您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天小編給大家分享一下CSS中浮動特性實例分析的相關知識點,內容詳細,邏輯清晰,相信大部分人都還太了解這方面的知識,所以分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后有所收獲,下面我們一起來了解一下吧。
浮動具有以下特性:
蓋不住的文本
浮動元素后面不是塊級元素,后面的元素將會和它并排(除非設置了元素的寬度,并且屏幕放不下時將會換行)
浮動元素的上一個元素如果沒有浮動,浮動只在當前行浮動;當浮動遇到浮動,它們將在一行排序,除非沒有位置了
當元素設置定位值為absolute、fixed時,浮動將被忽略
float引起父元素高度塌陷
浮動元素會被后一個元素的margin-top影響
蓋不住的文本
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
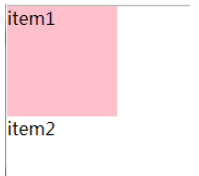
可以看到,item2的div除了文本,其他的內容都看不見了,因為它跑到item1下面了。為什么文字不會被浮動的元素蓋住呢?因為浮動的本質就是用來實現文字環繞的。
從上面也可以得出:浮動元素后面的塊級元素會占據浮動元素的位置,并且浮動元素總是在標準流元素上面。
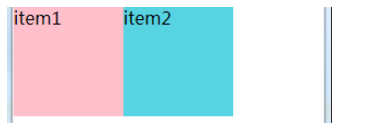
浮動元素后面不是塊級元素,后面的元素將會和它并排(除非設置了元素的寬度,并且屏幕放不下時將不會換行)
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
float:left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
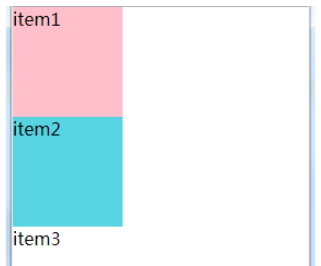
浮動元素的上一個元素如果沒有浮動,浮動只在當前行浮動;當浮動遇到浮動,它們將在一行排序,除非沒有位置了
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
.item1{
background-color: pink;
}
.item2{
float:left;
background-color: #58d3e2;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<style>
body,div{
margin:0;
padding:0;
}
div{
width:400px;
height:100px;
float: left;
}
.item1{
background-color: pink;
}
.item2{
background-color: #58d3e2;
}
.item3{
background-color: #61dafb;
}
.item4{
background-color: #e9203d;
}
</style>
<div class="item1">item1</div>
<div class="item2">item2</div>
<div class="item3">item3</div>
<div class="item4">item4</div>
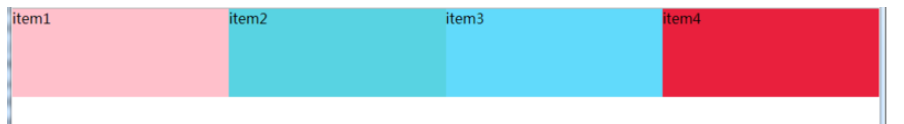
可以設置width為百分比來實現自適應
div{
width:25%;
height:100px;
float: left;
}
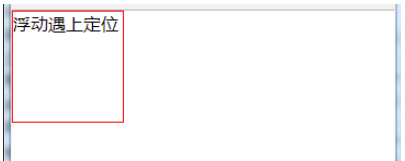
當元素設置定位值為absolute、fixed時,浮動將被忽略
<style>
body,div{
margin:0;
padding:0;
}
div{
position: absolute;
float: left;
width:100px;
height:100px;
border: 1px solid red;
}
</style>
<div class="item1">浮動遇上定位</div>
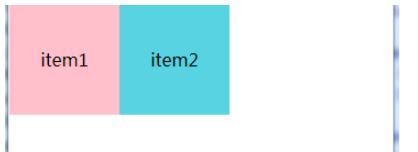
行內元素使用浮動以后生成一個塊框,因此它就可以使用width,height,margin,padding等屬性了
<style>
body,div{
margin:0;
padding:0;
}
[class^='item']{
float: left;
width:100px;
height:100px;
line-height: 100px;
text-align: center;
}
.item1{
float: left;
background-color: pink;
}
.item2{
display: inline-block;
background-color: #58d3e2;
}
</style>
<span class="item1">item1</span>
<div class="item2">item2</div>
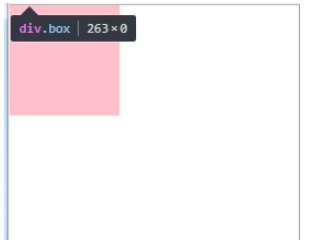
float引起父元素高度塌陷
在網頁設計中,很常見的一種情況是給內容一個div作為包裹容器,而這個包裹容器不設置高度,而是讓里面的內容撐開包裹容器的高度。如果不給子元素設置浮動的話,并不會出現什么問題,而一旦給子元素設置了浮動,父元素會無法自適應浮動元素的高度,會出現父元素高度為0,從而背景色什么的都不能展示了。原因是:
因為沒有預先設置div高度,所以div高度由其包含的子元素高度決定。而浮動脫離文檔流,所以子元素并不會被計算高度。此時的div中,相當于div中子元素高度為0,所以發生了父元素高度塌陷現象。
<style>
body,div{
margin:0;
padding:0;
}
.item{
float: left;
width:100px;
height:100px;
background-color: pink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
解決辦法,
1.給父元素增加“overflow:hidden"
當然也可以是"overflow:auto"。但為了兼容IE最好用overflow:hidden。
.box{
overflow:hidden;
}那么為什么“overflow:hidden"會解決這個問題呢?
