您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何使用nodejs爬取數據,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
從網站中爬取數據,并分析整理,我的目標是完整復刻出一個webapp網站以作練手,所以會對輸入如何存到MongoDB做思考。爬取的數據先暫時存到json文件中;當然在實際中可以直接存到自己的MongoDB中,這樣復刻出來的網站就是一個完整的網站了,至于視頻播放,可以把視頻地址爬下來寫到特定字段,用戶調用是直接拿原來網站的視頻就可以了(只爬取慕課免費課程的所有數據)。
運行完會的到另個json文件,結構如下
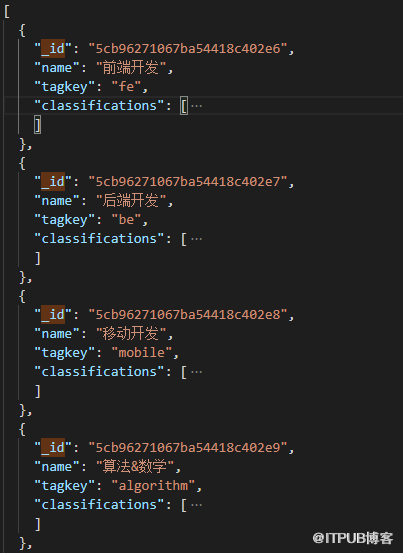
free.json(記錄課程的方向和分類)

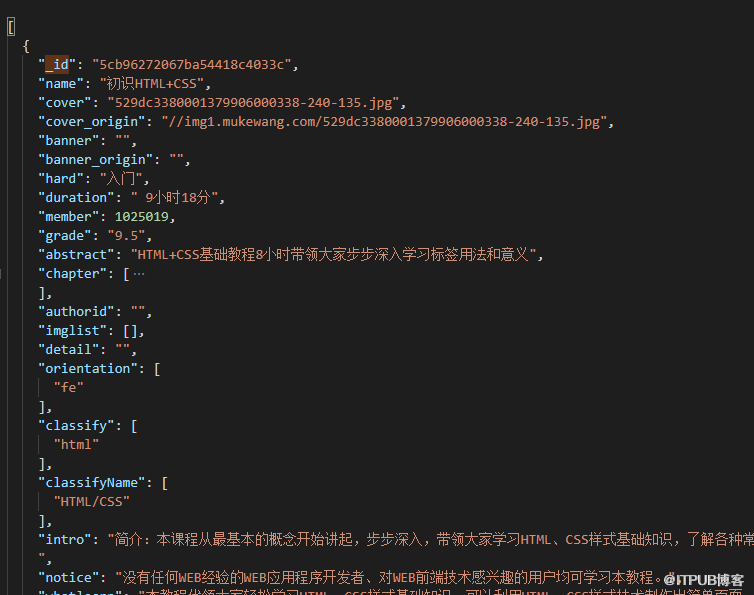
freeCourse.json(記錄所有課程的文件,但數據會有id與free中的分類一一對應)

1)創建craler目錄,再新建index.js文件。在目錄下執行npm init命令,然后一直回車。
2)安裝npm包,執行npm install mongoose(生成MongoDB用的id),npm install https,npm install cheerio;得到以下目錄結構

