您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關2022年6款實用的css工具分別是什么,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
本篇文章給大家總結分享6款實用的css工具,幫助你在開發項目時提升開發效率,快來收藏使用吧,希望對大家有所幫助!
1.PurgeCSS —— 刪除無用css代碼
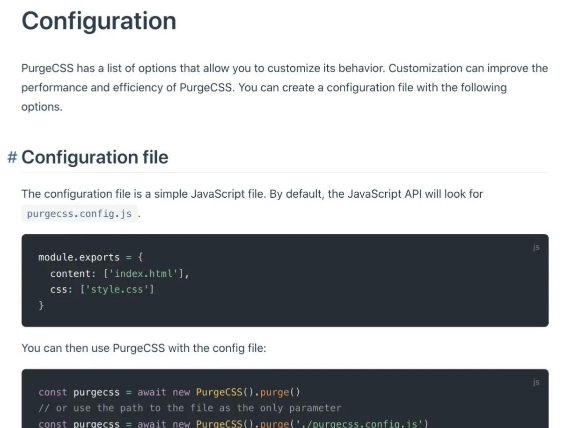
PurgeCSS可以刪除 CSS 中未使用的代碼。這個工具非常有用,尤其是當使用 CSS 框架時。因為大多數時候框架都帶有很多我們并不真正需要的代碼。
它可以是開發工作流程的一部分。當你正在構建一個網站時,你可能會決定使用一個CSS框架,如TailwindCSS, Bootstrap, MaterializeCSS, Foundation等。但我們只使用一小部分框架,并且將包括許多未使用的CSS樣式。
這就是PurgeCSS發揮作用的地方。PurgeCSS分析你的內容和CSS文件。然后,它將文件中使用的選擇器與內容文件中的選擇器進行匹配。它會從CSS中刪除未使用的選擇器,從而生成更小的CSS文件。

2.Neumorphism —— 最小類型設計能力
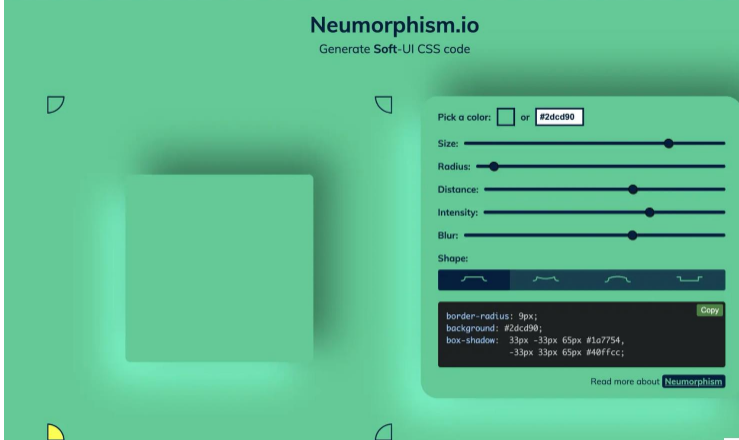
Neumorphism設計現在很流行,很多用戶喜歡它,因為它是一種最小類型的設計。
這是一個很棒的工具,它允許你設計生成軟 UI CSS 代碼。這對于創建 Neumorphism 設計非常有用。可以選擇顏色、編輯大小、半徑、距離等等。試一試,你會喜歡的。

3. CSS clip-path maker —— 營銷圖設計賦能
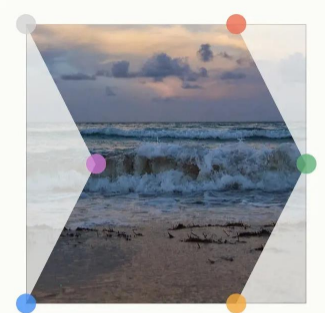
這個工具基于 CSS 屬性clip-path,它允許你創建復雜的形狀(多邊形、圓形、橢圓形等)。如果你不熟悉這個 CSS 屬性,那沒什么大不了的,因為剪輯路徑制作工具就在這里。

