您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
標準文檔流
標準文檔流也稱為正常文檔流
標準文檔流是按照HTML元素的類型來定位的。HTML元素可以分為塊級元素和行內元素。塊級元素會按照從上到下的垂直順序來排列。行內元素則按照水平順序來排列盒子,從左到右還是從右到左取決于文檔順序
浮動定位
浮動定位采用float屬性實現
float屬性值可以為left或者right
當HTML元素設置float屬性后,HTML元素將脫離標準文檔流,也就是說HTML元素將不在頁面占用空間
#box1{
float:left;
width:120px;
height:60px;
border:2px solid #f00;
}
#box2{
width:150px;
height:100px;
border:2px solid #0f0;
}
<div id="box1"></div>
<div id="box2"></div>
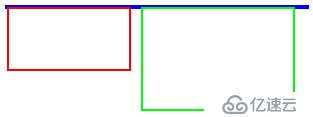
當HTML元素設置float屬性后,該元素會盡可能的向左(float:left;)或向右(float:right;)移動,知道接觸到父對象或是另一個浮動元素的邊界為止
#parent{
width:300px;
border:2px solid #00f;
}
#s1{
float:left;
width:120px;
height:60px;
margin-right:10px;
border:2px solid #f00;
}
#s2{
float:left;
width:150px;
height:100px;
border:2px solid #0f0;
}
<div id="parent">
<div id="s1"></div>
<div id="s2"></div>
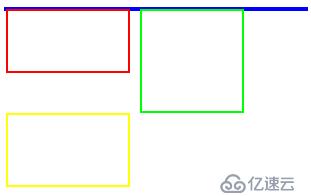
如果當前行沒有足夠的空間給浮動對象,該對象會往下移動直到有足夠的空間為止
#parent{
width:300px;
border:2px solid #00f;
}
#s1{
float:left;
width:120px;
height:60px;
margin-right:10px;
border:2px solid #f00;
}
#s2{
float:left;
width:100px;
height:100px;
border:2px solid #0f0;
}
#s3{
float:left;
width:120px;
height:70px;
border:2px solid #ff0
}
<div id="parent">
<div id="s1"></div>
<div id="s2"></div>
<div id="s3"></div>
浮動定位的限制
浮動元素的外邊緣不會超過其父元素的內邊緣
浮動元素不會互相重疊
浮動元素不會上下浮動
清除浮動
清楚浮動通過clear屬性實現
clear的屬性值可以為left、right、both
clear屬性規定HTML元素的哪一側不允許其他浮動元素
內容屬性
該屬性用于定義元素之前或者之后放置的生成內容
該屬性與:before以及:after偽元素選擇器配合使用,來插入生成內容
默認情況下,通過內容屬性生成的內容是行內元素,但可以通過display屬性控制其顯示方式
顯示方式屬性
HTML元素可以分為塊級對象和內聯對象
HTML元素的顯示方式可以通過display屬性進行控制
display的屬性值可以為none、block、inline
各瀏覽器兼容的清楚浮動方式
.clear:after{
display:block;
height:0;
content:'.';
visibility:hidden;
clear:both;
}
.clear{
zoom:1;
}在清除浮動時,只需要將該類應用給浮動對象的父對象即可
最新寫法
.clear{
overflow:hidden;/*或者auto*/
}免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。