您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
webpack中如何進行插件使用及熱更新打包,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
今天帶來webpack入門系列第二篇,如果對webpack還不熟悉的可以先看入門第一篇一小時入門webpack。本文重點是插件用法及熱更新打包,會涉及三個知識點,都是比較基礎重要的內容。包括:插件用法(HtmlWebpackPlugin)、文件監聽、熱更新打包。教程相關代碼已經上傳到github(文末有地址),有需要可以下載。
先看看插件的概念,這里這是官方網站對插件的一段解釋:webpack 有著豐富的插件接口(rich plugin interface)。webpack 自身的多數功能都使用這個插件接口。這個插件接口使 webpack 變得極其靈活。總結起來就是插件可?于包?件的優化,資源管理和環境變量注?。
說白點,所謂插件,就是我本身不具備這個功能,但是我能開放一些插件接口,然后你們想要什么功能就開發一些插件,接著將插件對接到webpack上來實現你想要的目的,瀏覽器插件跟這是一個意思。你如果愿意,也可以開發一個自己的插件。
現在就來看看HtmlWebpackPlugin這個插件,我們前面都是手動創建的html頁面,而這個插件可以自動生成基本的html頁面,使用起來比較簡單。
下面是使用步驟:
npm install --save-dev html-webpack-plugin
安裝好了就可以在后面配置并使用了。
如下所示,在webpack.config.js文件中添加一個HtmlWebpackPlugin常量,引用此插件,然后在下面的配置中加上plugins節點,里面加上此插件實例。plugins代表插件入口,所有插件都在這里配置。
const HtmlWebpackPlugin = require('html-webpack-plugin');module.exports = { entry: { index: './src/index.js', }, output: { path: path.join(__dirname,'dist'), filename: 'index.js' }, mode: 'production', plugins: [new HtmlWebpackPlugin()], module: { rules: [..] }}
配置好了之后就運行 npm run build看下效果吧。
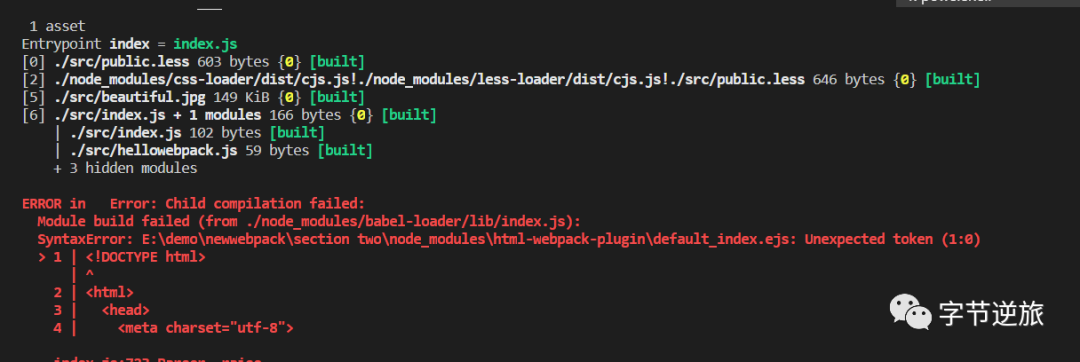
結果跑出了一片紅艷艷的代碼,截圖如下:
我這只截取了一部分,下面還有好多,只看最上面的的,有這么幾行:
ERROR in Error: Child compilation failed:Module build failed (from ./node_modules/babel-loader/lib/index.js):SyntaxError: E:\demo\newwebpack\section two\node_modules\html-webpack-plugin\default_index.ejs: Unexpected token (1:0)
仔細看,有babel-loader,還有html-webpack-plugin,猜測應該是html這個插件里有些內容與babel-loader依賴相沖突了,這個loader是本系列教程第一篇里用過的,用來解析es6等語法。這個問題的解決辦法就是讓項目在構建時忽略掉依賴包,如下,babel-loader配置下加上exclude: /node_modules/配置,就是忽略依賴包的意思。
{ test: /\.js$/ , use: "babel-loader", exclude: /node_modules/}
好了,解決這個問題,再次運行npm run build,就可以看到在dist目錄下生成了一個index.html文件。
其實這個插件還有相關配置,我們可以嘗試體驗一下:
new HtmlWebpackPlugin({ title: 'leaningwebpack', filename: 'webpack-index.html', favicon: 'webpack.ico' })
title: 設置生成的 html 文件的標題;
filename:html文件名,默認是index.html;;
favicon:設置一個網頁圖標
配置就先簡單介紹這些,詳細內容可以參考這篇文章 html-webpack-plugin用法全解(https://segmentfault.com/a/1190000007294861)
由于生成的html文件里沒有內容,我們在第一講里的有些樣式沒有了,可以在hellowebpack.js文件里把代碼修改下:
export function hellowebpack() { return '<div class="color-text">hellowebpack</div>'}
文件監聽是在發現源碼發生變化時,自動重新構建出新的輸出文件。這個對我們的開發是有幫助的,這樣不用每次修改一點內容,就要運行一次打包,比較浪費時間。
有兩種方式可以實現文件監聽:
1、“watch”:"webpack --watch"
2、在配置 webpack.config.js中設置watch: true
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack", "watch": "webpack --watch" },
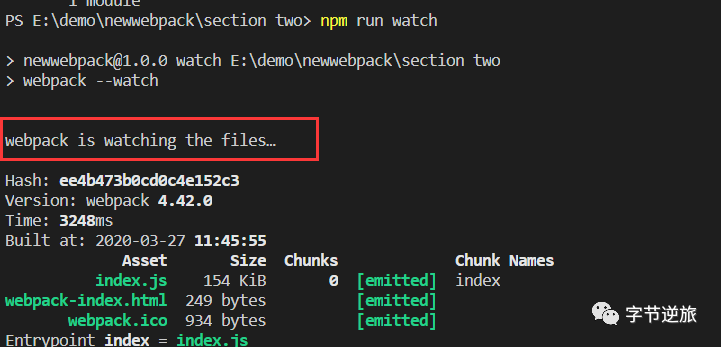
在package.json文件中添加一個“webpack --watch”配置(別名為watch),代替webpack,然后構建時運行 npm run watch,可以看到watch已經開始啟動了。