4. Animista —— 可視化動畫創建
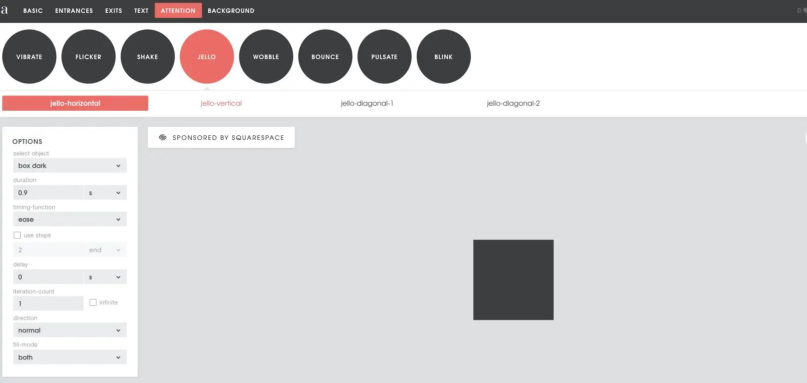
Animista是可用于動畫的最佳 CSS 工具之一。它為你提供了一組可以在 CSS 中使用的預制動畫。你可以選擇你喜歡的任何類型的動畫并根據需要進行編輯。完成后,你可以為動畫生成 CSS 代碼并將其用于你的項目代碼。

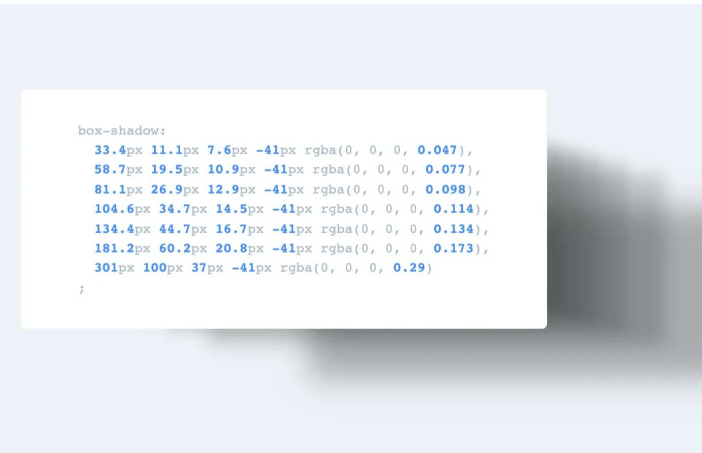
5.Shadow Brumm —— 可視化陰影制作
這是一個很棒的工具,可讓你使用 CSS 輕松創建涼爽且平滑的陰影。你只需定義一些陰影選項,它就會自動為你生成代碼。
如果你想在短時間內創建陰影,請使用此工具。

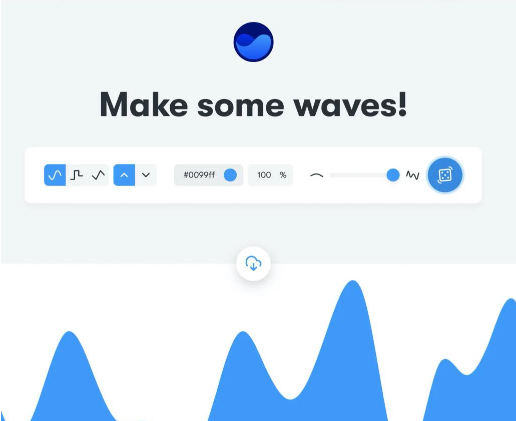
6.Get Waves —— 海浪制造機
這是另一個了不起的工具,它允許你使用 CSS 為你的項目創建 SVG 波形。它使它變得更容易,你只需選擇選項,然后該工具就會為你的 wave 設計生成正確的 CSS 代碼。
如果這是你想要的,你還可以下載你創建的 SVG 波形。

1.行內樣式,最直接最簡單的一種,直接對HTML標簽使用style=""。2.內嵌樣式,就是將CSS代碼寫在之間,并且用
進行聲明。3.外部樣式,其中鏈接樣式是使用頻率最高,最實用的樣式,只需要在之間加上
看完上述內容,你們對2022年6款實用的css工具分別是什么有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。