您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何進行vue組件入門,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
初識組件應用
用new創建多個vue對象并命名,可以通過變量相互訪問
例子:對象2修改對象1的name變量
<!-- 第一個根元素 -->
<div id="vue-app-one">這里是:{{name}}</div>
<!-- 第二個根元素 -->
<div id="vue-app-two">
<p>這里是:{{name}}</p><br>
<button @click="changeName">change-one-name</button>
<!-- 點擊后修改vue-app-one的name值-->
</div> // 第一個vue對象var one = new Vue({
el:"#vue-app-one",
data:{
"name":"ccy1"
}})
// 第二個vue對象var two = new Vue({
el:"#vue-app-two",
data:{
"name":"ccy2"
},
methods:{
// 修改vue-app-one的name為'ccy333'
changeName:function(){
one.name = 'ccy333'
}
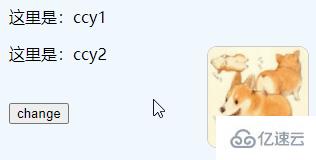
}})效果:點擊后修改”ccy1“為”ccy333“

定義全局組件,需給組件一個名字,調用時,將組件名當作標簽名使用;相當于自定義標簽,該標簽下可以包含很多子html標簽;
這些子html標簽定義在組件的template屬性中,每次調用該組件,都渲染template里的標簽
template里必須只有一個根元素
在組件中,data是函數,將數據return回去
依然可以用this來調用data中定義的數據
例子:
定義組件:
① 定義一個組件,命名為my-component
② 其中包含數據:name和方法:changeName
③ 渲染出的html效果有一個p標簽,包含一個按鈕,點擊按鈕時,修改name
④ 命名規范:camelCase (駝峰命名法) 與kebab-case (短橫線分隔命名)
當寫成標簽時,遇到有大寫字母的命名,需要改成小寫并用橫桿鏈接前后兩個部分,如定義組件時命名為myComponent,寫成標簽時應寫成<my-component>;
組件定義時也可以用橫桿法命名;
如果定義時用myComponent,標簽用<my-component>是OK的,系統自動識別
// 自定義的全局組件my-component// template中只有一個根元素p標簽,里面包含一個button按鈕Vue.component('my-component',{
template:`<p>
我的名字是:{{name}}
<button @click='changeName()'>btn</button>
</p>`,
data(){
return {
name:'ccy'
}
},
methods:{
changeName:function(){
this.name = '安之'
}
}})// vue對象1new Vue({
el:"#vue-app-one",})// vue對象2new Vue({
el:"#vue-app-two",})使用組件:
① 在vue對象對應的根元素(el指定標簽)下使用
② 由于定義的是全局組件,所以可以在任意的vue對象下使用
③ 組件可復用,在一個vue對象下可以使用多次,且組件間互相獨立
<p id="vue-app-one"> <my-component></my-component> <my-component></my-component></p> <p id="vue-app-two"> <my-component></my-component></p>
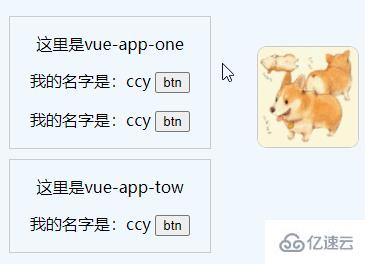
效果:
在vue對象中,data屬性值是一個對象,比如這樣的:

但是在全局組件中,同一份data可能被多個vue對象使用,每個對象不單獨維護一份data時,如果某一個vue對象修改了data中的一個變量,其他vue對象獲取data時就會被影響;
如果用上面的例子做案例,若組件中的data是對象(引用),其他地方均不改變,兩個vue對象便共享同一個name變量;當我通過其中一個vue對象改變name數據時(即點擊任一個btn按鈕),另一個對象獲得的name也發生了改變(其他按鈕處的’ccy’也都被改成了’安之’)
因此,為保證數據的獨立性,即每個實例可以維護一份被返回對象的獨立的拷貝,data為每個實例都return一份新創建的數據,不同的vue對象獲取的data均互不影響
在vscode中不允許組件中的data是對象,會報錯:
[Vue warn]: The “data” option should be a function that returns a per-instance value in component definitions.
