溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下spring中如何自定義登陸頁面和主頁,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!

1、添加模版引擎
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
2、配置登陸頁面路徑
在WebSecurityConfig復寫configure(HttpSecurity http),復寫登陸頁面的路徑。
@Override
protected void configure (HttpSecurity http) throws Exception{
http.formLogin()
.loginPage("/login");
}3、新建登陸頁面,并跳轉到登陸頁
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>login333</title>
</head>
<body>
<div th:if="${param.error}">
用戶名密碼錯誤,要不去<a th:href="@{/}">首頁</a>看看?
</div>
<div th:if="${param.logout}">
您已經登陸
</div>
<form th:action="@{/login}" method="post">
<div><label>用戶名:<input type="text" name="username"></label></div>
<div><label>密碼: <input type="password" name="password"></label></div>
<div><input type="submit" value="登陸"></div>
</form>
</body>
</html>
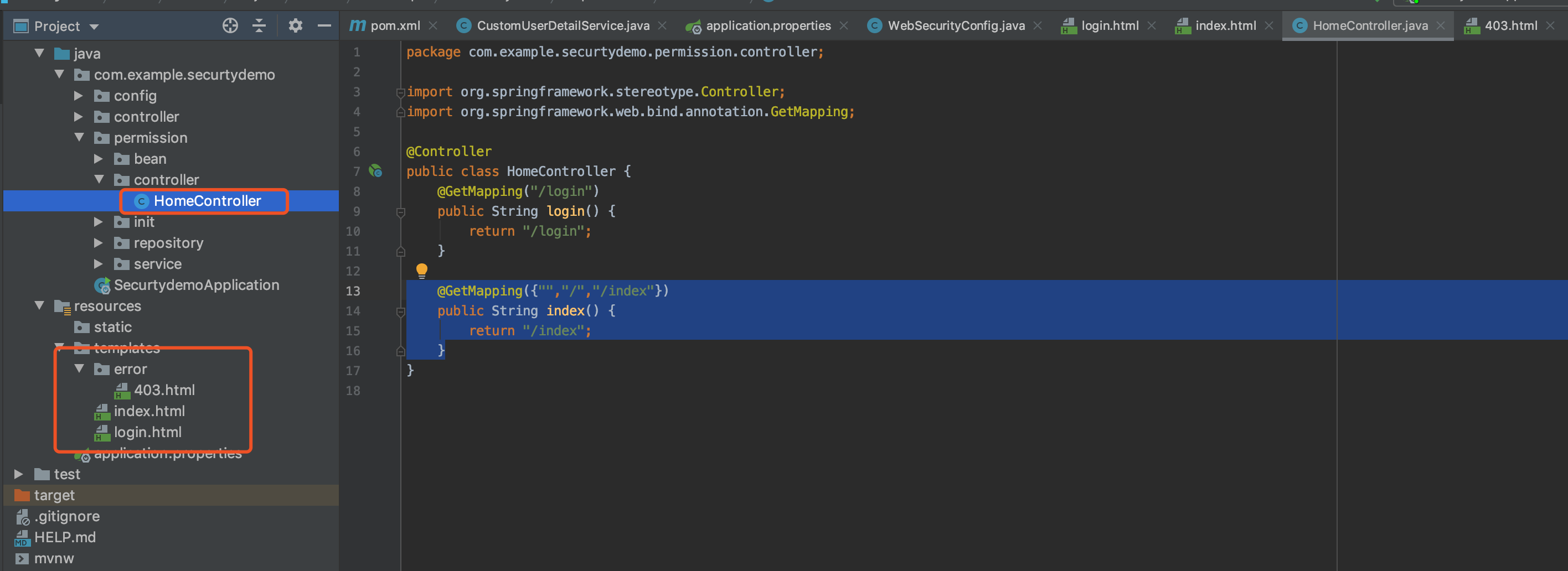
@GetMapping("/login")
public String login() {
return "/login";
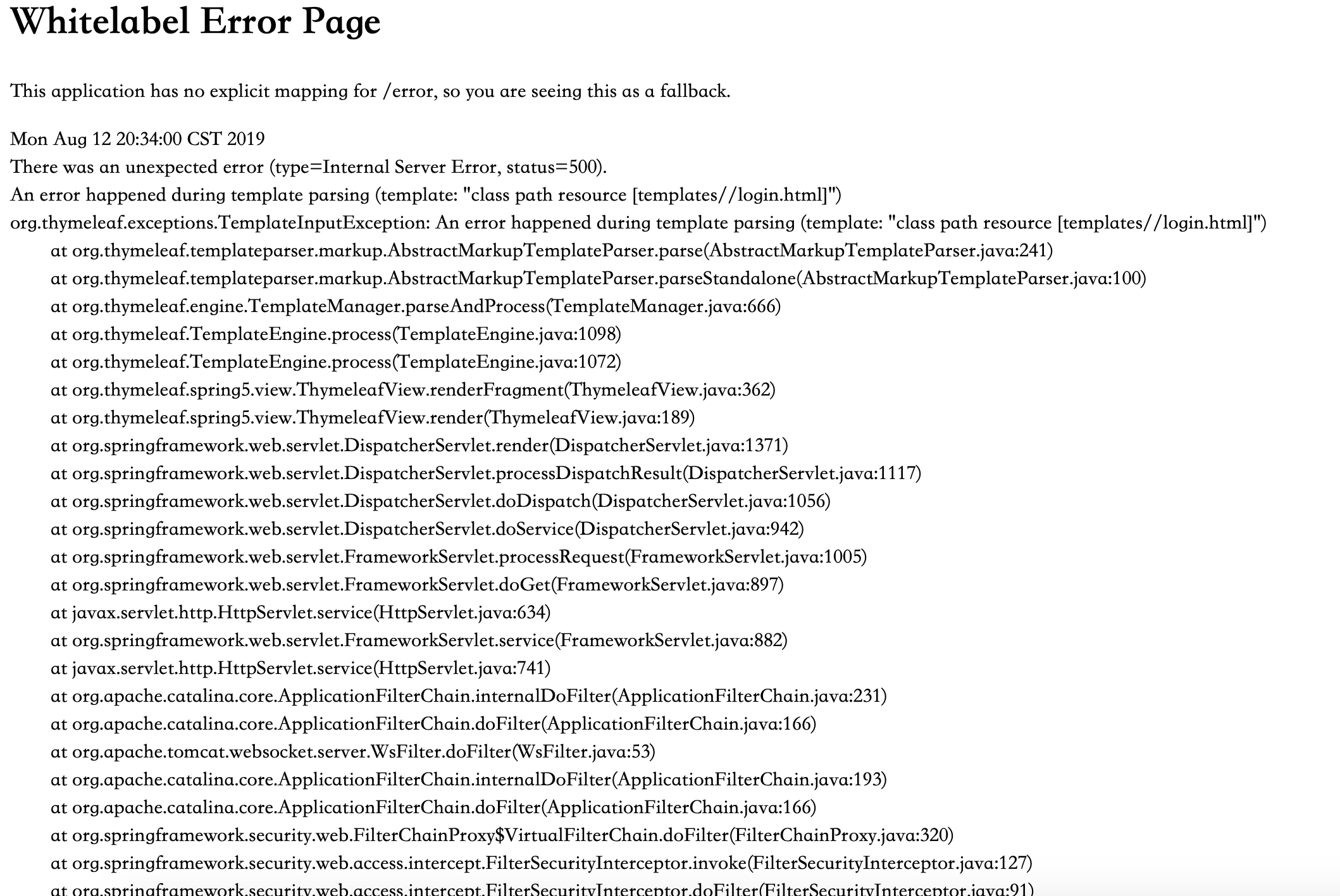
}This application has no explicit mapping for /error, so you are seeing this as a fallback.

