您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
使用props
在Vue中父組件向子組件中傳送數據是通過props實現的,一個簡單的使用props的例子:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: ['fooMessage'],
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 123
}
});
</script>
</body>
</html>
為什么要有props驗證
但是上面這種方式是建立在大家都很遵守約定的情況下的,想象一下當有一個人要使用foo-component組件的時候,他可能對于其要接受的參數有什么要求并不是很清楚,因此傳入的參數可能會在開發子組件的人的意料之外,程序就會發生錯誤,就像我們在函數調用之前先檢查一下函數一樣,props也可以進行一個預先檢查。
平時調用函數的時候在函數開頭的地方都是一坨糊糊的參數檢查,這種寫法很不好了,所有后來就有了校驗器模式(別去百度了,我隨口取的名字),校驗器模式就是指把在函數開頭的對參數校驗的部分提取出來作為一個公共的部分來管理,讓一個什么東西來專門負責校驗,當類型不正確的時候就拋個異常根本不去調用這個函數,很多框架設計時都是這么設計的(Spring MVC、Struts2等等),props也提供了這個功能,想一下如果沒有這個功能的話,為了保證正確性我們可能需要在每次使用props屬性之前都寫一坨代碼來檢查。校驗器最大的好處就是大多數情況下我們只需要聲明我需要什么樣的數據,讓校驗器檢查好了再塞給我。
type
可以使用type來聲明這個參數可以接受的數據的類型,當檢查規則只有一個的時候type可以略寫:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: {
fooMessage: Number
},
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 123
}
});
</script>
</body>
</html>
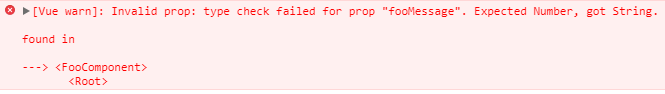
當傳入的參數類型不正確的時候Vue會發出提示:

type接受多個類型
當參數可以是多種類型的其中一個的時候,使用數組來表示。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: {
fooMessage: [Number, String]
},
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 123
}
});
</script>
</body>
</html>
type能夠指定的類型
type可以是以下原生類型:
required
可以使用required選項來聲明這個參數是否必須傳入。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: {
fooMessage: {
type: Number,
required: true
}
},
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 256
}
});
</script>
</body>
</html>
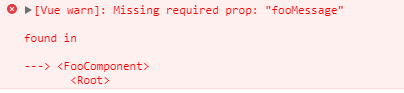
當未傳入參數時:

default
使用default選項來指定當父組件未傳入參數時props變量的默認值:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: {
fooMessage: {
type: Number,
default: 128
}
},
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 256
}
});
</script>
</body>
</html>
當父組件未傳入參數時子組件的值是128,當父組件傳入參數時是其指定的參數,比如這里可以是256。
當type的類型為Array或者Object的時候default必須是一個函數:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: {
fooMessage: {
type: Array,
default: function(){
return ['foo', 'bar'];
}
}
},
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: ['f', 'o', 'o']
}
});
</script>
</body>
</html>
required && default ???
那么required和default是否能同時出現在一個props變量中呢?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: {
fooMessage: {
type: Number,
required: true,
default: 128
}
},
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 256
}
});
</script>
</body>
</html>
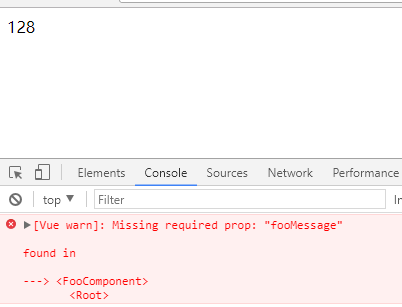
渲染結果:

盡管控制臺上Vue報了錯誤,但是props變量fooMessage還是使用了設置的default值。
事情不會這么簡單,再測試一下其它的情況,比如當傳入的參數驗證不通過的時候:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: {
fooMessage: {
type: Number
}
},
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 'foobar'
}
});
</script>
</body>
</html>
渲染結果:

fooMessage要求的類型是Number,傳入了一個String類型的,盡管在控制臺提示報了錯,但是仍然將其渲染了出來。
由此可以得出一個結論:Vue的props校驗只是提供一個參考,并不是強制性的。
validator
當校驗規則很復雜,默認提供的校驗規則無法滿足的時候可以使用自定義函數來校驗。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue Study</title>
</head>
<body>
<div id="app">
<foo-component :foo-message="fooMessage"></foo-component>
</div>
<script type="text/javascript" src="lib/vue.js"></script>
<script type="text/javascript">
var fooComponent = {
props: {
fooMessage: {
validator: function(value){
return value>=0 && value<=128;
}
}
},
template: '<div> {{ fooMessage }} </div>'
};
var vm = new Vue({
components: {
'foo-component': fooComponent
},
el: '#app',
data: {
fooMessage: 100
}
});
</script>
</body>
</html>
一個綜合的例子
props: {
// fooA只接受數值類型的參數
fooA: Number,
// fooB可以接受字符串和數值類型的參數
fooB: [String, Number],
// fooC可以接受字符串類型的參數,并且這個參數必須傳入
fooC: {
type: String,
required: true
},
// fooD接受數值類型的參數,如果不傳入的話默認就是100
fooD: {
type: Number,
default: 100
},
// fooE接受對象類型的參數
fooE: {
type: Object,
// 當為對象類型設置默認值時必須使用函數返回
default: function(){
return { message: 'Hello, world' }
}
},
// fooF使用一個自定義的驗證器
fooF: {
validator: function(value){
return value>=0 && value<=100;
}
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。