局部組件注冊在某個vue對象中,
只有注冊過該局部組件的vue對象才能使用這個局部組件
例子:
局部組件定義:
// template僅一個根元素:ulvar msgComponent = {
// 數據是自身提供的 (hobbies)
template:`<ul><li v-for='hobby in hobbies' v-bind:key='hobby.id'>{{hobby}}</li></ul>`,
data(){
return {
hobbies:['看劇','看動漫','吃好吃的']
}
}}注冊局部組件:
// 僅由注冊過該局部組件的vue對象才能使用,此處為p#vue-app-one// 注意命名規范,components中對象的key將會被作為標簽名,多個單詞拼接的命名需使用橫桿法// 可以寫成msg-component,此處直接簡化了命名為msg,new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent }})html文件中使用<msg></msg>:
<p id="vue-app-one"> <p>這里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <p>我的愛好:</p> <msg></msg> <!--使用局部組件--></p>
效果: 紅框圈出的部分就是局部組件渲染出來的
創建子組件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`
// 所需要的數據title由父組件提供}在父組件的components屬性中注冊子組件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },})在父組件上使用子組件:
<!-- p#vue-app-one為父組件 --><p id="vue-app-one"> <p>這里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!--使用子組件title-component,并傳值"我的愛好:"給子組件--> <title-component title="我的愛好:"></title-component> <msg></msg></p>
效果:紅框標記處就是父向子傳值并展示

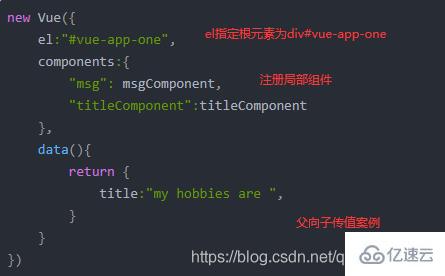
定義子組件:
var titleComponent = {
props:["title"],
template:`<p>{{title}}</p>`}在父組件的components屬性中注冊子組件:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data(){
return {
title:"my hobbies are ",
}
}})使用子組件,通過綁定父組件data中的變量title來實現動態傳值:
<!-- p#vue-app-one為父組件 --><p id="vue-app-one"> <p>這里是vue-app-one</p> <mycomponent></mycomponent> <mycomponent></mycomponent> <!-- 動態綁定title --> <title-component v-bind:title="title"></title-component> <msg></msg></p>
效果:紅框處就是動態綁定獲取數據的展示
傳遞數組等復雜數據時,也可以使用v-bind來動態傳值,如:
需要向子級傳遞hobbies數組,在vue實例對象(父)中創建數據hobbies:
new Vue({
el:"#vue-app-one",
components:{
"msg": msgComponent,
"titleComponent":titleComponent },
data:{
title:"my hobbies are ",
hobbies:['看劇','看動漫','吃好吃的'], //需要向子組件傳遞的數據
}})定義子組件:
var msgComponent = {
template:`
<p>{{hobby}}</p> `,
props:["hobby"],
data(){
return {
}
}}使用子組件:
<!-- p#vue-app-one為父組件 --><p id="vue-app-one"> <p>這里是vue-app-one</p> <mycomponent name="ccy"></mycomponent> <mycomponent name="ccy"></mycomponent> <title-component v-bind:title="title"></title-component> <!-- 動態傳值:hobbies --> <msg v-for="hobby in hobbies" v-bind:hobby="hobby" v-bind:key="hobby.id"></msg></p>
效果:
跳回“一點想法”處
子組件不能通過prop向父組件傳遞數據,需要使用事件向父組件拋出一個值,告知父組件我需要實現一個功能,由父組件處理這個事件
例子:點擊按鈕,改變名稱chinesename
