溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本文主要給大家介紹了關于vue.js之UI組件開發的相關內容,分享出來供大家參考學習,下面來一起看看詳細的介紹:
1. 新建組件:
<script src="/public/javascripts/vue.js"></script>
<style>
#app1{background-color: red}
#app2{background-color: blue}
</style>
<body>
<div id="app1">
<box-one></box-one>
<box-two></box-two>
<boxThree></boxThree>
</div>
<div id="app2">
<box-one></box-one>
<box-two></box-two>
</div>
<box-one></box-one>
<box-two></box-two>
<script>
Vue.component('box-one', {
template: '<div class="box-one">box-one</div>'
});
var app1 = new Vue({
el: '#app1',
components: {
'box-two': {
template: '<div class="box-two">box-two</div>'
},
'boxThree': {
template: '<div class="boxThree">boxThree</div>'
}
}
});
var app2 = new Vue({
el: '#app2'
});
</script>

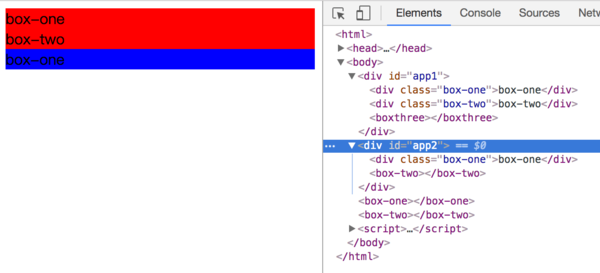
Vue.component 方法用于注冊全局組件, new Vue({ components: {}}) 用于注冊某個實例內使用的組件,所以 <box-two></box-two> 在 #app2 中失效;<boxThree></boxThree> ;2. 瀏覽器渲染網頁標簽的限制:
<script src="/public/javascripts/vue.js"></script>
<style>
.red{background-color: red}
.blue{background-color: blue}
</style>
<body>
<div id="app1">
<table class="red">
<box-one></box-one>
</table>
<select class="red">
<box-two></box-two>
</select>
<table class="blue">
<tr is="box-one"></tr>
</table>
<select class="blue">
<option is="box-two"></option>
</select>
</div>
<script>
Vue.component('box-one', {
template: '<tr><td>box-one</td></tr>'
});
Vue.component('box-two', {
template: '<option>option</option>'
});
var app1 = new Vue({
el: '#app1'
});
</script>

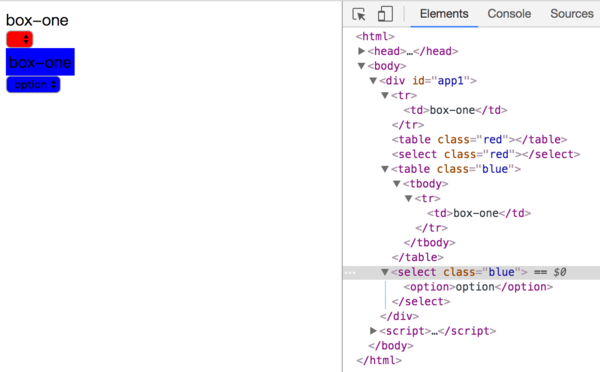
3. 組件中的 data 數據集:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<done-button></done-button>
</div>
<script>
Vue.component('done-button', {
template: '<button>{{text}}</button>',
data: function (){
return {
text: 'ok'
}
}
});
var app1 = new Vue({
el: '#app1'
});
</script>

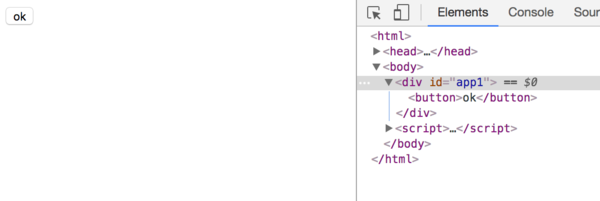
new Vue({}) 中的實例數據集,組件中的 data 數據集必須是一個函數,再使用函數返回一個對象集,否則會報錯;4. 實例給組件傳值:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<done-button text="submit" textOne="submit1" text-two="submit2"></done-button>
</div>
<script>
Vue.component('done-button', {
template: '<button :data-text="text" :data-text-one="textOne" :data-text-two="textTwo">{{text}}</button>',
props: ['text', 'textOne', 'textTwo']
});
var app1 = new Vue({
el: '#app1'
});
</script>