const mongoose = require('mongoose');
const https = require('https');
const fs = require('fs');
const cheerio = require('cheerio');
var courses = [],
totalPage = 0,
orientations = [],//課程方向
orientationMap = {},
classifyMap = {},//課程分類
baseUrl = 'https://www.imooc.com',
freeCourseUrl = 'https://www.imooc.com/course/list';//免費課程
function fetchPage(url){
getFreeType(url);
}
//類型獲取
function getFreeType(url) {
https.get(url, function(res){
var html = '';
res.setEncoding('utf-8')//防止中文亂碼
res.on('data' ,function(chunk){
html += chunk;
})
//監聽end事件,如果整個網頁內容的html都獲取完畢,就執行回調函數
res.on('end',function(){
var $ = cheerio.load(html);
var orientationUrl = []//獲取課程方向url
,orientationTag = $($('.course-nav-row')[0]);
orientationTag.find('.course-nav-item').each(function(index,ele){
if(index == 0){return}
//課程方向數據表
let orientationTemp ={
_id:new mongoose.Types.ObjectId(),
name: $(ele).find('a').text().trim(),
tagkey: $(ele).find('a').attr('href').split('=').pop(),
}
orientations.push(orientationTemp)
orientationUrl.push('https://m.imooc.com' + $(ele).find('a').attr('href'));
});
getOrientationPage(orientationUrl);//獲取每個方向下的分類
})
})
}
//獲取每個方向下的分類
function getOrientationPage(orientationUrl){
var promiseList = [];
orientationUrl.forEach((url,index) => {
var prom = new Promise(function(resolve,reject){
https.get(url,function(res){
var html = '';
res.setEncoding('utf-8');
res.on('data',function(chunk){
html += chunk;
});
res.on('end',function(){
var $ = cheerio.load(html);
var classifications = [];
$('.course-item-w a').each((ind,ele) => {
var classTemp = {
_id: new mongoose.Types.ObjectId(),
name: cheerio.load(ele)('.course-label').text().trim(),
tagkey: $(ele).attr('href').split('=').pop(),
img: $(ele).find('.course-img').css('background-image').replace('url(','').replace(')',''),
};
classifications.push(classTemp);
classifyMap[classTemp.name] = classTemp.tagkey;
orientationMap[classTemp.name] = orientations[index].tagkey;
})
orientations[index].classifications = classifications;
resolve('done');
})
}).on('error',function(err){
reject(err)
})
})
promiseList.push(prom);
});
Promise.all(promiseList).then(arr => {
console.log('類型數據收集完畢');
getFreeCourses(freeCourseUrl);
fs.writeFile('./free.json',JSON.stringify(orientations),function(err){
if(err){
console.log(err);
}else{
console.log('free.json文件寫入成功!');
}
});
});
} 因為本次獲取的課程足足有800多個課程,其中也有分頁;所以不可能一次同時獲取所有的課程。一開始我使用遞歸請求,每請求處理完一個課程就接著請求下一個課程,這樣也可以實現,但是這樣的話就處理的太慢了;完全沒有發揮出Ajax異步的優勢,所以我就用了es6的語法,使用promise.all解決了這個問題。一次請求10個頁面(多了node服務就處理不來了,就報各種錯,目前沒有想到其他好的辦法,忘各位大神多指教)。每處理完成10個請求就就接著請求下一頁,直至完成。這樣把800多個課程數據處理完,也需要大概3分鐘左右。
function pageGetDetail(startPage){
if(!startPage)startPage = 0;
let page = 10;
let eachArr = courses.slice(startPage*page,(startPage+1)*page);
let promiseList = [];
eachArr.forEach((course,index)=> {
var promise = new Promise(function(resolve,reject){
https.get(course.detailUrl,res =>{
let html = '';
res.setEncoding('utf-8');
res.on('data',function(chunk){
html += chunk;
});
res.on('end',function(){
let $ = cheerio.load(html);
let chapter = [];
let chapterEle = $('.course-chapters .chapter');
let teacherEle = $('.teacher-info');
var element = courses[startPage*page+index];
chapterEle.each(function(ind,ele){
let $ele = cheerio.load(ele);
let chapterList = [];
$ele('.video .J-media-item').each(function(ind,item){
let txt = cheerio.load(item).text();
txt = txt.replace('開始學習');
txt = txt.trim();
chapterList.push({
txt: txt.replace(/[ \r\n]/g, ""),
type:'vedio'
});
})
let tempObj ={
header: $ele('h4').text().replace(/[ \r\n]/g, ""),
desc: $ele('.chapter-description').text().replace(/[ \r\n]/g, ""),
list: chapterList
}
chapter.push(tempObj);
})
element.duration = $('.static-item')[1] ? cheerio.load($('.static-item')[1])(".meta-value").text() : '';
element.grade = $('.score-btn .meta-value')[0] ? cheerio.load($('.score-btn .meta-value')[0]).text() : '';
element.intro = $('.course-description').text().replace(/[ \r\n]/g, "");
element.notice = $('.course-info-tip .first .autowrap').text();
element.whatlearn = $('.course-info-tip .autowrap')[1] ? cheerio.load($('.course-info-tip .autowrap')[1]).text() : "";
element.chapter = chapter;
element.teacher = {
name: teacherEle.find('.tit').text().trim(),
job: teacherEle.find('.job').text(),
imgSrc: 'http' + $('.teacher-info>a>img').attr('src'),
img: $('.teacher-info>a>img').attr('src')?$('.teacher-info>a>img').attr('src').split('/').pop():''
};
element.teacherUrl = baseUrl + $('.teacher-info>a').attr('href'),
element.questionUrl = baseUrl + $('#qaOn').attr('href');
element.noteUrl = baseUrl + $('#noteOn').attr('href');
element.commentUrl = baseUrl + $('#commentOn').attr('href');
delete element.detailUrl;
resolve('done');
})
})
});
promiseList.push(promise);
});
Promise.all(promiseList).then(arr => {
if( startPage * 10 > courses.length){
fs.writeFile('./freeCourses.json',JSON.stringify(courses),function(err){
if(err){
console.log(err);
}else{
console.log('freeCourses.json文件寫入成功!');
}
});
}else{
let currentPage = startPage + 1;
pageGetDetail(currentPage);
}
})
}
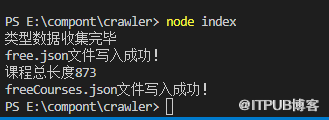
getFreeType(freeCourseUrl);代碼寫完,直接在crawler目錄下執行node index就可以了。我用的是vscode,賊方便。如果打印出以下的結果就說明成功了。

關于如何使用nodejs爬取數據問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。