您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何用CSS steps()函數實現隨機翻牌效果的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇如何用CSS steps()函數實現隨機翻牌效果文章都會有所收獲,下面我們一起來看看吧。
CSS沒有內置的“隨機”函數,沒有像Javascript中的Math.random()函數,也根本無法生成隨機數或隨機顏色。
基于上面的問題,需要轉換思路,讓元素通過復雜的動畫實現出隨機的效果。實現的原理讓紙牌快速地呈現出不同的狀態,讓這些紙牌在1秒內循環通過所有52個狀態,用戶點擊每張紙牌就暫停動畫,并讓紙牌翻轉。

此方案不足的地方就是無法避免三張牌出現相同的花色和牌面
使用動畫使元素看起來隨機行為的這個思路是不很有趣,有點出乎意料,大部分用戶看到這個效果肯定意識不到時純 CSS 實現的。
現在 CSS 遠不止我們現在看到的,它能夠帶來什么取決于創造性,我一直堅信沒有實現不了的交互,只有想不到的交互。
效果主要用到 CSS 中的動畫屬性 animation,自定義一個動畫過程 randomAnim ,點擊通過經典的 input checkbox + label 組合,動畫控制器 animation-play-state: paused 和 animation-play-state: running;,下面是關鍵的steps()。
steps()是一個階躍函數(timing-function),允許將動畫或者過渡效果分割成段,而不是從一種狀態持續到另一種狀態的過渡。這個函數有兩個參數:
第一個參數是一個正值,指定我希望動畫分割的段數。
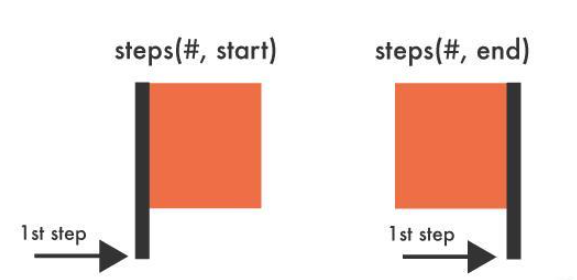
第二個參數是可選的,可設值:start 和 end,表示在每個間隔的起點或是終點發生階躍變化,默認是 end。例如 steps(1,start),動畫分成1步,動畫執行時為左側端點的部分為開始;steps(1,end),動畫分成1步,動畫執行時為右側結尾端點的部分為開始。

階躍函數(
timing-function)是用于每兩個關鍵幀之間,而不是整個動畫。
關于“如何用CSS steps()函數實現隨機翻牌效果”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“如何用CSS steps()函數實現隨機翻牌效果”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。