您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“nginx配置add_header的坑怎么解決”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“nginx配置add_header的坑怎么解決”吧!
前言
add_header 是 headers 模塊中定義的一個指令,顧名思義就是用來添加 http 響應頭的。但請注意他只是「添加」而已,并不是重寫。所以如果已經存在某個頭,再使用 add_header 就會出問題。而且在低版本的 nginx 中 add_header 還不支持在錯誤頁面中使用。
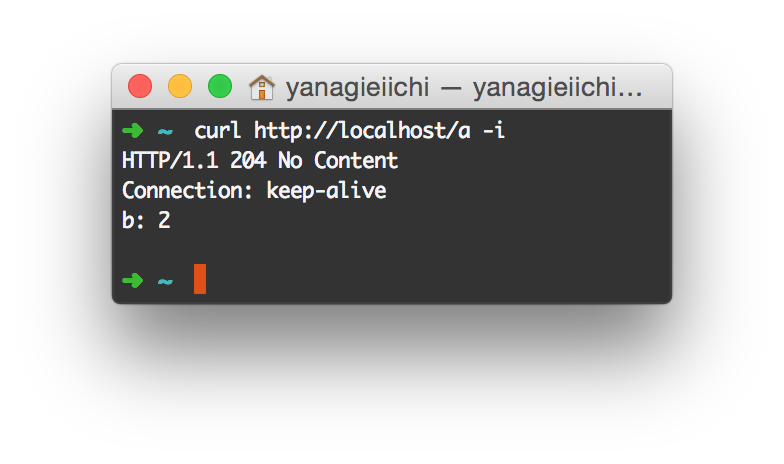
這是一個坑比較多的指令。它的處理階段比 location 處理晚,雖然可以寫在 location 中,但如果 rewrite 別的 location,那么上一個 location 中尚未處理的 add_header 就會丟失。比如:
location = /a {
add_header a 1;
rewrite / /b;
}
location = /b {
add_header b 2;
return 204;
}
并沒有 a 1 這個頭吧?這就是一個坑!
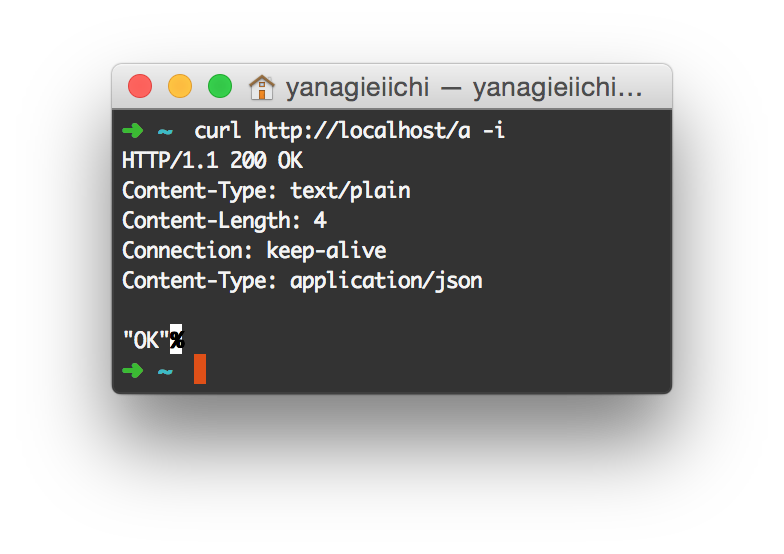
另一個坑就是一開始說的重復的問題,比如我希望給一個內容設置 content-type,但是由于全局有設置一個 default_type,所以就重復了。
default_type 'text/plain';
location = /a {
add_header content-type application/json;
return 200 '"ok"';
}
解決的辦法當然有很多比如對這個 location 將 default_type 置空,或者干脆不用 add_header,直接針對這個 location 修改 default_type。
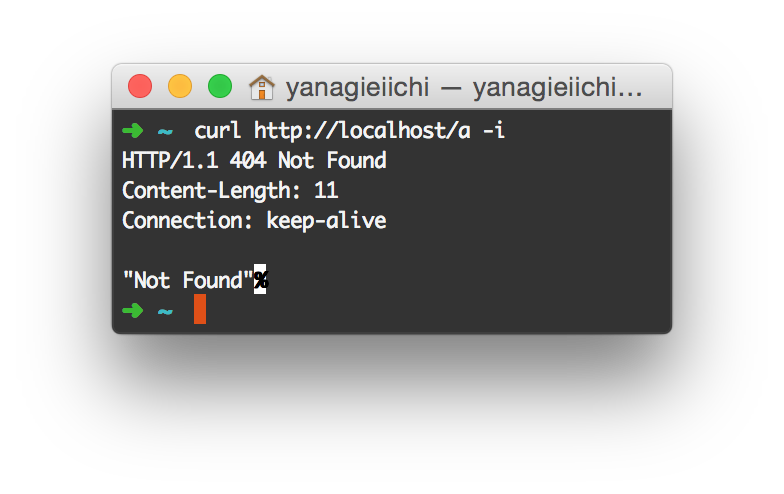
最后一個大坑就是對錯誤頁面無法生效,這也是在中有明確定義的。比如下面這個例子:
location = /a {
add_header content-type application/json;
return 404 '"not found"';
}我希望響應一個 json,然而由于狀態碼是 404,所以這里的 add_header 并不會生效。

雖然這個例子可以用 default_type 來解決問題,但如果是其它頭呢?比如 access-control-allow-origin 要怎么辦?那么除了使用 lua 或其它第三方模塊來解決之外就無解了。nginx 當然也意識到了這個問題,所以文檔中也說了在 1.7.5 版本之后支持一個叫 always 的參數。雖然 nginx 自己解決了這個問題,但基于 1.6.2 的 tengine 就要呵呵了。
感謝各位的閱讀,以上就是“nginx配置add_header的坑怎么解決”的內容了,經過本文的學習后,相信大家對nginx配置add_header的坑怎么解決這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。