然后我們在hellowebpack.js文件中修改些內容,發現watch也在跟蹤執行,刷新下瀏覽器,就能看到變化。
export function hellowebpack() { return '<div class="color-text">hellowebpack123</div>'}
第二種方式:
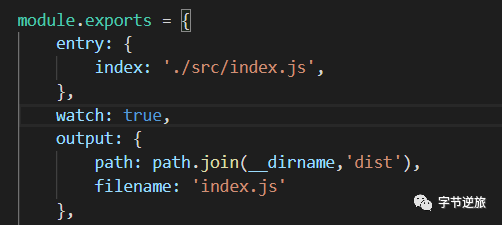
在webpack.config.js文件的配置根節點加上watch:true這一行就行了。

然后運行npm run build也可以啟動監聽。
這種方式跟上面本質上是一樣,而且都要刷新一下瀏覽器,才能看到我們修改項目文件的效果。它其實是輪詢判斷文件的最后編輯時間是否變化,當某個文件發生了變化,并不會立刻告訴監聽者,而是先緩存起來,等aggregateTimeout時間過了再執行。下面列出了開啟監聽狀態下的watch配置,可以參考理解下。
module.export = {//默認false,不開啟watch:true,//watch啟動時watchOptions才有效watchOptions: {//默認為空,設置不監聽的文件或者文件夾,支持正則匹配ignored: /node_modules/,//監聽到變化發生后會等300ms再去執行,默認300ms aggregateTimeout:300, //設置輪詢文件是否變化時間,默認每秒問1000次 poll:1000}}
那么問題來了,是否可以實現不用手動刷新瀏覽器更新?有辦法的,熱更新來了。
熱更新的意思就是可以在編輯器上修改代碼的同時,在瀏覽器上看到同步更新效果,聽起來是不是很神奇?來看步驟:
wds就是webpack-dev-server的簡稱,相比前面講的文件監聽watch這種方式來說,這個方案本身不輸出文件,而是放在內存中,性能更好。這個方案會用到HotModuleReplacementPlugin這個插件,屬于webpack的內置插件。來看步驟:
npm i webpack-dev-server -D
先安裝后面要用到的webpack-dev-server 依賴,接著添加配置就可以用了。
在package.json添加配置
“dev”: "webpack-dev-server --open"
然后在webpack.config.js中添加配置,先聲明一個常量webpack
const webpack = require('webpack');
再添加一個插件到plugins節點下的數組里
new webpack.HotModuleReplacementPlugin()
最后再添加一個與plugins同級的devServer配置,其中contentBase表示此熱更新打包是針對dist文件里的內容,hot:true表示開啟了熱更新狀態。
devServer: { contentBase: './dist', hot: true },
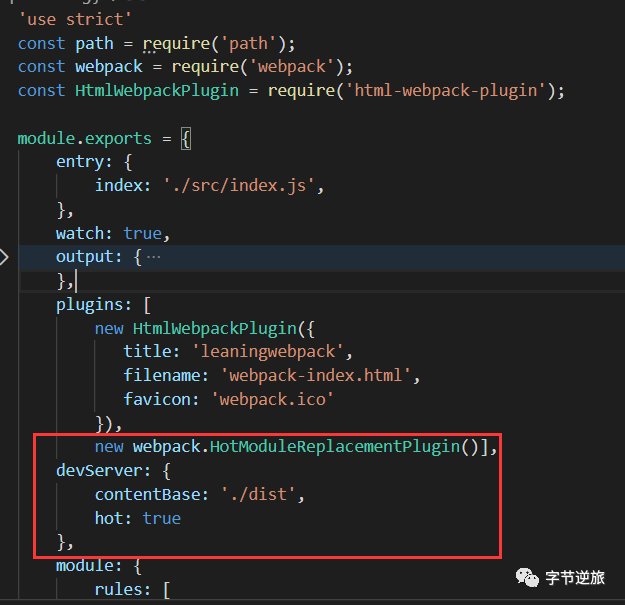
整體上,webpack.config.js的配置看起來就是這個樣子:

配置好之后,我們就來體驗一下效果,運行
npm run dev
會看到它執行了webpack-dev-server --open這個命令,如果看到類似這個頁面,表示這里打開的是dist目錄下文件列表。

選擇你的html頁面,我們來試下熱更新效果。在hellowebpack.js文件里修改內容,
export function hellowebpack() { return '<div class="color-text">hellowebpack12345</div>'}
保存文檔,然后立即看瀏覽器,會發現頁面會自動刷新展示最新內容,熱更新效果已經實現了。
看完上述內容,你們掌握webpack中如何進行插件使用及熱更新打包的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。