語法錯誤

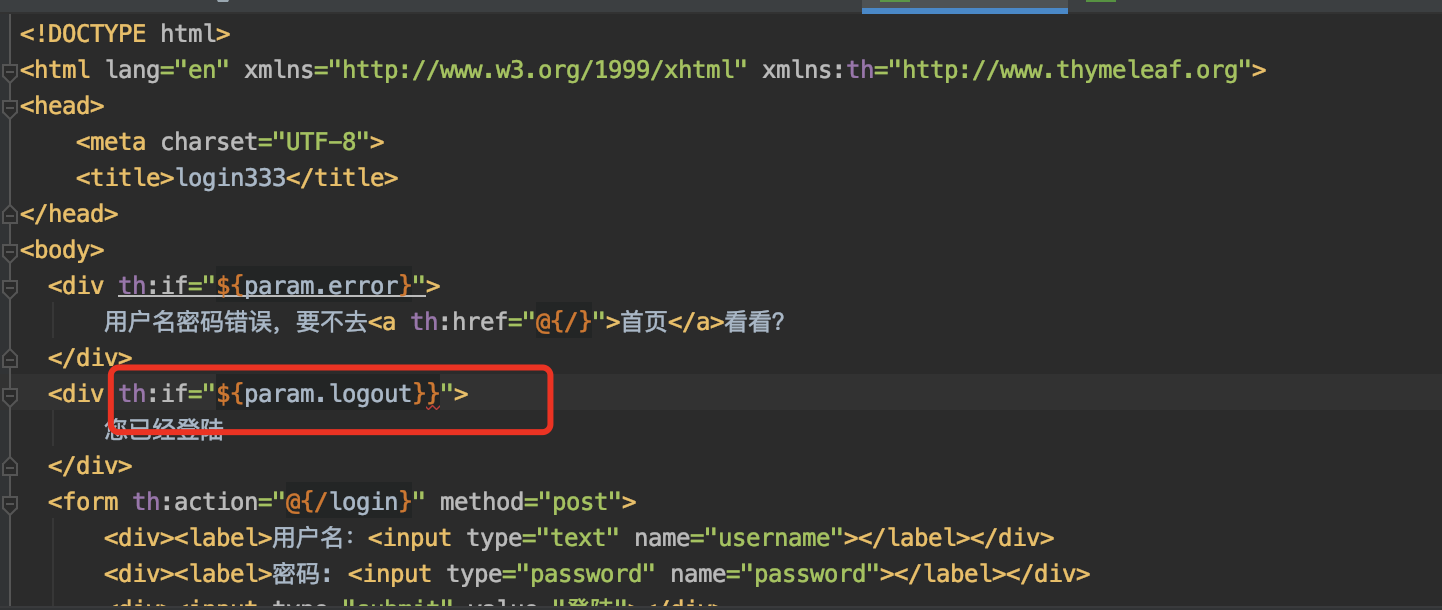
高亮語法
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
4、新建主頁,并跳轉到主頁
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>首頁</title>
</head>
<body>
<h2>歡迎光臨</h2>
<p>點擊<a th:href="@{/hello}">這里</a>打個招呼吧</p>
<form th:action="@{/logout}" method="post">
<input type="submit" value="退出登陸">
</form>
<p><a th:href="@{/hello/helloAdmin}">管理員</a></p>
<p><a th:href="@{/hello/helloUser}">普通用戶</a></p>
</body>
</html>
@GetMapping({"","/","/index"})
public String index() {
return "/index";
}5、沒有權限頁面顯示,及所有人可以訪問登陸頁,所有請求都要登陸后才能訪問
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>沒有權限</title>
</head>
<body>
<h2 th:inline="text">不好意思,您沒有訪問權限</h2>
<p><a th:href="@{/hello/helloUser}">前往普通用戶界面</a></p>
<form th:if="${param.logout}}" method="退出登陸">
<input type="submit" value="退出登陸">
</form>
</body>
</html>
@Override
protected void configure (HttpSecurity http) throws Exception{
http.formLogin()
.loginPage("/login")
.and()
.authorizeRequests()
.antMatchers("/login").permitAll() //允許所有人可以訪問登陸頁面
.anyRequest().authenticated();//所有的請求需要在登陸之后才能訪問
}看完了這篇文章,相信你對“spring中如何自定義登陸頁面和主頁”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。