您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關spring boot如何使用thymeleaf為模板的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
在開發過程中,使用模板引擎是很有必要的。jsp已經明顯跟不上時代發展了,freemarker用的夠夠的?換thymeleaf試試吧。
springboot官方推薦的是freemarker和thymeleaf,而thymeleaf相對于freemarker更讓人感覺強大的,是他可以動態替換標簽內靜態內容,這樣前端可以安心寫頁面,后臺可以安心擼接口,只需要把變量替換一下即可,這種理念,不知道是VUE抄襲了thymeleaf還是thymeleaf抄襲了VUE,不過無所謂了 ,對于我們廣大碼奴來說,實用就好。
經過查閱資料,配置好后,現在將實現的過程分享給大家,下面話不多說了,來一起看看詳細的介紹吧。
壹、pom引入
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency>
貳、application.properties添加thymeleaf配置
spring.thymeleaf.cache=false spring.thymeleaf.check-template=true spring.thymeleaf.check-template-location=true spring.thymeleaf.content-type=text/html spring.thymeleaf.enabled=true spring.thymeleaf.encoding=utf-8 spring.thymeleaf.mode=HTML5 spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html
叁、編寫html
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<title>demo</title>
</head>
<body>
<p>這是第一段</p>
<p th:text="${textValue}">這是第二段</p>
</body>
</html>肆、測試類
package com.mos.easyboot.admin.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("demo")
public class DemoController {
@RequestMapping("index")
public String index(Model model){
String textValue = "上士聞道,僅能行之;中士聞道,若存若亡;下士聞道,大笑之。" +
"不笑不足以為道。" +
"故建言有之:明道若昧;進道若退;夷道若颣(lei);上德若谷,大白若辱,廣德若不足,建德若偷,質真若渝;大方無隅;大器免成;大音希聲;大象無形。" +
"道隱無名。" +
"夫唯道,善始且善成。";
model.addAttribute("textValue",textValue);
return "demo/demo";
}
}伍、頁面效果

陸、數據渲染
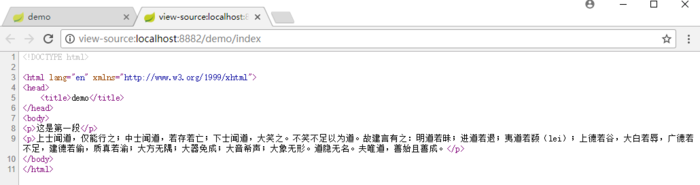
VUE有個SSR(服務端渲染)的問題比較頭疼,雖然也有解決方案(見我之前寫的文章《 前后端分離Nuxt.js解決SEO問題 》),但總覺得還是讓適合的技術做時候的業務比較好,而thymeleaf還是相當于在服務端渲染,查看頁面源碼如下:

感謝各位的閱讀!關于“spring boot如何使用thymeleaf為模板”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。