您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
哈哈, 就在昨天筆者剛剛在Github 上發布了一個基于VUE的日歷組件。過去做日歷都是需要引用 jquery moment 引用 fullCalendar.js 的。幾者加起來體積龐大不說,也并不是很好使用在vue這種數據驅動的項目里。所以筆者經過一周的拍腦袋,做了一個十分簡陋的版本。

簡介
目前只支持月視圖,該組件是 .vue 文件的形式。所以,大家在使用的時候 是需要node的咯~~~
安裝
npm install vue-fullcalendar
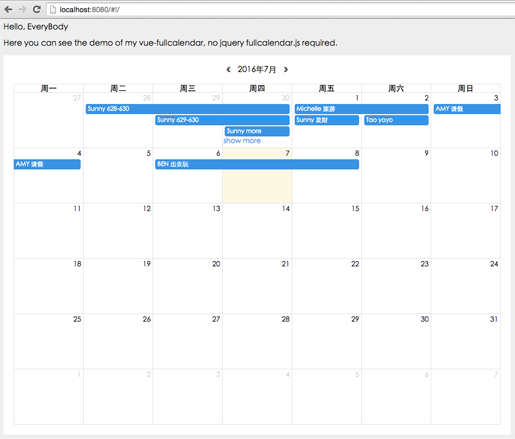
DEMO
針對這個組件, 本人做了一個十分簡單的 demo。進入到該項目后
npm install npm run dev
然后打開瀏覽器 輸入 localhost:8080 你應該就能看到demo啦
使用
大致了解后肯定是使用的問題啦,你只需要把這個組件引入到你自己的vue項目中就可以自由使用啦,因為現在是比較初步的版本。所以筆者十分鼓勵大家針對自己的需求做二次開發,
import fullcalendar from 'vue-fullcalendar'
API
既然是組件,筆者自然預先定義了一些小屬性。不過不用擔心,都是基于VUE的
props
1、events 是該組件唯一接受的參數 用來表示該日歷上的所有日程事件,他的格式應該如下
events = [
{
title : 'event1',
start: '2016-07-01',
YOUR_DATA : {}
},
{
title : 'event2',
start : '2016-07-02',
end : '2016-07-03',
YOUR_DATA : {}
}
]
title 自然就是事件的標題啦 會直接顯示在日歷上
start 事件的開始日期 必填哦
end 事件的結束日期 沒填就默認是開始日期
YOUR_DATA 你自己定義的一些數據 變量名隨意 在后續都會被vue的廣播事件傳遞
events
這里的events 可不是上面說的 props 里的events 哦 而是 你在使用日歷 時 一些行為的 反饋。 比如你點擊 某一天 某個時間 日歷組件都會向外部 dispatch 一個對應的事件和相應的參數
'changeMonth' 事件, 當你切換月份時觸發
this.$dispatch('changeMonth', start, end)
start 是這個月視圖(并不是這個月)的第一天 yyyy-MM-dd
end 是這個月視圖(并不是這個月)的最后一天 yyyy-MM-dd
'eventClick' : 當你點擊某個日歷事件時觸發
this.$dispatch('eventClick', event, jsEvent, pos)
event 就是這個日歷事件對象啦 參考 上面的props
jsEvent 這次點擊的原生 javascript 事件
pos 這個事件的相對于日歷的相對坐標 在slot中使用
'dayClick' : 當你點擊某一天觸發
this.$dispatch('eventClick', day, jsEvent)
day 你點擊的這一天的 Date 對象
jsEvent 這次點擊的原生 javascript 事件
slots
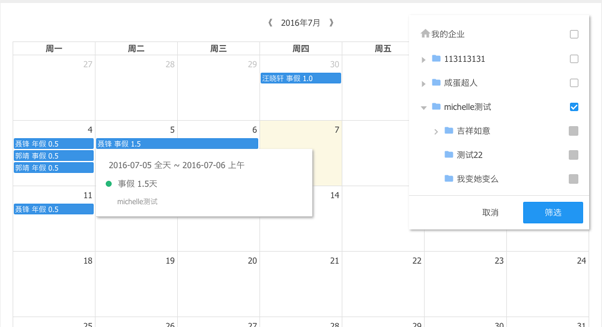
為了方便開發者的自由定制我在組件中加了很多slots 來填寫大家自己需要的東西 比如 事件卡片 篩選器,下圖是一張我自己項目的 事件卡片 和篩選。當然我并沒有把他們放進組件里。 I find my roof, you find yours.

結尾
因為這個組件還是比較初級的階段,可能有不少問題,所以十分鼓勵大家提issue或是下載后根據自己的需求二次開發。
demo下載:vue-fullcalendar_jb51.rar
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。