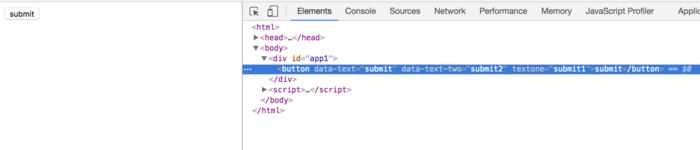
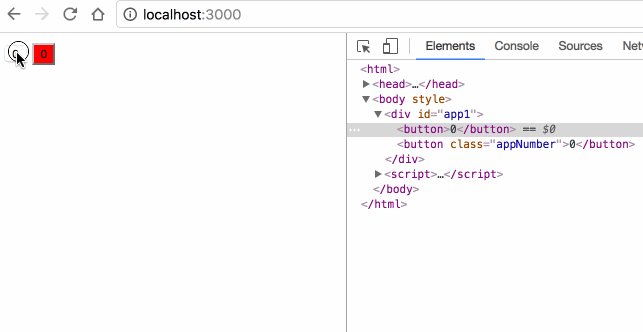
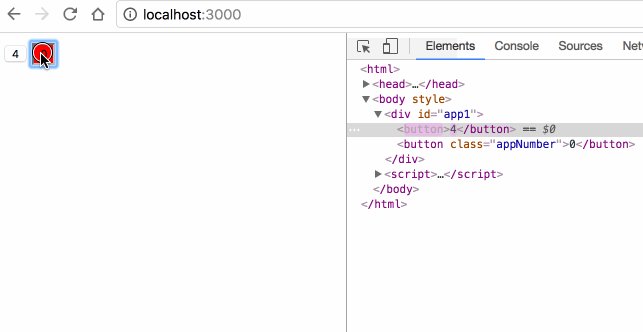
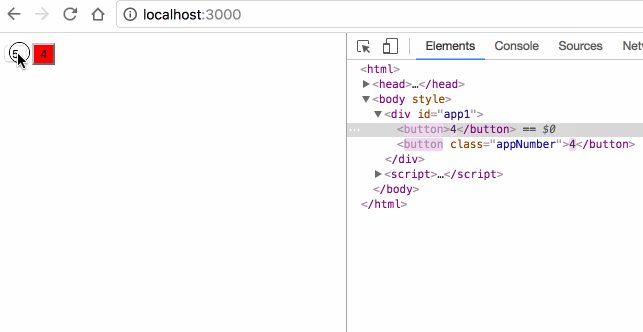
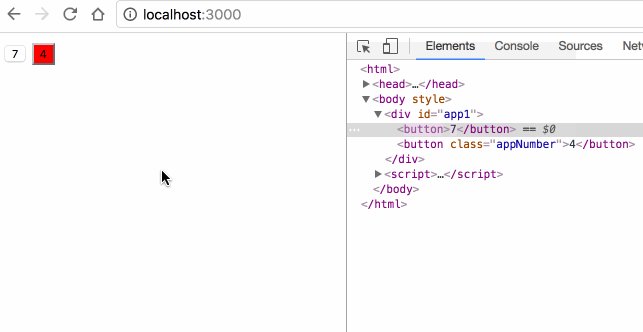
5. 組件標簽屬性使用動態數據:
<script src="/public/javascripts/vue.js"></script>
<style>
.appNumber{background-color: red}
</style>
<body>
<div id="app1">
<done-button :number="appNumber"></done-button>
<button class="appNumber" @click="appNumber++">{{appNumber}}</button>
</div>
<script>
Vue.component('done-button', {
template: '<button @click="number++">{{number}}</button>',
props: ['number']
});
new Vue({
el: '#app1',
data: {
appNumber: 0
}
});
</script>

