溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
一、django的模板:
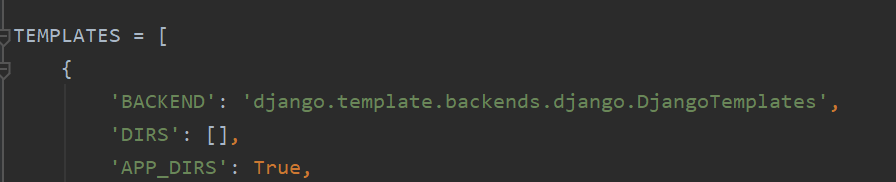
在settings.py的文件中可以看到并設置這個模板。

1.直接映射:

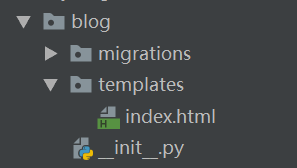
通過建立的文件夾(templates)和文件(html)來映射。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h2>Hello World!</h2> </body> </html>
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
def index(request):
return render(request, 'index.html', {"Jhy": "I love your!"})
2.通過DTL(django templates language)的實現方式:
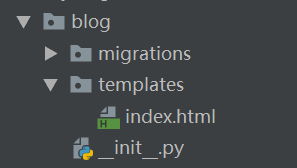
在創建一個新的templates的文件夾,在新建一個html的文件。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>{{Jhy}}</h2>
</body>
</html>
在<h2>的標簽中添加了關于render(渲染)的第三個參數的鍵值。
這個參數是一個dict的數據類型
def index(request):
return render(request, 'index.html', {"Jhy": "I love your!"})
其中render的第一個參數就是index的參數,第二個為templates的下的html文件,第三個就是通過dict的數據類型存儲templates將要映射的東西。
3.注意:
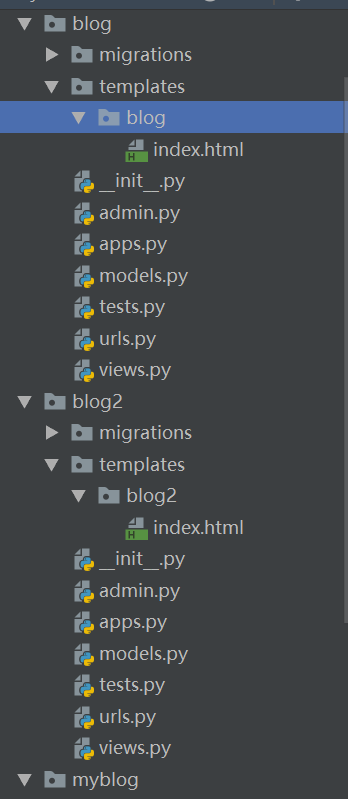
當有兩個應用的templates中相同名字的html文件時,django會根據添加的順序來進行映射,解決方法:
建立一個和App同名的文件夾,將html文件放入該文件下。

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。