是因為“overflow:hidden”會觸發BFC,BFC反過來決定了"height:auto"是如何計算的
,即計算BFC的高度時,浮動元素也參與計算,因此此時父元素會自適應浮動元素的高度。
所以呢,也可以設置"display:inline-block"、"position:absolute"、"float:left"來解決父元素高度坍塌的問題。因為凡是能創建一個BFC,就能達到包裹浮動子元素的效果。因此網上都說成“BFC能包裹浮動元素”.
2.在父元素內容的后面或者前面增加偽元素+清除浮動
可以給父元素的內容添加一個偽元素,可以用::before或者::after,然后內容為空,這樣就不會占據位置,最后為偽元素加上“clear:both"來清除浮動。
<style>
body,div{
margin:0;
padding:0;
}
.box::after{
content: '';
display: block;
clear:both;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
為什么這樣可以呢?
弄清原因需要知道兩點:一是偽元素的實際作用,二是css的清除浮動(clear)只能影響使用清除的元素本身,不能影響其他元素,并且清除浮動可以理解為打破橫向排列。
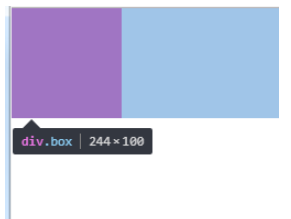
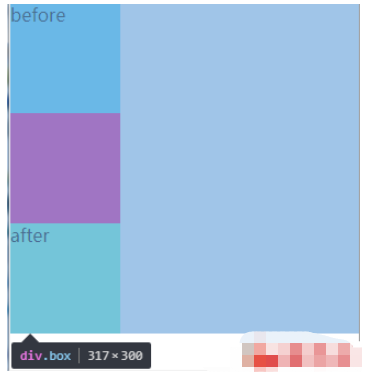
首先需要搞清除::after和::before起的作用,它們不是在一個元素的后面或者前面插入一個偽元素,而是會在元素內容后面或者前面插入一個偽元素(是在元素里面),之前我一直以為:before和:after偽元素 插入的內容會被注入到目標元素的前或后注入,其實注入的內容將是有關聯的目標元素的子元素,但它會被置于這個元素的任何內容的“前”或“后”。我們來舉個例子,可以看到.box的高度為300px,說明兩個偽元素已經插入到.box內容里了。
<style>
body,div{
margin:0;
padding:0;
}
.box::before{
content: 'before';
height: 100px;
width: 100px;
display: block;
clear:both;
background-color: #61dafb;
}
.box::after{
content: 'after';
width:100px;
height:100px;
display: block;
clear:both;
background-color: aquamarine;
}
.item{
float:left;
width:100px;
height: 100px;
background-color: deeppink;
}
</style>
<div class="box">
<div class="item"></div>
</div>
綜上,所以我們常用下列方式來清除浮動
.box::after{
content:'';
display:block;
clear:both;
}
或者
.box::before{
content:'';
display:block;
clear:both;
}
或者
.box::before,.box::after{
content:'';
display:block;
clear:both;
}
//::before和::after必須配合content屬性來使用,content用來定義插入的內容,content必須有值,至少是空。默認情況下,偽類元素的display是默認值inline,可以通過設置display:block來改變其顯示。在父元素的內容前后插入一個偽元素,content為空可以保證不占據位置(高度為0)。"clear:both"可以清除父元素左右的浮動,導致.box::before和.box::after遇到浮動元素會換行,從而會撐開高度,父元素會自適應這個高度從而不會出現高度坍陷。
其他解決高度坍塌的方法都是基于這兩個思想的,一個是觸發BFC,一個是添加元素+清除浮動(clear)。
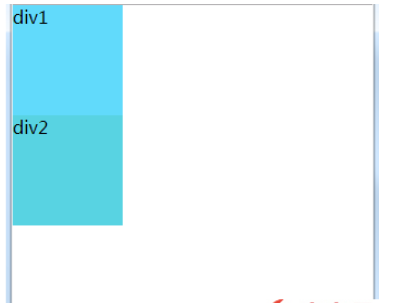
浮動元素會被后一個元素的margin-top影響
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
div:nth-of-type(1){
float: left;
background-color: #61dafb;
}
div:nth-of-type(2){
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<div >div1</div>
<div>div2</div>
可以看到第一個div也跟著下來了,解決辦法是給后一個元素設置clear,此時后一個元素的margin-top將無效
<style>
body,div{
margin:0;
padding:0;
}
div{
width:100px;
height:100px;
}
div:nth-of-type(1){
float: left;
background-color: #61dafb;
}
div:nth-of-type(2){
clear:both;
margin-top: 100px;
background-color: #58d3e2;
}
</style>
<div >div1</div>
<div>div2</div>
以上就是“CSS中浮動特性實例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家閱讀完這篇文章都有很大的收獲,小編每天都會為大家更新不同的知識,如果還想學習更多的知識,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。