溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“vue組件開發之用戶無限添加自定義填寫表單的方法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vue組件開發之用戶無限添加自定義填寫表單的方法”吧!
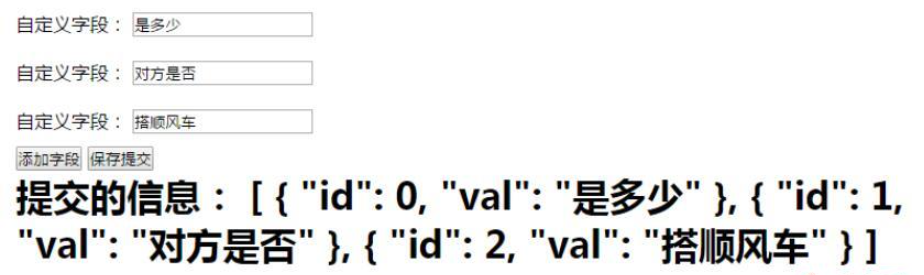
效果圖:

代碼如下:
<template>
<div class="checkbox">
<div class="input">
<p v-for="item in inputs">
<span>自定義字段:</span>
<input type="text" v-model="item.val">
</p>
<button @click="addInput()">添加字段</button>
<button @click="sub()">保存提交</button>
</div>
<h2>提交的信息: {{submsg}}</h2>
</div>
</template>
<script>
export default {
name: 'checkbox',
data (){
return {
inputs:[],
submsg:''
}
},
methods: {
addInput (){
var obj = {};
obj.id = this.inputs.length;
obj.val = "";
this.inputs.push(obj);
},
sub (){
this.submsg = this.inputs;
},
}
}
</script>
<style scoped>
*{margin:0 auto;padding:0;font-family:"微軟雅黑";}
.checkbox{
width:800px;
margin:50px auto;
}
.input p{
padding:10px 0;
}
</style>到此,相信大家對“vue組件開發之用戶無限添加自定義填寫表單的方法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。