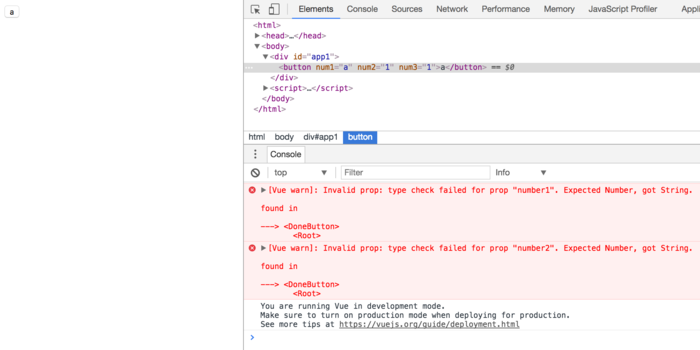
6. 自定義組件屬性的值的規則:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<done-button number1="a" number2="1" :number3="1" ></done-button>
</div>
<script>
Vue.component('done-button', {
template: '<button :num1="number1" :num2="number2" :num3="number3">{{number1}}</button>',
props: {
number1: {
type: Number
},
number2: {
type: Number
},
number3: {
type: Number
}
}
});
new Vue({
el: '#app1'
});
</script>

{
// 屬性類型: String、Number、Boolean、Function、Object、Array,null-任意類型,
// 可以使用數組多選
type: null,
// 是否必須被賦值:true、false
required: false,
// 默認值:可以是一般任意值或有返回值的函數
default: '',
// 自定義判斷函數:參數 value 為調用時傳入的值,
// 返回 true、false 來通知 vue 機制是否報錯
validator: function(value){ return true }
}
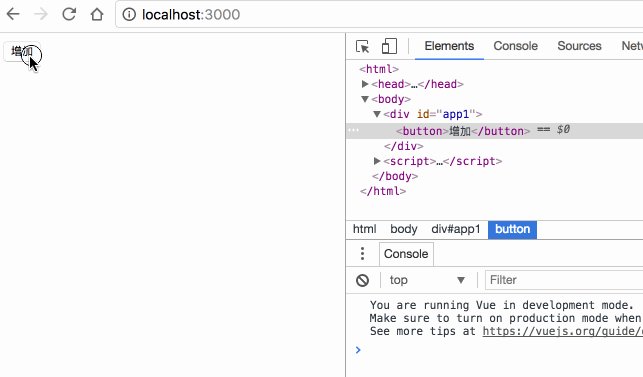
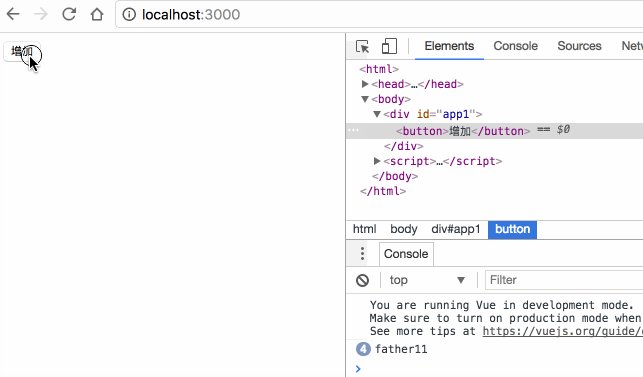
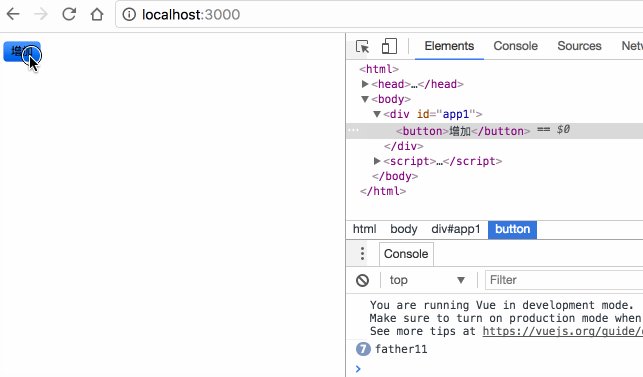
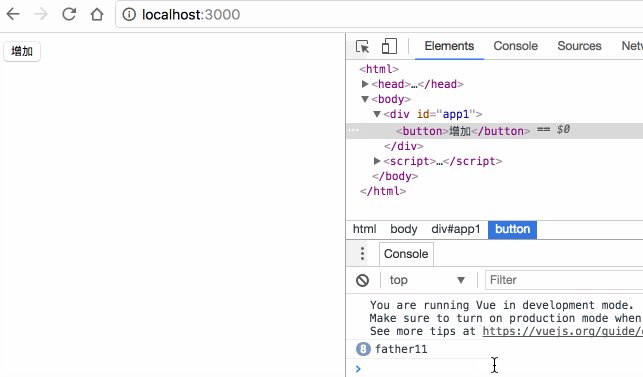
7. 組件內給實例發送通知:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<done-button v-on:child="father" ></done-button>
</div>
<script>
Vue.component('done-button', {
template: '<button v-on:click="add()">增加</button>',
methods: {
add: function () {
this.$emit('child', 11);
}
}
});
new Vue({
el: '#app1',
methods: {
father: function(number) {
console.log('father' + number);
}
}
});
</script>

