您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何使用Django-3 模板,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
我們了解到模板允許我們在多個地方重用代碼段,非常適合動態HTML頁面。使用模板將更復雜的HTML返回給瀏覽器。我們還將看到如何將變量作為上下文傳遞給模板。接下來開始:
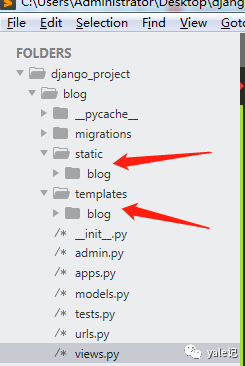
在django_project\blog\下新建文件夾templates\blog 存放所有的靜態html頁面,新建文件夾static\blog存放樣式文件、圖片文件等:

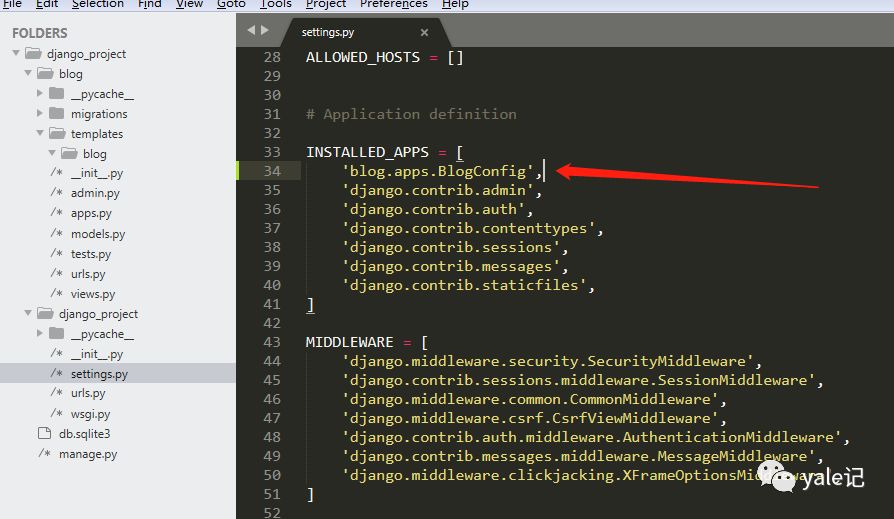
修改django_project\settings.py,加入blog的配置:

