您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“React17的新特性是什么”,在日常操作中,相信很多人在React17的新特性是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”React17的新特性是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
對React 17的膚淺研究肯定會讓你印象不深。真正令人興奮的東西不是新功能,而是在React的編譯方式。
為了更好地理解這些,讓我們看一下使用舊版React的組件中的JSX的編譯代碼。

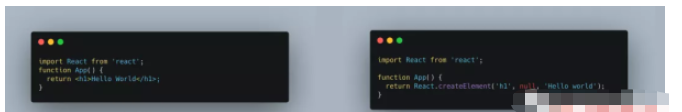
Before React 17
你可能會注意到,編譯后的版本使用React.createElement,其中React的依賴性應該在范圍內可用。這就是為什么你需要在每個組件中首先導入React。
現在讓我們來看看它在React 17中是如何工作的。
有了React 17,你就不需要為JSX導入React了。
我希望這能提供一個線索,即編譯后的版本不需要React的導入。
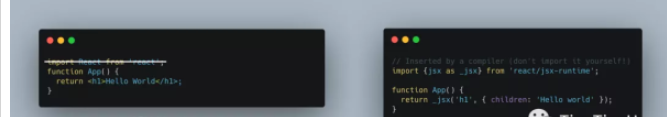
正如你在下圖中看到的,React 17編譯器從react/jsx-runtime導入了一個新的依賴項,它處理JJSX轉換。

New JSX Transform with React 17
因此,作為開發者,一旦你升級到React 17,你可以從你的組件的代碼中刪除React導入,如果它只是為了JSX而存在。
但這是唯一的變化嗎,有關系嗎?
正如你已經注意到的,從外面看效果似乎無關緊要。
重要的是要明白,當你的代碼庫中有更多的React組件時,整體效果會顯現出來
為了更好地理解這種影響,讓我們看看為什么取消與React.createElement的依賴關系對JSX很重要。
首先做個總結的話,有幾個點:
減少捆綁文件的大小
減少動態屬性查詢
Props、Args和KeyRef相關的改進
首先,可以想到的一點是:減少捆綁文件的大小。
隨著React導入的刪除,你的編譯捆綁輸出的大小將變得稍微小一些。我希望這一點變得很明顯,因為我們需要在編譯器將其替換為React中的子模塊的每個組件中刪除React導入,如下所示:
import {jsx as _jsx} from 'react/jsx-runtime';由于React 17不再為JSX使用React.createElement,因此消除了對動態屬性查找的需要。正如前面所討論的,你可以在前端代碼庫的編譯版本中找到這個。
然而,這里的性能改進是非常小的,在這里你幾乎不會注意到差異 這是因為現代的JavaScript引擎主要是針對動態屬性查詢進行優化的。
好吧,我只是想告訴你,這些改進存在于React 17中。然而,這些改進太過技術性,無法詳述。如果你有興趣,你可以在Motivation部分的create-element-changes中閱讀它們。
如果你在JSX之外創建動態元素,你仍然需要React.createElement方法。
如果你需要在你的代碼中手動創建元素,你應該繼續使用React.createElement。
此外,你可能會想,我們不是還在使用react/jsx-runtime來替代React 17的React.createElement的JSX嗎,這些問題在那里得到了解決嗎?簡而言之,是的!
當我們看新的react/jsx-runtime時,它帶來了一些設計上的變化,以避免React.createElement方法中出現的瓶頸問題。
其中一些變化的引入是為了在未來的架構中有所發展。
你可以在詳細設計部分下的同一鏈接create-element-changes中閱讀這些內容。
嗯,這不是別的,而是廢棄通知。
在React 17 JSX的變化中,有幾個通知是你應該注意的。
const Foo = (props) => { return { onClick() { //... } render() { return <div onClick={this.onClick.bind(this)} />; } } };然而,通過做下面提到的兩個改變,升級會更容易。
使用函數表達式而不是箭頭函數。
添加一個帶有isReactComponent的原型,告訴React區分類和函數組件
結果看起來如下。
function Foo(props) { return { onClick() { //... } render() { return <div onClick={this.onClick.bind(this)} />; } } }; Foo.prototype = { isReactComponent: true};同樣,也會有以下的廢棄通知。
廢棄函數組件上的defaultProps。
廢棄對象中的spreading key。
廢棄字符串引用(并刪除生產模式_所有者字段)。
到此,關于“React17的新特性是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。