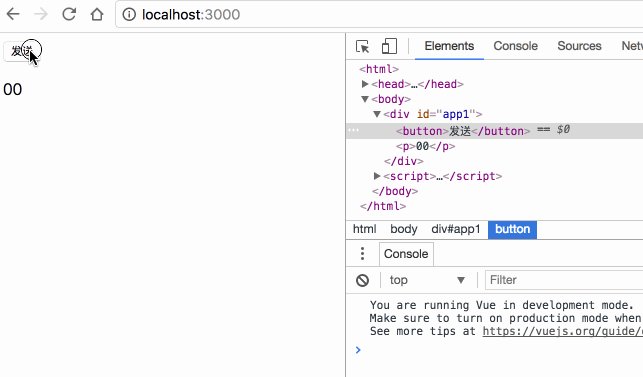
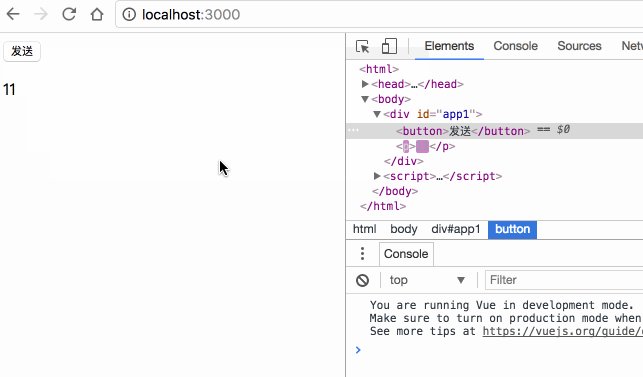
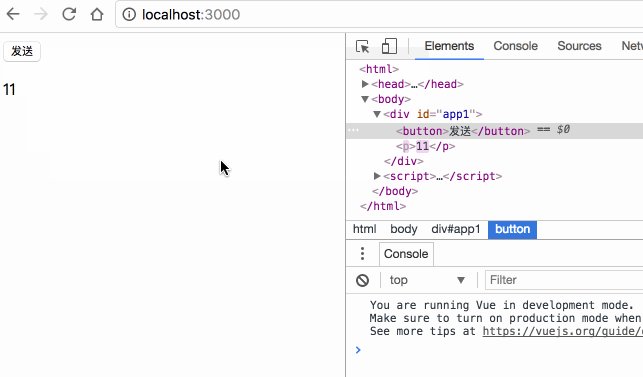
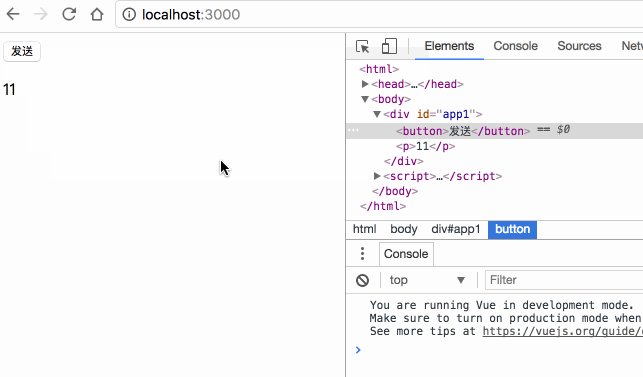
this.$emit('child', 11) 告訴實例,該調用 child 事件了,后面的參數會變成 child 的調用參數傳遞;v-on:child="father" 元素屬性,來監聽 child 事件收到通知時應該執行什么處理,通過 father 的形參,可以直接訪問 child 的調用參數;8. 組件之間通信:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<done-button ></done-button>
<cancel-button></cancel-button>
</div>
<script>
var bus = new Vue();
Vue.component('done-button', {
template: '<button v-on:click="send()">發送</button>',
methods: {
send: function () {
bus.$emit('done-emit', 11);
}
}
});
Vue.component('cancel-button', {
template: '<p>{{text}}</p>',
data: function (){
return {
text: '00'
}
},
mounted: function() {
var _this = this;
bus.$on('done-emit', function(number) {
_this.text = number;
});
}
});
new Vue({
el: '#app1',
methods: {
call: function(value) {
console.log('father:' + value);
}
}
});
</script>

