoopGroup;
import io.netty.channel.nio.NioEventLoopGroup;
import io.netty.channel.socket.nio.NioServerSocketChannel;
public class WSServer {
public static void main(String[] args) throws Exception {
//定義一對線程組
// 主線程組, 用于接受客戶端的連接,但是不做任何處理,跟老板一樣,不做事
EventLoopGroup mainGroup = new NioEventLoopGroup();
// 從線程組, 老板線程組會把任務丟給他,讓手下線程組去做任務
EventLoopGroup subGroup = new NioEventLoopGroup();
try {
// netty服務器的創建, ServerBootstrap 是一個啟動類
ServerBootstrap server = new ServerBootstrap();
server.group(mainGroup, subGroup) // 設置主從線程組
.channel(NioServerSocketChannel.class) // 設置nio的雙向通道
.childHandler(new WSServerInitialzer()); //// 子處理器,用于處理workerGroup
// 啟動server,并且設置8088為啟動的端口號,同時啟動方式為同步
ChannelFuture future = server.bind(8088).sync();
future.channel().closeFuture().sync();
} finally {
// 監聽關閉的channel,設置位同步方式
mainGroup.shutdownGracefully();
subGroup.shutdownGracefully();
}
}
}import io.netty.channel.ChannelInitializer;
import io.netty.channel.ChannelPipeline;
import io.netty.channel.socket.SocketChannel;
import io.netty.handler.codec.http.HttpObjectAggregator;
import io.netty.handler.codec.http.HttpServerCodec;
import io.netty.handler.codec.http.websocketx.WebSocketServerProtocolHandler;
import io.netty.handler.stream.ChunkedWriteHandler;
public class WSServerInitialzer extends ChannelInitializer<SocketChannel> {
@Override
protected void initChannel(SocketChannel ch) throws Exception {
ChannelPipeline pipeline = ch.pipeline();
// websocket 基于http協議,所以要有http編解碼器
pipeline.addLast(new HttpServerCodec());
// 對寫大數據流的支持
pipeline.addLast(new ChunkedWriteHandler());
// 對httpMessage進行聚合,聚合成FullHttpRequest或FullHttpResponse
// 幾乎在netty中的編程,都會使用到此hanler
pipeline.addLast(new HttpObjectAggregator(1024*64));
// ====================== 以上是用于支持http協議 ======================
// ====================== 以下是支持httpWebsocket ======================
/**
* websocket 服務器處理的協議,用于指定給客戶端連接訪問的路由 : /ws
* 本handler會幫你處理一些繁重的復雜的事
* 會幫你處理握手動作: handshaking(close, ping, pong) ping + pong = 心跳
* 對于websocket來講,都是以frames進行傳輸的,不同的數據類型對應的frames也不同
*/
pipeline.addLast(new WebSocketServerProtocolHandler("/ws"));
// 自定義的handler
pipeline.addLast(new ChatHandler());
}
}import io.netty.channel.Channel;
import io.netty.channel.ChannelHandlerContext;
import io.netty.channel.SimpleChannelInboundHandler;
import io.netty.channel.group.ChannelGroup;
import io.netty.channel.group.DefaultChannelGroup;
import io.netty.handler.codec.http.websocketx.TextWebSocketFrame;
import io.netty.util.concurrent.GlobalEventExecutor;
/**
*
* @Description: 處理消息的handler
* TextWebSocketFrame: 在netty中,是用于為websocket專門處理文本的對象,frame是消息的載體
*/
public class ChatHandler extends SimpleChannelInboundHandler<TextWebSocketFrame> {
// 用于記錄和管理所有客戶端的channle
private static ChannelGroup clients =
new DefaultChannelGroup(GlobalEventExecutor.INSTANCE);
@Override
protected void channelRead0(ChannelHandlerContext ctx, TextWebSocketFrame msg)
throws Exception {
// 獲取客戶端傳輸過來的消息
String content = msg.text();
System.out.println("接受到的數據:" + content);
//類似于for循環
clients.writeAndFlush(
new TextWebSocketFrame(
"[服務器在]" + LocalDateTime.now()
+ "接受到消息, 消息為:" + content));
}
/**
* 當客戶端連接服務端之后(打開連接)
* 獲取客戶端的channle,并且放到ChannelGroup中去進行管理
*/
@Override
public void handlerAdded(ChannelHandlerContext ctx) throws Exception {
clients.add(ctx.channel());
}
@Override
public void handlerRemoved(ChannelHandlerContext ctx) throws Exception {
// 當觸發handlerRemoved,ChannelGroup會自動移除對應客戶端的channel
// clients.remove(ctx.channel());
System.out.println("客戶端斷開,channle對應的長id為:"
+ ctx.channel().id().asLongText());
System.out.println("客戶端斷開,channle對應的短id為:"
+ ctx.channel().id().asShortText());
}
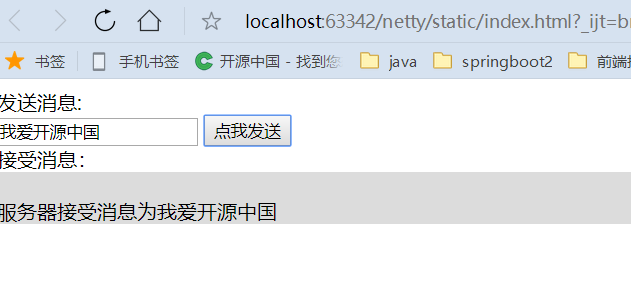
}運行index.html
發送消息,如下server端返回消息

“Netty中怎么實現websocket發消息”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。