溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue-star中如何實現一個評星組件”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue-star中如何實現一個評星組件”吧!
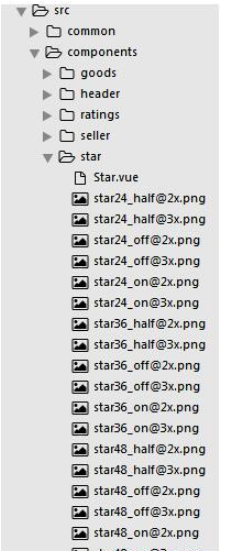
star文件夾下建立Star.vue,及相關的圖片信息。便于組件的就近維護

Star.vue:
<template>
<div class="star" :class="starSize">
<span v-for="(itemClass,key) in itemClasses" :class="itemClass" class="star-item"></span>
</div>
</template>
<script>
const LENGTH = 5;
const CLS_ON = 'on';
const CLS_HALF = 'half';
const CLS_OFF = 'off';
export default{
props:{
size:{ //尺寸,24,36,48
type: Number
},
score:{
type: Number
}
},
computed:{
starSize(){
return 'star-'+ this.size;
},
itemClasses(){
let result = [];
let score = Math.floor(this.score*2)/2; //將數值調整為整數及.5的形式,例:4.3 => 4;4.6 => 4.5
let hasDecimal = score %1 !==0;
let integer = Math.floor(score);
for(let i =0;i<integer;i++){
result.push(CLS_ON);
}
if(hasDecimal){
result.push(CLS_HALF);
}
while(result.length<LENGTH){
result.push(CLS_OFF);
}
return result;
}
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "../../common/stylus/mixin.styl";
.star
font-size: 0
.star-item
display: inline-block
background-repeat: no-repeat
&.star-48
.star-item
width: 20px
height: 20px
margin-right: 22px
background-size: 20px 20px
&.last-child
margin-right: 0
&.on
bg-image('star48_on')
&.half
bg-image('star48_half')
&.off
bg-image('star48_off')
&.star-36
.star-item
width: 15px
height: 15px
margin-right: 6px
background-size: 15px 15px
&.last-child
margin-right: 0
&.on
bg-image('star36_on')
&.half
bg-image('star36_half')
&.off
bg-image('star36_off')
&.star-24
.star-item
width: 10px
height: 10px
margin-right: 3px
background-size: 10px 10px
&.last-child
margin-right: 0
&.on
bg-image('star24_on')
&.half
bg-image('star24_half')
&.off
bg-image('star24_off')
</style>Header.vue:
<star :size="48" :score="3.5"></star>
<script>
import star from '../star/Star.vue'
export default{
components:{
star
}
}
</script>mixin.styl:
bg-image($url) background-image: url($url + '@2x.png') @media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio:3) background-image: url($url + '@3x.png')
到此,相信大家對“vue-star中如何實現一個評星組件”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。