您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Vue中怎么添加手機驗證碼組件功能的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇Vue中怎么添加手機驗證碼組件功能文章都會有所收獲,下面我們一起來看看吧。
什么是組件:
組件是Vue.js最強大的功能之一。組件可以擴展HTML元素,封裝可重用的代碼。在較高層面上,組件是自定義的元素,Vue.js的編譯器為它添加特殊功能。在有些情況下,組件也可以是原生HTML元素的形式,以is特性擴展。
寫在前面:
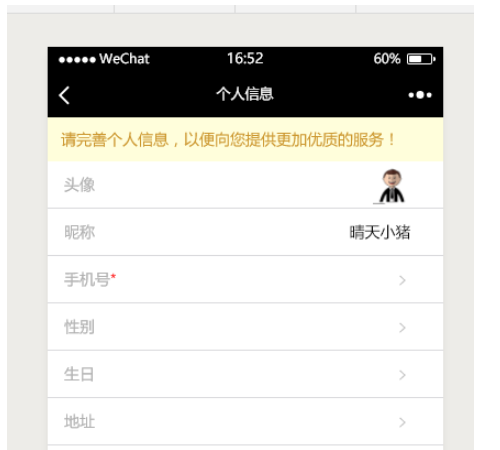
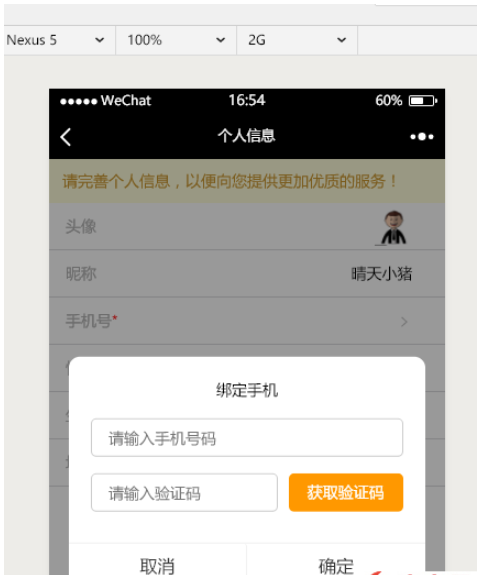
今天要實現的功能是在 完善個人信息頁面(vue)中添加手機驗證碼組件,當用戶點擊 手機選項時,彈出獲取驗證碼組件,完成驗證手機的功能:


這里考慮到功能的復用,我把當前彈出手機驗證碼的操作放在了單獨的組件中:
<template >
<div>
<div class="bind-phone-box">
<div class="phone-title">綁定手機</div>
<div class="phone-content" v-on:click.stop="fillContent">
<input v-model="phoneNum" class="phone-num" type="text" placeholder="請輸入手機號碼">
<div class="verify-box clearfix">
<input class="verify-num" v-model="verifyNum" type="text" placeholder="請輸入驗證碼"><input v-on:click="sendSmsCode" class="verify-btn" type="button" v-model="btnContent" v-bind="{'disabled':disabled}">
</div>
</div>
<div class="phone-submit clearfix">
<input class="submit-cancel" type="button" value="取消">
<input class="submit-confirm" v-on:click.stop="verificationCode" type="button" value="確定">
</div>
</div>
</div>
</template>并把當前組件放在需要使用它的組件中,這里需要注意的是,在控制 綁定手機組件的顯示和隱藏的時候,出現了一個小問題:點擊 “手機” 按鈕需要顯示當前組件,但什么時候去隱藏當前的組件呢,我是這樣想的:
情況1:用戶已經輸完了手機號并通過了驗證,點擊"確定"按鈕的時候需要隱藏當前組件;
情況2:用戶沒有完成手機驗證,但又不想繼續,點擊當前手機的任意位置(除去“確定”按鈕、手機號輸入框和 驗證碼輸入框)都應該隱藏當前組件;
基于這兩種情況,我在父組件中給子組件添加了一個容器:
<li class="mui-table-view-cell phone-li"> <span v-on:click="verifyPhone" class="mui-navigate-right"><span>手機號<span class="necessary">*</span></span></span> <!-- 手機驗證碼 --> <div class="shade" v-show="verifyShow" v-on:click="verifyPhone"> <!-- 手機驗證碼子組件 --> <phoneVerify></phoneVerify> </div> </li>
通過控制 父div 的顯示狀態來控制子組件的顯示狀態,
methods:{
// 手機號驗證
verifyPhone(){
this.verifyShow=!this.verifyShow;
},
},在驗證組件中的邏輯控制如下:
<script>
// 引入彈窗組件
import { Toast } from 'mint-ui';
export default {
data(){
return {
phoneNum:"", //手機號
verifyNum:"", //驗證碼
btnContent:"獲取驗證碼", //獲取驗證碼按鈕內文字
time:0, //發送驗證碼間隔時間
disabled:false //按鈕狀態
}
},
created(){
},
methods:{
// 獲取驗證碼
sendSmsCode(){
var reg=11&& /^((13|14|15|17|18)[0-9]{1}\d{8})$/;//手機號正則驗證
var phoneNum = this.phoneNum;
if(!phoneNum){//未輸入手機號
