您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Javascript中new()怎么使用”,在日常操作中,相信很多人在Javascript中new()怎么使用問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Javascript中new()怎么使用”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
要創建 Person 的新實例,必須使用 new 操作符。
以這種方式調用構造函數實際上會經歷以下 4個步驟:
(1) 創建一個新對象;
(2) 將構造函數的作用域賦給新對象(因此 this 就指向了這個新對象) ;
(3) 執行構造函數中的代碼(為這個新對象添加屬性) ;
(4) 返回新對象。
new 操作符
在有上面的基礎概念的介紹之后,在加上new操作符,我們就能完成傳統面向對象的class + new的方式創建對象,在JavaScript中,我們將這類方式成為Pseudoclassical。
基于上面的例子,我們執行如下代碼
var obj = new Base();
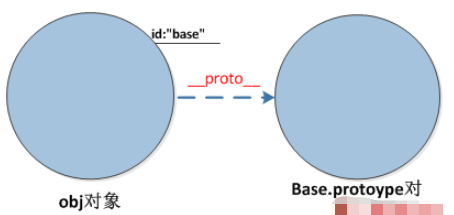
這樣代碼的結果是什么,我們在Javascript引擎中看到的對象模型是:

new操作符具體干了什么呢?其實很簡單,就干了三件事情。
var obj = {};
obj.__proto__ = Base.prototype;
Base.call(obj);第一行,我們創建了一個空對象obj
第二行,我們將這個空對象的__proto__成員指向了Base函數對象prototype成員對象
第三行,我們將Base函數對象的this指針替換成obj,然后再調用Base函數,于是我們就給obj對象賦值了一個id成員變量,這個成員變量的值是”base”,關于call函數的用法。
如果我們給Base.prototype的對象添加一些函數會有什么效果呢?
例如代碼如下:
Base.prototype.toString = function() {
return this.id;
}那么當我們使用new創建一個新對象的時候,根據__proto__的特性,toString這個方法也可以做新對象的方法被訪問到。于是我們看到了:
構造子中,我們來設置‘類'的成員變量(例如:例子中的id),構造子對象prototype中我們來設置‘類'的公共方法。于是通過函數對象和Javascript特有的__proto__與prototype成員及new操作符,模擬出類和類實例化的效果。
到此,關于“Javascript中new()怎么使用”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。