您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么避免CSS編寫錯誤”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!

正如我們今天所知,CSS語言是web的一個重要組成部分。它使我們有能力繪制元素在屏幕、網頁或其他媒體中的展示方式。
它簡單、強大,而且是聲明式的。我們可以很容易地實現復雜的事情,如暗黑/光明模式。然而,對它有很多誤解和錯誤的使用。這些會把CSS標記變成復雜的不可讀且不可擴展的代碼。
我們如何才能防止這種情況的發生?通過遵循最佳實踐,避免最常見的錯誤。在這篇文章中,我們將總結出5個最常見的錯誤以及如何避免它們。
不經過思考,立馬動手,這樣可能會更快的完成任務,這也給了我們一種速度和成就感。但,從長遠來看,這會有相反的效果。
在寫代碼之前,必須要先想清楚。我們將采取什么方式來設計組件?我們想以原子的方式建立我們的組件嗎?我們是否愿意創建一個可組合的實用系統?我們想要一個已經內置的UI庫嗎?我們希望我們的CSS是全局作用域的還是按組件作用域的?
有一個明確的目標將幫助我們選擇最好的工具。這將使我們免于冗余和違反DRY。 有許多有效的方法來設計一個應用程序。最常見的無效的是即興創作。
我們的代碼必須是可預測的,易于擴展和維護。
看個例子:
/* 到處添加離散值 */
.card {
color: #edb361;
background-color: #274530;
padding: 1rem;
}
/* 定義基于主題的屬性 */
:root {
--primary-bg-color: #274530;
--accent-text-color: #edb361;
--spacing-unit: 0.5;
}
.card {
color: var(--accent-text-color);
background-color: var(--primary-bg-color);
padding: calc(var(--spacing-unit) * 2rem);
}在上面的例子中,我們可以看到當使用CSS變量進行主題設計時,一切都變得可讀和清晰。第一個 .card 定義看起來完全是隨機的,這個組件不容易被擴展。
Code Smell中文譯名一般為“代碼異味”,或“代碼味道”,它是提示代碼中某個地方存在錯誤的一個暗示,開發人員可以通過這種smell(異味)在代碼中追捕到問題。
Code smells 不是bug。它們也不會妨礙系統的正常工作。它們只是一些不好的做法,會使我們的代碼更難閱讀和維護。
在這里,列舉一些最常見的以及如何克服它們:
:: 符號
在偽元素和偽類中使用 :: 符號是很常見的。這是舊的CSS規范的一部分,瀏覽器繼續支持它作為一種回退。然而,我們應該在偽元素中使用 ::,比如 ::before, ::after, ::frist-line...,在偽類中使用:,比如:link, :visited, :first-child...
使用字符串連接類
使用Sass預處理器來幫助處理我們的CSS代碼庫是非常流行的。有時在嘗試DRY時,我們通過連接&操作符來創建類。
.card {
border: 0.5 solid rem #fff;
/* failed attempt to be dry */
&-selected {
border-color: #000;
}
}在開發人員試圖在代碼庫中搜索.card-selected類之前,似乎沒有什么問題。開發者將很難找到這個類。
不正確地使用縮寫
CSS的簡寫非常好,可以讓我們避免代碼過于冗長。但是,有時我們并沒有刻意地使用它們。大多數情況下,background 簡寫是偶然使用的。
/* 由于我們只是在設置一個屬性,所以不需要使用簡寫。*/
.foo {
background: #274530;
}
/* 使用正確的CSS屬性 */
.foo {
background-color: #274530;
}!important 的錯誤使用
!important 規則用于覆蓋特定性規則。它的使用主要集中在覆蓋一個不能以任何其他方式覆蓋的樣式。
它通常用于更具體的選擇器可以完成任務的場景。
<div class="inner">
<p>This text is in the inner div.</p>
</div>
<style>
.inner {
color: blue;
}
/* 重寫 color */
.inner {
color: orange !important;
}
</style>
<style>
.inner {
color: blue;
}
/* 使用一個更具體的選擇器規則,該規則將優先于更一般的規則。 */
.inner p {
color: orange;
}
</style>強制使用屬性值
在CSS代碼庫中出現一個神奇的數字是很常見的。它們帶來了相當多的混亂。有時,我們可能會在代碼中發現長的數字,因為開發者是為了覆蓋一個他不確定的屬性。
/* Brute 強制使這個元素位于z軸的最前面 */
.modal-confirm-dialog {
z-index: 9999999;
}
/* 提前計劃并定義所有可能的用例 */
.modal-confirm-dialog {
z-index: var(--z-index-modal-type);
}由于CSS語言的特性,很容易出現元素在無意中被一個糟糕的類名定型的情況。這個問題非常頻繁,所以有相當多的解決方案來解決這個問題。
在我看來,最好的兩個是:
使用命名約定
CSS Modules
命名約定
最流行的命名方式是BEM 101。它代表了 Block、Element、Modifier方法。
[block]__[element]--[modifier]
/* Example */
.menu__link--blue {
...
