您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關使用CSS解決浮動元素父元素高度塌陷問題,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
眾所周知,像div,段落,文本等HTML元素會逐漸適應他們子元素的內容。但如果這些元素的子元素設置浮動,例:向右或向左漂浮,那么這些元素可能會崩潰,出現高度塌陷問題(如下示例)。

什么是浮動元素父級的高度塌陷問題?
下面通過簡單代碼示例來了解浮動元素父級的高度塌陷問題。
html代碼:
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>CSS代碼:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
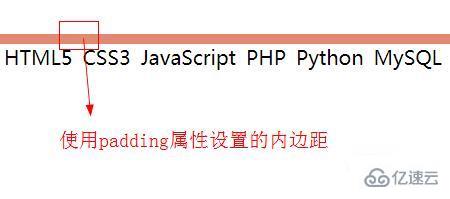
.demo *{
padding: 5px;
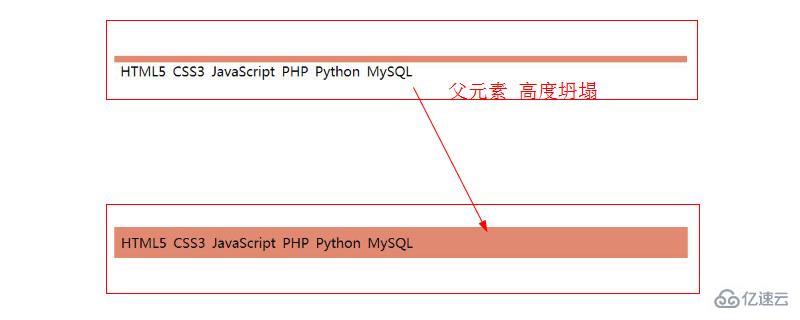
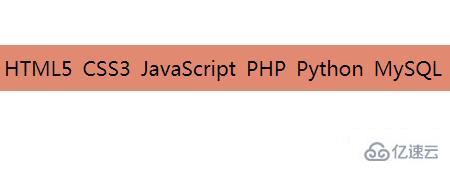
}父元素.demo沒有設置高度,當沒有給子元素設置浮動時,父元素的高度會被子元素撐開。效果圖:

當給子元素設置了浮動后:
.demo *{
padding: 5px;
float: left;
}父元素就會出現高度塌陷問題,效果圖:

如何解決父元素的高度塌陷問題?
有許多方法解決浮動元素父級的高度塌陷問題,下面我們就來介紹幾種方法。
方法一:明確指定高度
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
方法二:使用overflow屬性
我們可以使用CSS的overflow屬性來防止父元素的崩潰。在父元素中將overflow屬性的值設置為“auto”,就可以解決父元素的高度塌陷問題。例:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
}效果圖:

方法三:根據子元素使父元素浮動
這有助于防止父元素崩潰,但缺點是你必須讓所有的父元素浮動,即當前受影響的父元素,當前受影響的父元素的父元素等等。
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
}方法四:使用display屬性和clear屬性
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
display: table;
clear: both;
}關于使用CSS解決浮動元素父元素高度塌陷問題就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。