修改django_project\blog\views.py:
from django.shortcuts import render#定義一個list用來前臺數據顯示使用posts = [{'author': '遼北大帝','title': '博客第一篇','content': '博客第一條內容','date_posted': '2019年07月04日'},{'author': '愛奇跡','title': '博客第二篇','content': '博客第二條內容','date_posted': '2019年07月04日'}]#定義主頁訪問方法def home(request):context ={'posts':posts}return render(request, 'blog/home.html', context)#定義關于訪問方法def about(request):return render(request, 'blog/about.html')
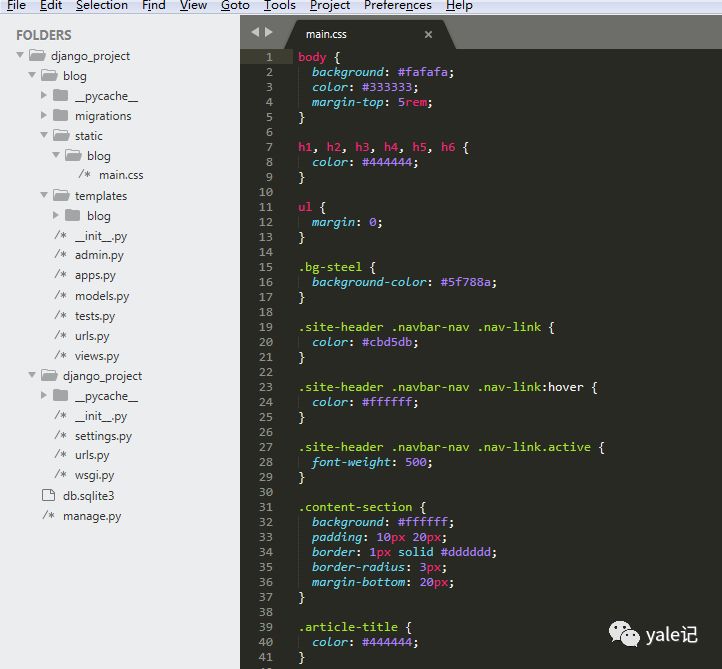
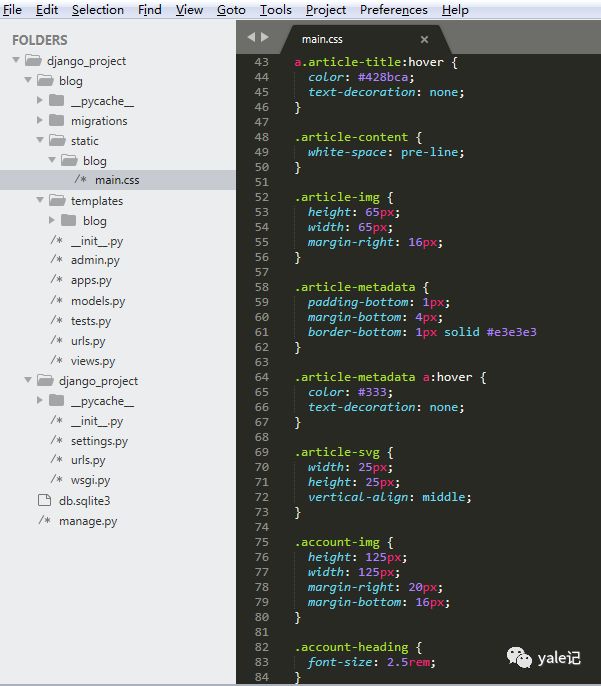
在django_project\blog\static\blog下新建樣式文件main.css:


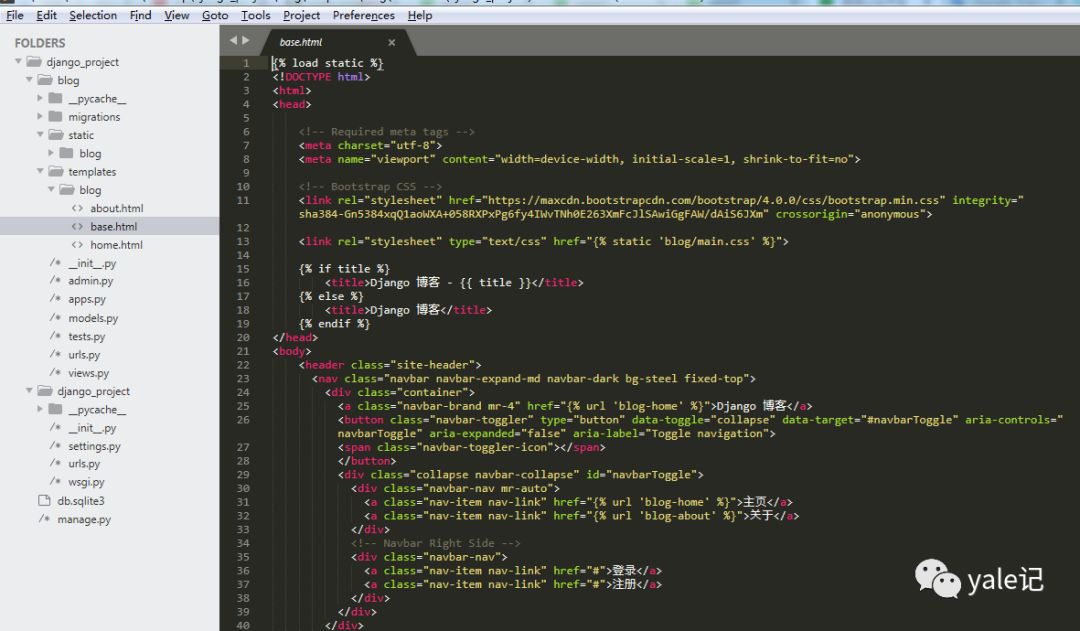
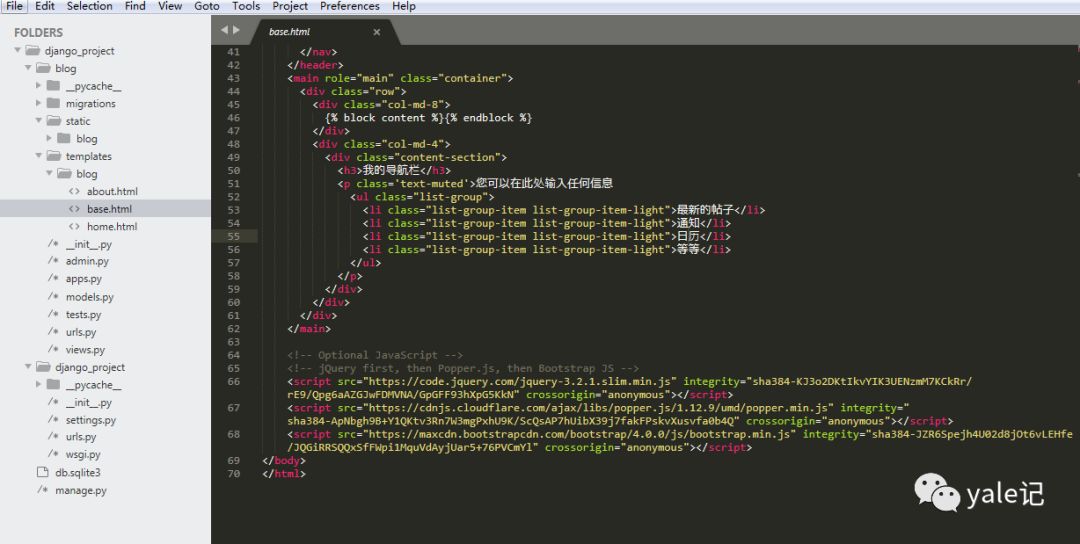
在django_project\blog\templates\blog下新建base.html,存放通用的博客網頁模板信息:


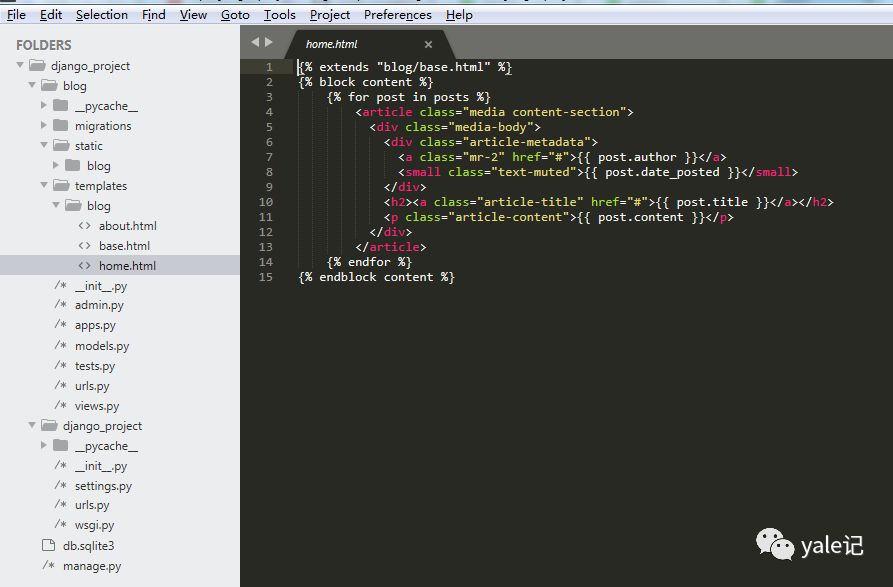
在django_project\blog\templates\blog下新建home.html,存放博客首頁內容,顯示帖子列表:

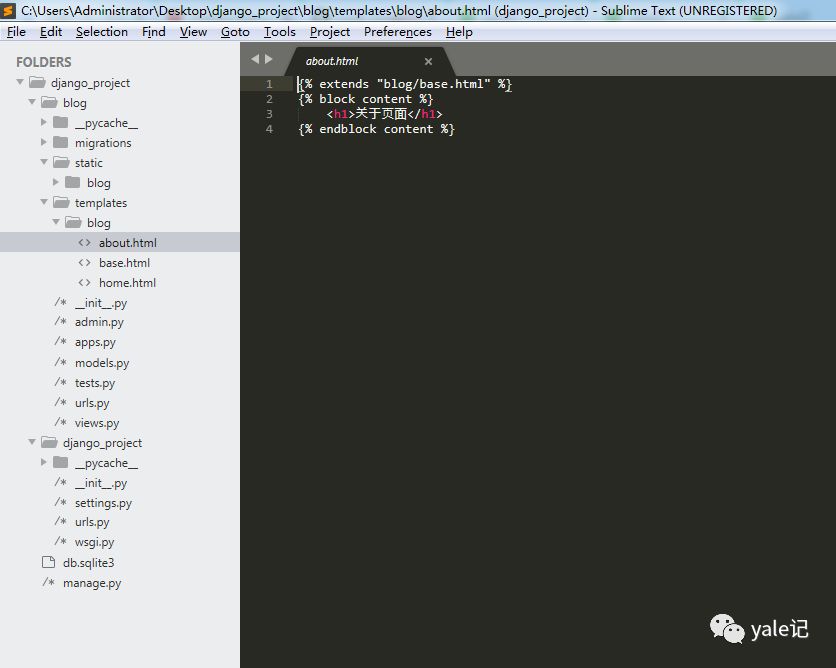
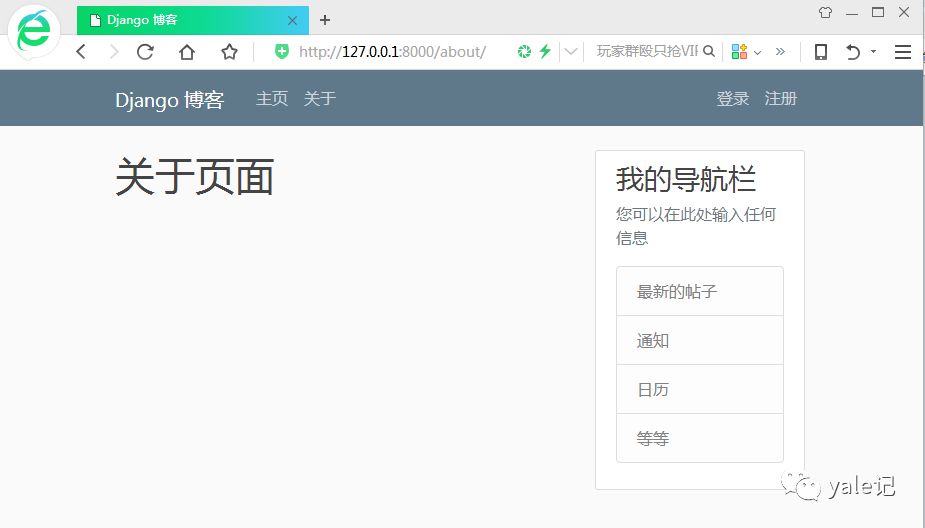
在django_project\blog\templates\blog下新建about.html,顯示關于頁面信息:

我們在django_project文件夾下運行python manage.py runserver 啟動項目,訪問http://127.0.0.1:8000/:

接下來我們訪問http://127.0.0.1:8000/about關于頁面:

上述內容就是如何使用Django-3 模板,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。