bus.$emit 發送通知,使用 bus.$on 監聽通知;9. 組件內容節點的分發:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<box></box>
<box>
<h5>box1</h5>
</box>
<box>{{box2Text}}</box>
</div>
<script>
Vue.component('box', {
template: '<p><slot>默認</slot></p>'
});
new Vue({
el: '#app1',
data: {
box2Text: 'box2'
}
});
</script>

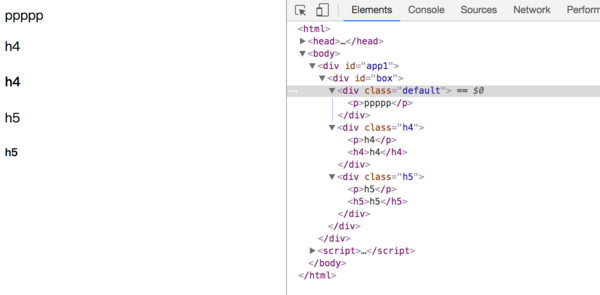
10. 多個 <slot> 標簽之間的使用:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<box>
<p>ppppp</p>
<p slot="h5">h5</p>
<h5 slot="h5">h5</h5>
<p slot="h6">h6</p>
<h6 slot="h6">h6</h6>
</box>
</div>
</div>
<script>
Vue.component('box', {
template: [
'<div id="box">',
'<div class="default">',
'<slot></slot>',
'</div>',
'<div class="h5">',
'<slot name="h5"></slot>',
'</div>',
'<div class="h6">',
'<slot name="h6"></slot>',,
'</div>',
'</div>',
].join('')
});
new Vue({
el: '#app1'
});
</script>

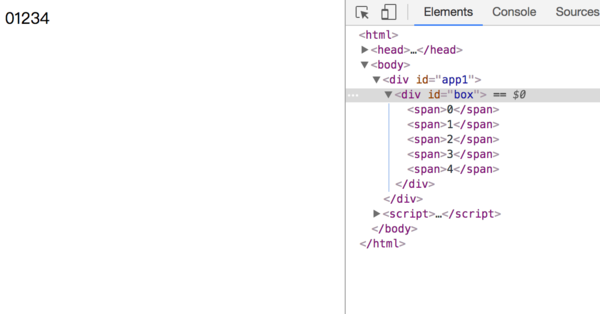
11. <slot> 標簽回傳數據給內容節點:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<box >
<template scope="props">
<span>{{props.text}}</span>
</template>
</box>
</div>
</div>
<script>
Vue.component('box', {
template: '<div id="box"><slot v-for="i in items" :text="i"></slot></div>',
data: function (){
return {
items: [0,1,2,3,4]
}
}
});
new Vue({
el: '#app1'
});
</script>

