溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
vue-star中怎么實現一個評星組件,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
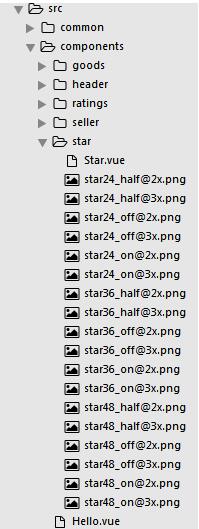
star文件夾下建立Star.vue,及相關的圖片信息。便于組件的就近維護

Star.vue:
<template>
<div class="star" :class="starSize">
<span v-for="(itemClass,key) in itemClasses" :class="itemClass" class="star-item"></span>
</div>
</template>
<script>
const LENGTH = 5;
const CLS_ON = 'on';
const CLS_HALF = 'half';
const CLS_OFF = 'off';
export default{
props:{
size:{ //尺寸,24,36,48
type: Number
},
score:{
type: Number
}
},
computed:{
starSize(){
return 'star-'+ this.size;
},
itemClasses(){
let result = [];
let score = Math.floor(this.score*2)/2; //將數值調整為整數及.5的形式,例:4.3 => 4;4.6 => 4.5
let hasDecimal = score %1 !==0;
let integer = Math.floor(score);
for(let i =0;i<integer;i++){
result.push(CLS_ON);
}
if(hasDecimal){
result.push(CLS_HALF);
}
while(result.length<LENGTH){
result.push(CLS_OFF);
}
return result;
}
}
}
</script>
<style lang="stylus" rel="stylesheet/stylus">
@import "../../common/stylus/mixin.styl";
.star
font-size: 0
.star-item
display: inline-block
background-repeat: no-repeat
&.star-48
.star-item
width: 20px
height: 20px
margin-right: 22px
background-size: 20px 20px
&.last-child
margin-right: 0
&.on
bg-image('star48_on')
&.half
bg-image('star48_half')
&.off
bg-image('star48_off')
&.star-36
.star-item
width: 15px
height: 15px
margin-right: 6px
background-size: 15px 15px
&.last-child
margin-right: 0
&.on
bg-image('star36_on')
&.half
bg-image('star36_half')
&.off
bg-image('star36_off')
&.star-24
.star-item
width: 10px
height: 10px
margin-right: 3px
background-size: 10px 10px
&.last-child
margin-right: 0
&.on
bg-image('star24_on')
&.half
bg-image('star24_half')
&.off
bg-image('star24_off')
</style>Header.vue:
<star :size="48" :score="3.5"></star>
<script>
import star from '../star/Star.vue'
export default{
components:{
star
}
}
</script>mixin.styl:
bg-image($url) background-image: url($url + '@2x.png') @media (-webkit-min-device-pixel-ratio: 3),(min-device-pixel-ratio:3) background-image: url($url + '@3x.png')
關于vue-star中怎么實現一個評星組件問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。