}其目的是通過讓開發者了解HTML和CSS之間的關系來創建獨特的名稱。
CSS Modules
我對BEM方法最大的擔心是,它很耗時,而且要依靠開發人員來實現。CSS模塊發生在預處理器一側,這使得它沒有錯誤。它為我們的CSS模塊類名生成了隨機的前綴/名稱。
像素的使用相當頻繁,因為它起初看起來很容易和直觀的使用。事實恰恰相反。很久以來,像素已經不再基于硬件了。它們只是基于一個光學參考單元。
px是一個絕對單位。這意味著什么呢?那就是我們不能適當地縮放以滿足更多的人。
我們應該用什么來代替?相對單位是要走的路。我們可以依靠這些來更好地表達我們的動態布局。例如,我們可以使用ch來表達一個基于字符數的div寬度。
.article-column {
/* 我們的元素將最多容納20個繼承的字體大小的字符。 */
max-width: 20ch;
}通常情況下,px最常用的替換單位是rem和em。它們以一種從框到文本的相對方式來表示字體的相對大小。
rem 表示相對于根 font-size 的大小。
em 表示相對于元素大小的大小。
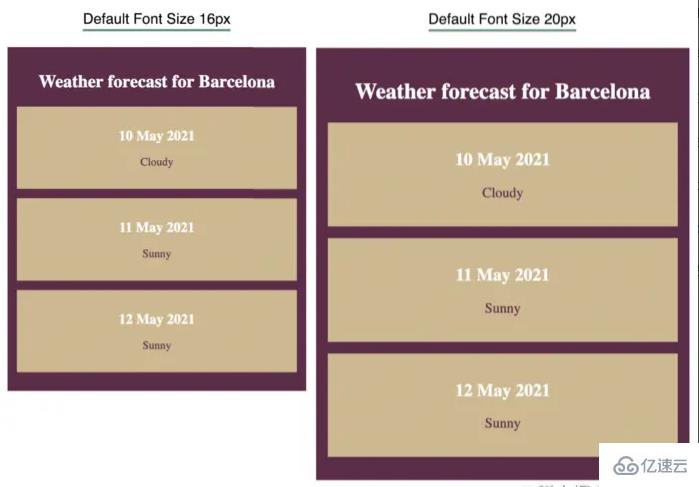
通過使用 rem,我們將能夠根據用戶偏好的字體大小來表達布局。

在上面的截圖中,我們可以看到基于 rem 單元的布局如何能夠擴展并適應不同的默認字體大小。
當開始開發一個網站時,定義我們的目標客戶是至關重要的。跳過這一步,直接進行編碼是很常見的。
為什么它至關重要?它幫助我們了解我們的應用程序將在哪種設備上使用。之后,我們可以定義我們將支持哪些瀏覽器和哪些版本。
只要我們能提供適當的后備方案,我們仍然可以致力于接受像subgrid這樣的后期功能。定義一個漸進的功能體驗總是一個好主意。當一個特性得到更多的支持時,我們可以逐步拋棄它的后備方案。
像caniuse.com或browserslist.dev這樣的工具在這方面很有幫助。像postcss這樣的工具自帶的autoprefixer功能將幫助我們的CSS得到更廣泛的支持。
“怎么避免CSS編寫錯誤”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。