(由于data變量名不支持chinese-name形式,花括號里不支持chineseName形式,所以這里我都用了小寫,此處記錄一下,日后學到了新知再來填坑)
先在父組件的data中定義chinesename的初始值:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi" // chinesename初始值
}})創建子組件,并注冊事件change-name(就像click事件一樣,需要讓系統能夠辨認這是一個事件并監聽,當事件被觸發時,執行某項約定好的操作):
Vue.component('blog-post', {
props: ['chinesename'],
template: `
<p class="blog-post">
<h4>{{ chinesename }}</h4>
<button v-on:click='$emit("change-name","ruosu")'>
修改名字
</button>
</p> `
// blog-post組件包含一個h4,顯示chinesename,和一個按鈕
// 點擊這個按鈕,觸發change-name事件,將"ruosu"作為參數傳遞給指定的處理函數onChangeName
})在父組件中使用子組件,定義change-name的處理函數為onChangeName:
<p id="vue-app-one"> <p>這里是vue-app-one</p> <!-- v-bind:通過prop給子組件傳遞chinesename的初始值 --> <!-- v-on:子組件通過$emit給父組件傳遞新的chinesename的值 --> <p id="blog-posts-events-demo"> <blog-post v-bind:chinesename='chinesename' v-on:change-name = "onChangeName" ></blog-post> </p></p>
在父組件處定義事件處理函數onChangeName:
new Vue({
el:"#vue-app-one",
data:{
chinesename:"anzhi"
},
methods:{
onChangeName:function(value){
// 將chinesename換成傳遞過來的數據
this.chinesename=value }
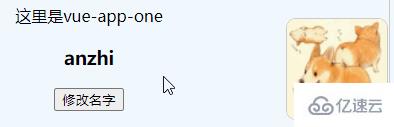
}})效果:
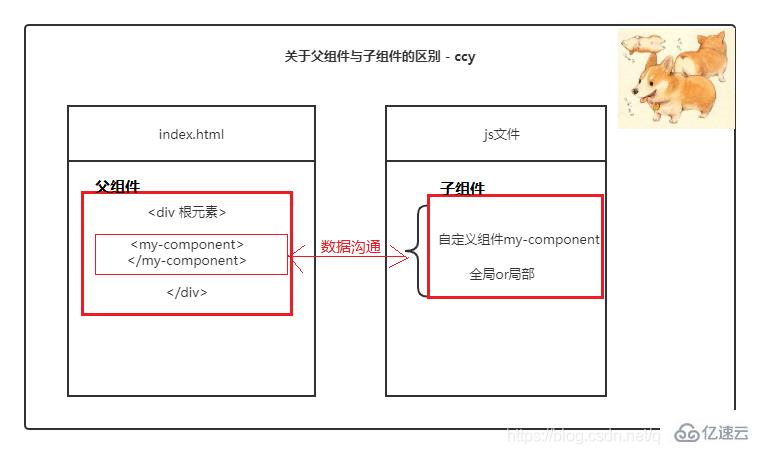
關于父子組件的區分,在此寫一點總結,還是日后學了新知識再來填坑 ┗|`O′|┛ 嗷~~
官網中沒有很明確指明兩者的定義和區別,在網上搜了一圈,覺得比較多人認可并且好理解的是:
el指定的根元素為父組件(使用之處為父組件)
vue實例對象也可看做組件
在前面這些父子傳值的例子中,我們可以看到,對于局部組件,我們會在某個html根元素中注冊并使用,所以此時el指定的根元素在html文件中是這個局部組件的父組件,局部組件在html使用時便是這個父組件的一份子,承擔數據傳輸的責任
跳轉到父向子動態傳值案例


再用繞口令說一波,即:title-component組件定義處與使用處,兩者身份是不一樣的,在定義處,它是局部組件,也是子組件,需注冊才能使用;在使用處,它是根元素的包含一部分,根元素為父組件,而“它”,承擔著父組件與子組件數據溝通的重任
這個總結在全局組件情況下也適用,使用該全局組件的根元素是父組件,如上面的子向父傳值的案例,p#vue-app-one是父組件,<blog-post></blog-post>作為父子組件溝通的橋梁,全局組件blog-post為子組件
跳轉到子向父案例
圖示:
如果是子組件又嵌套了子組件,被嵌套的組件是子子組件,以此類推
CLI腳手架安裝步驟可以看我的這篇文章。使用CLI腳手架創建項目,簡單快捷,特別的是,頁面內容和數據傳遞需要寫在.vue文件里,每個vue文件為一個模塊。
我們通過合理組裝各模塊(組件)來完成某項具體的功能,組件之間的配合以及父子傳值的作用在此處體現得更明顯一些。每一個vue文件都可看作一個組件,我們可以把頁面按照需求劃分成若干個部分,如導航欄,中間內容和底部三個部分。每個部分的實現分散到各子組件中完成,包括頁面的展示和數據的獲取。
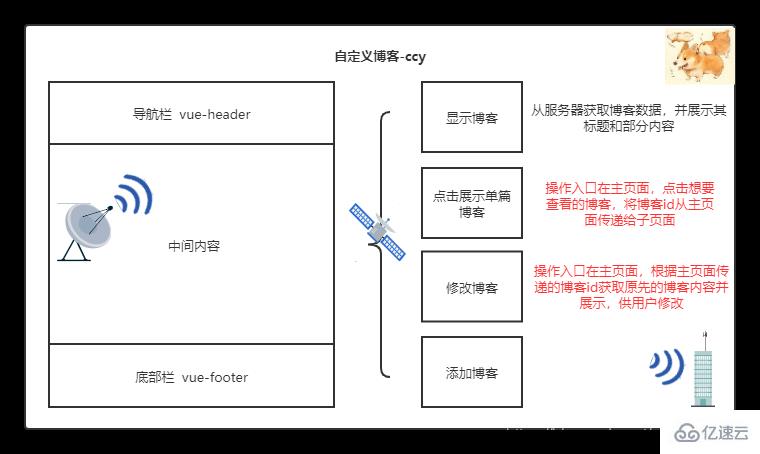
如自定義博客頁面:
主頁面由vue-app主組件構成,包含導航欄、中間部分、底部欄三部分
導航欄由vue-header子組件完成
中間內容按照功能劃分
添加博客:addBlob子組件
顯示博客:showBlob子組件
修改博客:modifyBlob子組件
點擊顯示單篇博客內容:singleBlob子組件
底部信息欄由vue-footer完成
除了主頁面,其他子部分和組件均根據功能劃分,輔助主頁面展示
個人博客父向子傳值的示意圖如下:
各個子功能由不同組件構成,拼成一個大一些的功能組件
點擊展示單篇博客和修改博客兩個組件均需要從主頁面獲取博客id,才能進行相應展示和操作,這便是典型的父向子傳值
以上就是如何進行vue組件入門,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。