您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“CSS中padding屬性的作用是什么”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“CSS中padding屬性的作用是什么”文章吧。
CSS padding屬性
CSS padding屬性定義元素的內邊距。padding屬性接受長度值或百分比值,但不允許使用負值。
例如,如果您希望所有h2元素的各邊都有10像素的內邊距,只需要這樣:
h2{padding:10px;}您還可以按照上、右、下、左的順序分別設置各邊的內邊距,各邊均可以使用不同的單位或百分比值:
h2{padding:10px0.25em2ex20%;}單邊內邊距屬性
也通過使用下面四個單獨的屬性,分別設置上、右、下、左內邊距:
◆padding-top
◆padding-right
◆padding-bottom
◆padding-left
您也許已經想到了,下面的規則實現的效果與上面的簡寫規則是完全相同的:
h2{ padding-top:10px; padding-right:0.25em; padding-bottom:2ex; padding-left:20%; }內邊距的百分比數值
前面提到過,可以為元素的內邊距設置百分數值。百分數值是相對于其父元素的width計算的,這一點與外邊距一樣。所以,如果父元素的width改變,它們也會改變。
下面這條規則把段落的內邊距設置為父元素width的10%:
p{padding:10%;}例如:如果一個段落的父元素是div元素,那么它的內邊距要根據div的width計算。
<divstyledivstyle="width:200px;"> <p>ThisparagraghiscontainedwithinaDIVthathasawidthof200pixels.</p> </div>
注意:上下內邊距與左右內邊距一致;即上下內邊距的百分數會相對于父元素寬度設置,而不是相對于高度。
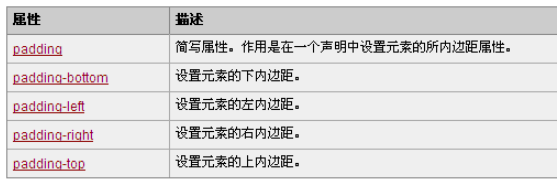
CSS 內邊距屬性

以上就是關于“CSS中padding屬性的作用是什么”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。