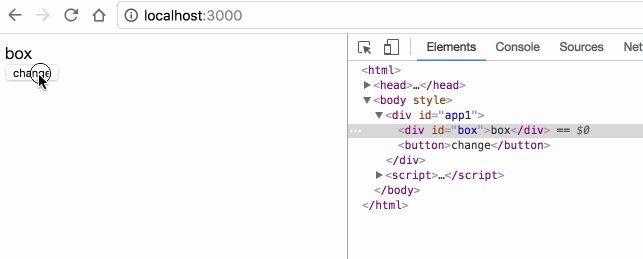
scope="props" 屬性,而 <template> 標簽內則是 props 對象的作用域上下文;props.text 訪問到 text 屬性的值; <slot name="header"> 使用,而 <template slot="header"> 即可;12. 動態切換組件:
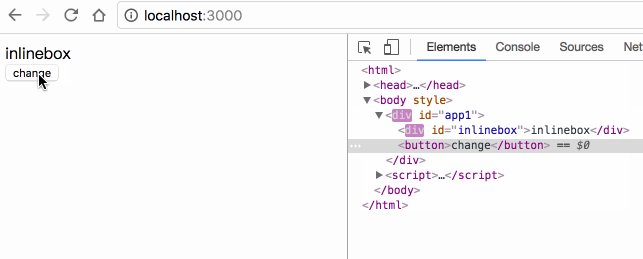
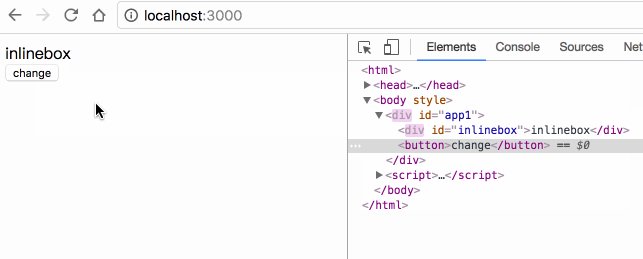
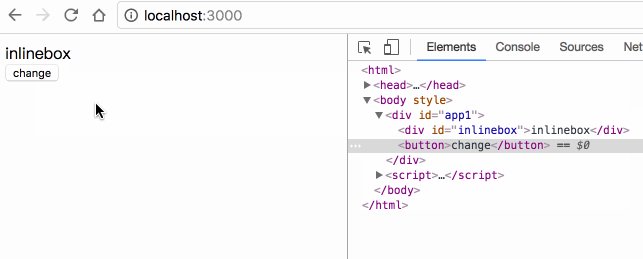
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<component :is="view"></component>
<button @click="view = 'inlinebox'">change</button>
</div>
</div>
<script>
Vue.component('box', {
template: '<div id="box">box</div>',
});
Vue.component('inlinebox', {
template: '<div id="inlinebox">inlinebox</div>'
});
new Vue({
el: '#app1',
data: {
view: 'box'
}
});
</script>

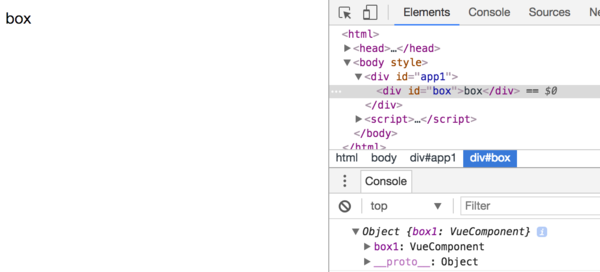
13. 在實例中訪問子元素對象:
<script src="/public/javascripts/vue.js"></script>
<body>
<div id="app1">
<box ref="box1"></box>
</div>
</div>
<script>
Vue.component('box', {
template: '<div id="box">box</div>',
});
new Vue({
el: '#app1',
mounted: function() {
console.log(this.$refs);
}
});
</script>

$refs 中訪問到組件的對象;總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。