Toast("請輸入手機號碼");
return;
}
if(!reg.test(phoneNum)){//手機號不合法
Toast("您輸入的手機號碼不合法,請重新輸入");
}
this.time = 60;
this.timer();
// 獲取驗證碼請求
var url = 'http://bosstan.asuscomm.com/api/common/sendSmsCode';
this.$http.post(url,{username:phoneNum},{emulateJSON:true}).then((response)=>{
console.log(response.body);
});
},
timer(){
if(this.time>0){
this.time--;
this.btnContent = this.time+"s后重新獲取";
this.disabled = true;
var timer = setTimeout(this.timer,1000);
}else if(this.time == 0){
this.btnContent = "獲取驗證碼";
clearTimeout(timer);
this.disabled = false;
}
},
// 驗證驗證碼
verificationCode(){
var phoneNum = this.phoneNum;//手機號
var verifyNum = this.verifyNum;//驗證碼
var url = 'http://bosstan.asuscomm.com/api/common/verificationCode';
this.$http.post(url,{
username:phoneNum,
code:verifyNum
},{
emulateJSON:true
}).then((response)=>{
console.log(response.body);
});
},
fillContent(){
// console.log("fillContent");
}
}
}
</script>其中,獲取驗證碼和驗證短信驗證碼的邏輯還沒有寫入。
PS:下面給大家補充一段vue短信驗證碼組件實例代碼:
Vue.component('timerBtn',{
template: '<button v-on:click="run" :disabled="disabled || time > 0">{{ text }}</button>',
props: {
second: {
type: Number,
default: 60
},
disabled: {
type: Boolean,
default: false
}
},
data:function () {
return {
time: 0
}
},
methods: {
run: function () {
this.$emit('run');
},
start: function(){
this.time = this.second;
this.timer();
},
stop: function(){
this.time = 0;
this.disabled = false;
},
setDisabled: function(val){
this.disabled = val;
},
timer: function () {
if (this.time > 0) {
this.time--;
setTimeout(this.timer, 1000);
}else{
this.disabled = false;
}
}
},
computed: {
text: function () {
return this.time > 0 ? this.time + 's 后重獲取' : '獲取驗證碼';
}
}
});<timer-btn ref="timerbtn" class="btn btn-default" v-on:run="sendCode" ></timer-btn>
var vm = new Vue({
el:'#app',
methods:{
sendCode:function(){
vm.$refs.timerbtn.setDisabled(true); //設置按鈕不可用
hz.ajaxRequest("sys/sendCode?_"+$.now(),function(data){
if(data.status){
vm.$refs.timerbtn.start(); //啟動倒計時
}else{
vm.$refs.timerbtn.stop(); //停止倒計時
}
});
},
}
});關于“Vue中怎么添加手機驗證碼組件功能”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“Vue中怎么添加手機驗證碼組件功能”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。