您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了WebGL開發中如何實現加載圖片配準,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
WebGL可以加載圖片紋理,圖片可以根據設定的坐標變化,設置圖片的尺寸等等。
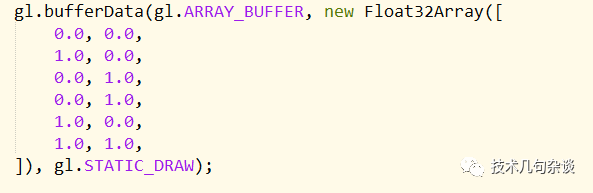
一般在加載圖片的時候,關鍵的是設置圖片的像素位置坐標,如下邊的坐標形式,按照順序排列圖片的位置。

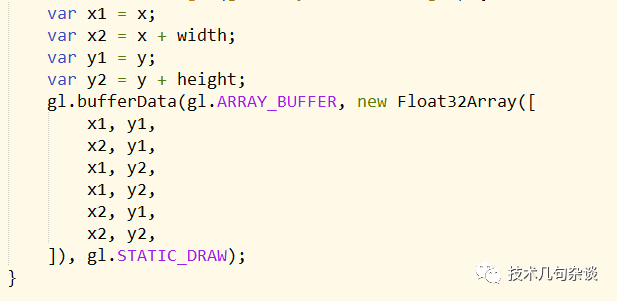
圖片的像素位置設置好以后,設置圖片的尺寸,默認可以根據圖片的長和寬進行加載,當x1和y1是0,0的時候,從左上角進行圖片的加載,要想離開一點可以將x1和y1值調大些。

WebGL的vertex-shader(頂點著色器)中,需要將屏幕坐標,變換成渲染空間的坐標,下邊一段是從WebGL基礎網站復制下的,直接可以用,上邊有英文說明。
attribute vec2 a_position;
attribute vec2 a_texCoord;
uniform vec2 u_resolution;
varying vec2 v_texCoord;
void main() {
// convert the rectangle from pixels to 0.0 to 1.0
vec2 zeroToOne = a_position / u_resolution;
// convert from 0->1 to 0->2
vec2 zeroToTwo = zeroToOne * 2.0;
// convert from 0->2 to -1->+1 (clipspace)
vec2 clipSpace = zeroToTwo - 1.0;
gl_Position = vec4(clipSpace * vec2(1, -1), 0, 1);
// pass the texCoord to the fragment shader
// The GPU will interpolate this value between points.
v_texCoord = a_texCoord;
}
WebGL的fragment-shader(片段著色器)中,我們只需要設置圖片的顏色即可了,這也是參照webgl基礎網站的代碼。
precision mediump float;
// our texture
uniform sampler2D u_image;
uniform vec2 u_res;
//the texCoords passed in from the vertex shader.
varying vec2 v_texCoord;
void main()
{
gl_FragColor = texture2D(u_image, v_texCoord);
}
當然說了以上這些,加載一張圖片還是比較簡單的,如果下邊的背景是一個地圖控件的話,如何讓加載的圖片和地圖進行聯動配準。
下邊簡要說一下思路:
一般地圖都是按照web墨卡托進行切片的,第一級的切片尺寸是256*256,對應的經緯度范圍是[-180,-90,180,90],根據這些我們就能換算第一級的時候,經緯度在第一級的切片像素位置,具體的算法參照以下的網址。
// -- converts latlon to pixels at zoom level 0 (for 256x256 tile size) , inverts y coord )
// -- source : http://build-failed.blogspot.cz/2013/02/displaying-webgl-data-on-google-maps.html
根據地圖的四至范圍,使用的是左上角的坐標,就能換算出來對應在第一級切片的像素位置。這樣就能構建地圖的變換矩陣translateMatrix,再根據地圖的縮放級別,構建地圖的縮放矩陣scaleMatrix,在地圖發生變化的時候,往vertex-shader中傳遞矩陣,用矩陣和坐標進行相乘,就能使坐標發生變化,從而使圖片進行覆蓋變化。
gl_Position =u_matrix * a_position;
白色的圖片是以半透明加載上去的,在地圖移動時進行變化,半透明要改變shader中的顏色透明度。
gl_FragColor = vec4(floor(255.0 * color * 0.75) / 255.0);

webgl加載圖片的效率也是相當高的,上邊圖片的大小是6M左右。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“WebGL開發中如何實現加載圖片配準”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。