您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何進行vue入門環境搭建及運行,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
vue簡介:
Vue.js 是一套構建用戶界面的漸進式框架。他自身不是一個全能框架——只聚焦于視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。在與相關工具和支持庫一起使用時,Vue.js 也能完美地驅動復雜的單頁應用。
第一步:安裝node.js 下載鏈接https://nodejs.org/en/
node簡介
Node.js是一個Javascript運行環境。實際上它是對Chrome V8引擎進行了封裝。Node 是一個服務器端 JavaScript 解釋器,他會改變服務器應該如何工作的概念。它的目標是幫助程序員構建高度可伸縮的應用程序,編寫能夠處理數萬條同時連接到一個物理機的連接代碼。那直白的說,Node.js就是服務器程序,是用來做后端的技術,不能直接用于前端開發。但是干前端的學會了會更加的牛逼,對編程的思想和代碼效率有很大的提升。Node大量使用時間驅動實現異步開發,能夠高效的打通前后端,所以vue也是采用他作為配置環境,便于大型項目的開發。
如何查看是否安裝成功:黑窗口(命令行)中輸入:
node -v
第二步:安裝vue.js
打開cmd命令框,輸入
npm install vue
第三步:安裝vue-cli工具
Vue-cli是vue官方提供的一個命令行工具(vue-cli),可用于快速搭建大型單頁應用
打開cmd命令框,輸入
npm install --global vue-cli
第四步 :安裝webpack
打開cmd命令框,輸入
npm install webpack -g
第五步:創建vue的demo項目
進入到你想要存放項目的目錄下,執行該命令( vue init webpack 項目名稱):
vue init webpack demo_vue
然后根據需要選擇要安裝的模塊
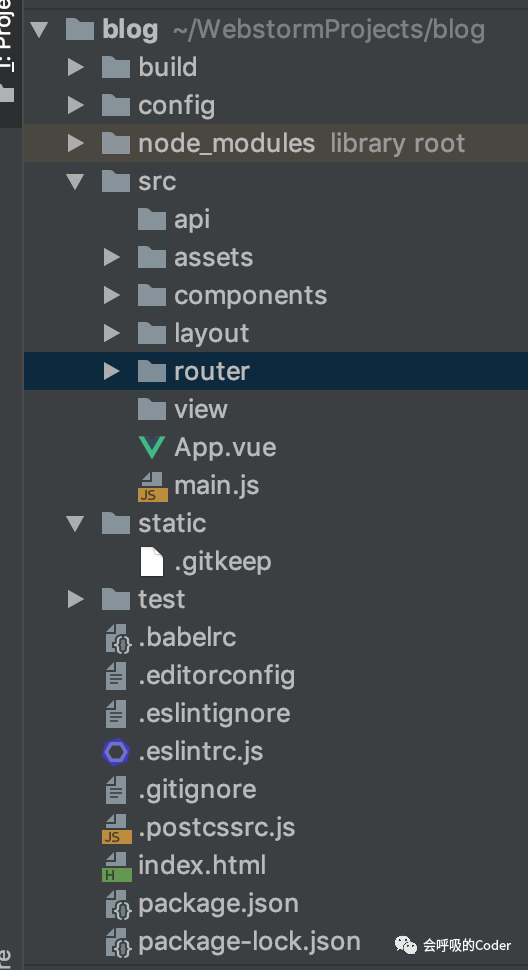
demo目錄結構

頁面截圖可能跟正常的有細微的出入
第六步:運行vue的demo項目
cd demo_vue //進入到剛創建的項目中
$ npm install $ npm run dev //運行項目
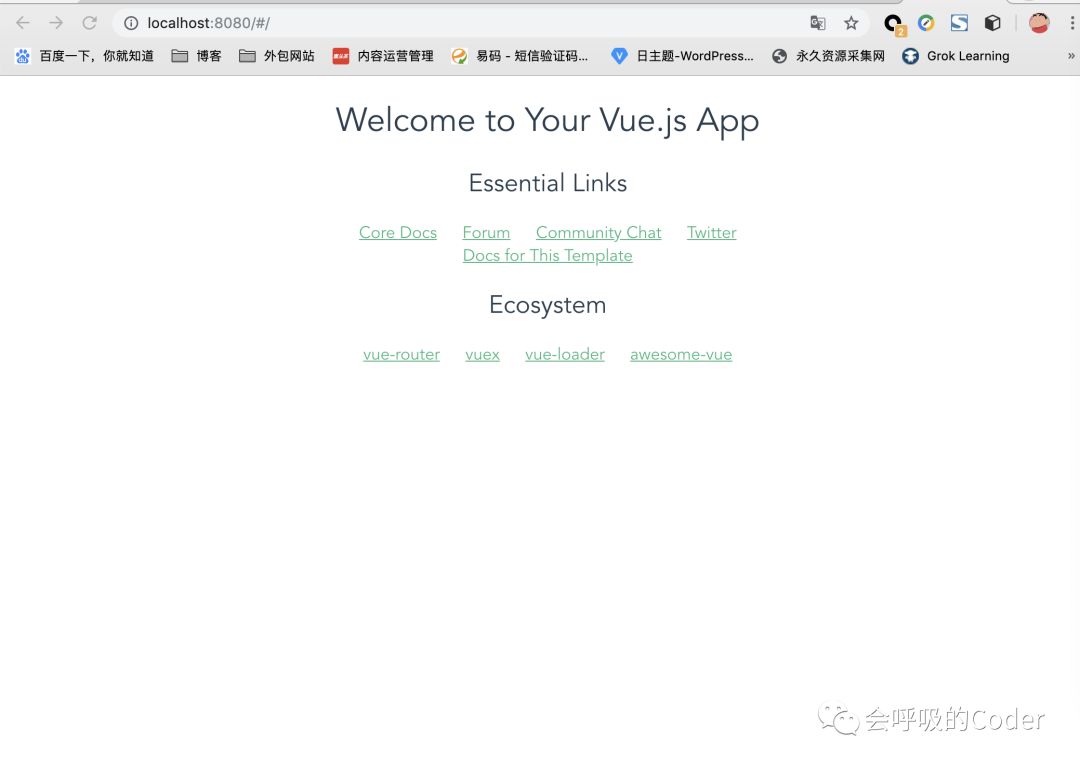
在瀏覽器直接訪問:http://localhost:8080/即可
如下圖

到這里,vue項目初步搭建成功。
上述內容就是如何進行vue入門環境搭建及運行,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。