您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關幫助你處理Web頁面層布局的jQuery插件有哪些,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
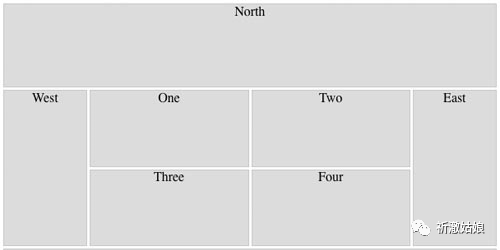
1.UI.Layout jQuery UI布局插件
官方網站:http://layout.jquery-dev.com/index.cfm
使用大小可折疊的嵌套面板和大量選項創建高級UI布局。布局可以創建任何你想要的UI外觀; 從簡單的標題或側邊欄到具有工具欄,菜單,幫助面板,狀態欄,子表單等的復雜應用程序。集成并增強其他UI小部件,如選項卡,手風琴和對話框,以創建豐富的界面。

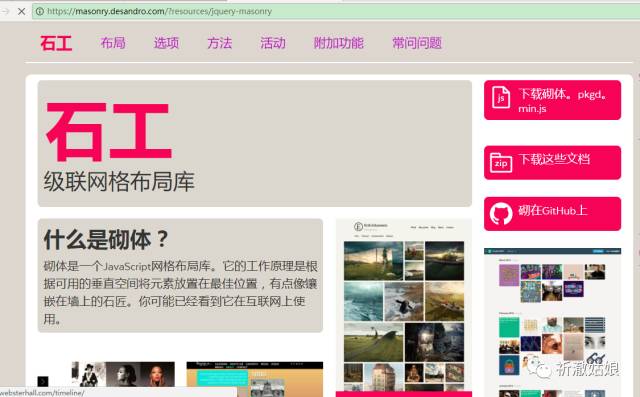
2.jQUery Masonry
官方網站:https://masonry.desandro.com/?resources/jquery-masonry
所有項目的大小和樣式都由您自己的CSS處理。項目大小可以用響應式布局的百分比來設置

3.jLayout
jLayout JavaScript庫提供了用于布局組件的布局算法。一個組件是一個抽象; 它可以通過多種方式實現,例如HTML5 Canvas繪圖中的項目或HTML元素。jLayout庫允許您專注于繪制各個組件,而不是如何將其排列在屏幕上。
GitHub:https://github.com/bramstein/jlayout/

4.jQuery pageSlide
Query pageSlide 是一個jQuery插件,它可以控制一個隱藏頁面的顯示和關閉。jQuery展開左右側欄目插件PageSlide,pageslide插件功能實現現實隱藏側邊欄的功能。插件可以讀取另個一html,也可以是當前頁面中的元素,目前比較流行的導航菜單展現形式,特別是在手機端或者觸屏頁面,效果還是不錯的
demo:http://www.jq22.com/jquery-info343

5.jQSlickWrap
http://www.jwf.us/projects/jQSlickWrap/
jQSlickWrap是一個真正可以將內容包裹在圖片周圍的jQuery插件。該插件使用HTML5 Canvas標簽,用法非常簡單。可以輕松而準確地實現浮動圖像的文字環繞效果。

6.Columnizer
官方網址:https://welcome.totheinter.net/columnizer-jquery-plugin/
Columnizer jQuery Plugin將自動以報紙列格式來布局您的內容。您可以指定列寬或列的靜態數量。而且,當然,這很容易使用!Columnizer會將CSS類添加到它創建的列中。每列將有一個“列”類名。第一列將有“第一”,最后一列將有“最后”。這使您可以更輕松地定位CSS標記中的特定列。
github:https://github.com/adamwulf/Columnizer-jQuery-Plugin

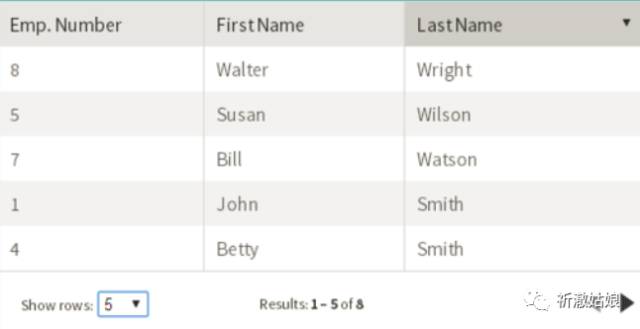
7:Columns
jQueryJSON數據轉換為html表插件Columns
GitHub:https://github.com/eisenbraun/columns
Columns創建JSON數據轉化為HTML方法 引用jQuery庫1.7或更高版本和Columns插件文件,列是將JSON數據創建為可排序,可搜索和分頁的HTML表格的簡單方法。所有你需要的是提供的數據,和列將完成其余的。因為Columns動態地創建了所有必要的HTML,所以唯一需要的HTML是一個空的HTML元素,比如一個<div>標簽,在初始化時使用相應的id。

以上就是幫助你處理Web頁面層布局的jQuery插件有哪些,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。