您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“CSS3怎么實現無插件拖拽上傳圖片功能”,在日常操作中,相信很多人在CSS3怎么實現無插件拖拽上傳圖片功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”CSS3怎么實現無插件拖拽上傳圖片功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
上傳基本是項目中經常出現的,一般采用:
1、form提交
2、flash
3、HTML5
form提交會刷新頁面,很難做到異步上傳;flash可能是用得比較多了,因為可以兼顧到幾乎所有的瀏覽器,我之前一直會用jQuery的uploadify作為項目中的上傳工具,uploadify也有基于Html5好像是收費的,大家可以去官網看看;當然了,現在html5提供了API以及File,FileReader,XMLHttpRequest等強大的API,為我們拖放實現上傳提供了可能。
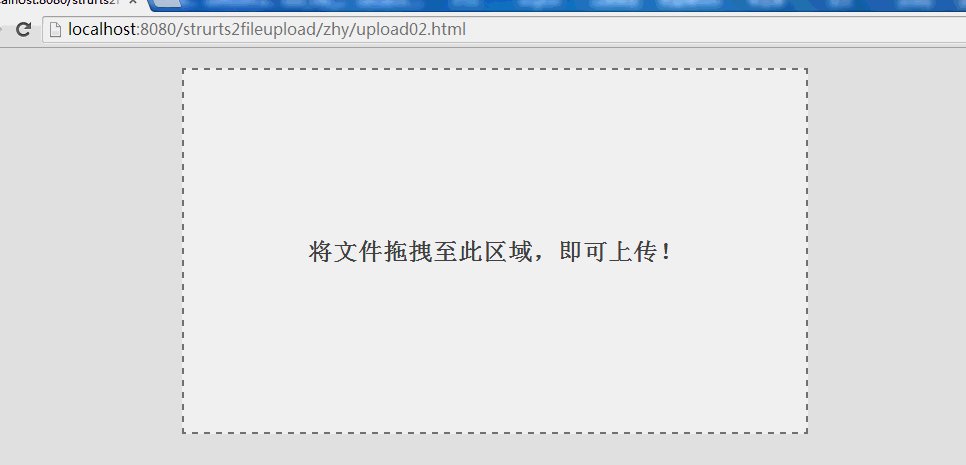
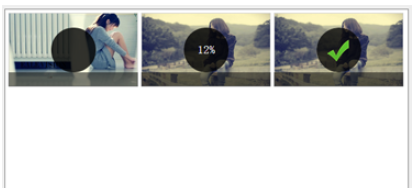
效果圖1:

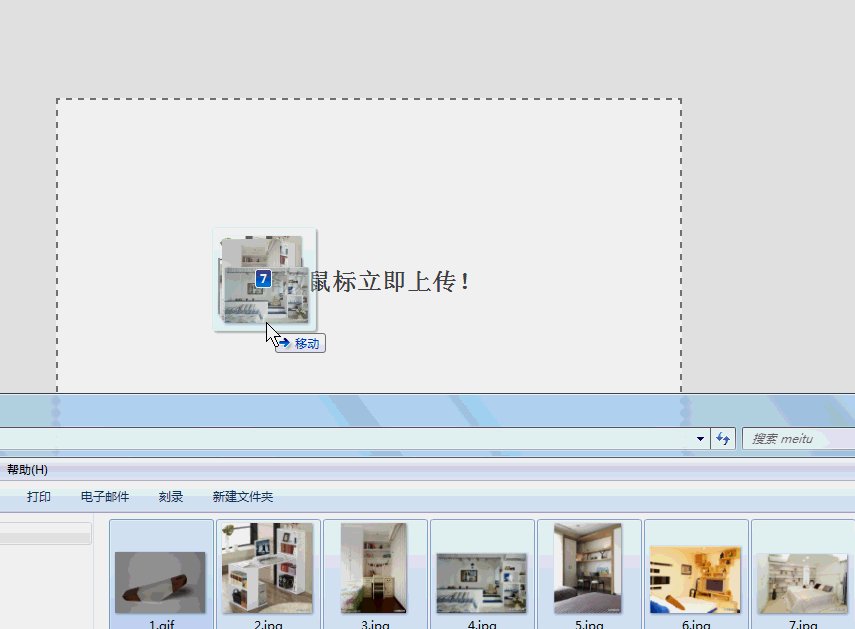
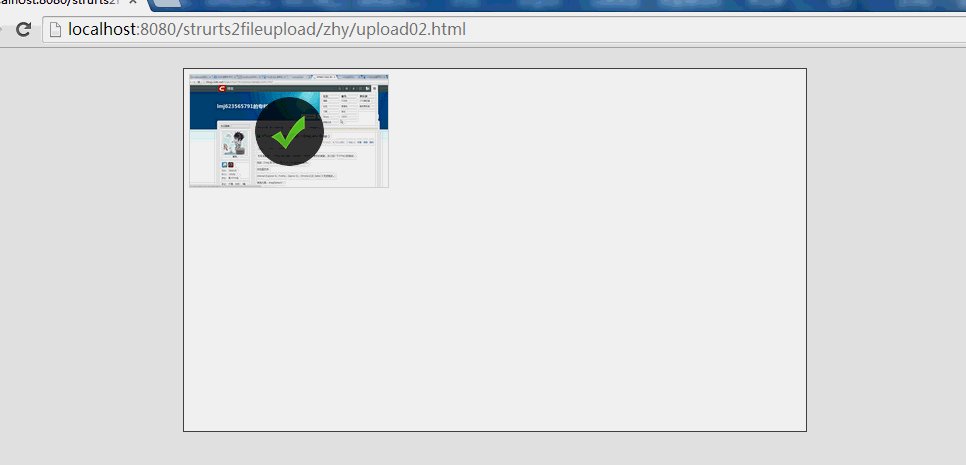
效果圖2:

由于本地上傳實在太快,錄了個80M的gif,終于可以看到上傳的細節效果了,是不是還是很不錯的。
由于代碼比較多:
這一片主要講一下HTML和CSS:
HTML代碼:
<!DOCTYPE html> <html> <head> <title></title> <meta charset="utf-8"/> <link href="reset.css" type="text/css" rel="stylesheet"/> <link href="01.css" type="text/css" rel="stylesheet"/> </head> <body> <div id="uploadBox"> <ul> <li> <img src="images/pic1.jpg"/> <span class="progress"></span> <span class="percentage"></span> </li> <li> <img src="images/pic2.jpg"/> <span class="progress"></span> <span class="percentage">12%</span> </li> <li class="done"> <img src="images/pic2.jpg"/> <span class="progress"></span> <span class="percentage"></span> </li> <div class="clearfix"></div> </ul> </div> </body> </html>
還是很簡潔的:
a、一個div#uploadBox,里面ul li 代表每個上傳圖片單元
b、li img 圖片
c、li span.progress用于顯示進度,有種水上漲的效果,從height:0% -100%;
d、li span.percentage 用于在圖片中央顯示 1% 到100%數字,當到達100%時,顯示一個正確的圖片
CSS:
body
{
background: #eee;
}
#uploadBox
{
width: 622px;
height: 362px;
background-color: #fff;
border: 1px solid #777;
margin: 120px auto;
}
#uploadBox ul li
{
float: left;
position: relative;
margin-left: 5px;
margin-top: 5px;
}
#uploadBox li img
{
border: 1px solid #D1D1D1;
width: 198px;
height: 112px;
vertical-align: middle;
}
#uploadBox li .percentage
{
width: 69px;
height: 69px;
position: absolute;
left: 50%;
top: 50%;
margin-left: -34.5px;
margin-top: -34.5px;
text-align: center;
font-size: 18px;
line-height: 69px;
color: #fff;
border-radius: 34.5px;
background: rgba(0, 0, 0, .8);
}
#uploadBox li.done .percentage
{
background: url("images/done.png") no-repeat 0 0;
text-indent: -1000em;
}
#uploadBox li .progress
{
position: absolute;
height: 22.4px;
bottom: 0px;
width: 200px;
background: #000;
opacity: .5;
}
.clearfix
{
clear: both;
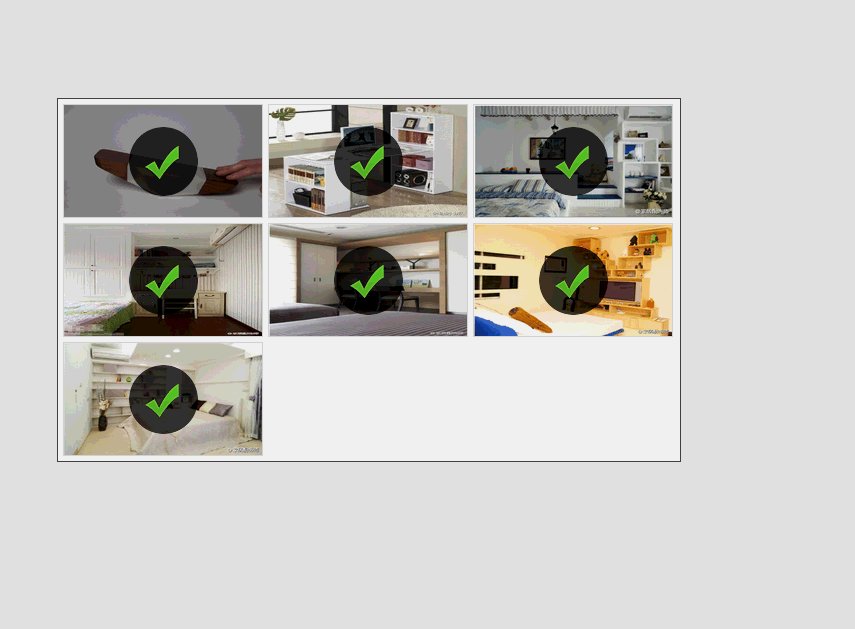
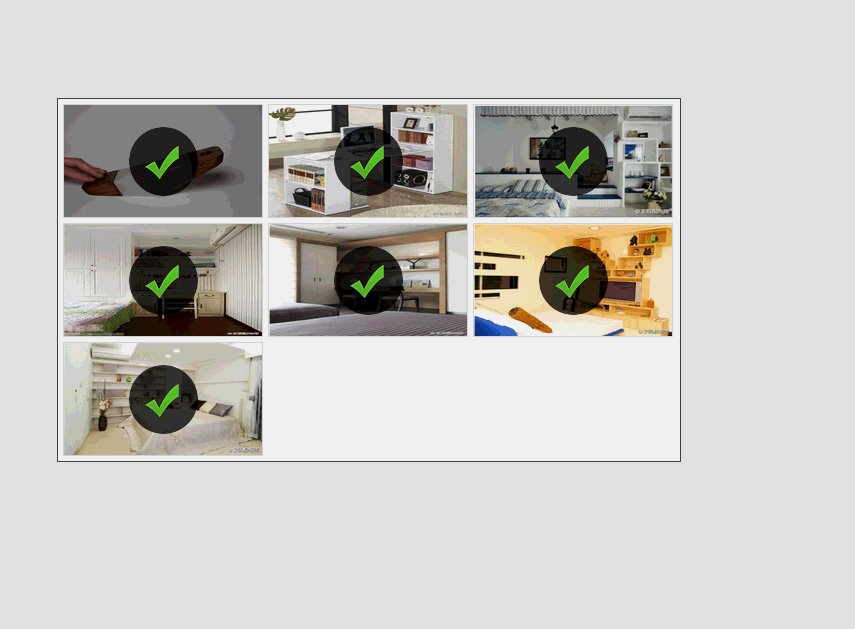
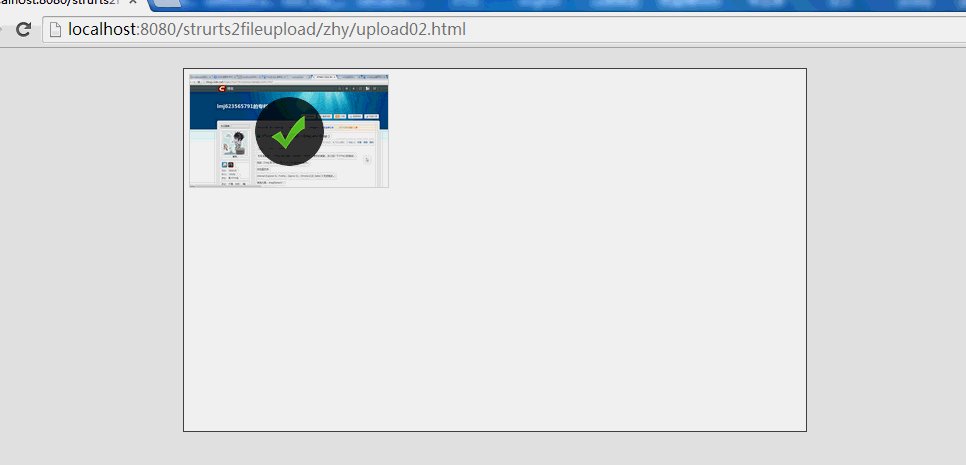
}最后效果圖:

到此,關于“CSS3怎么實現無插件拖拽上傳圖片功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。