您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下webpack中如何安裝與打包,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
第一步、安裝webpack
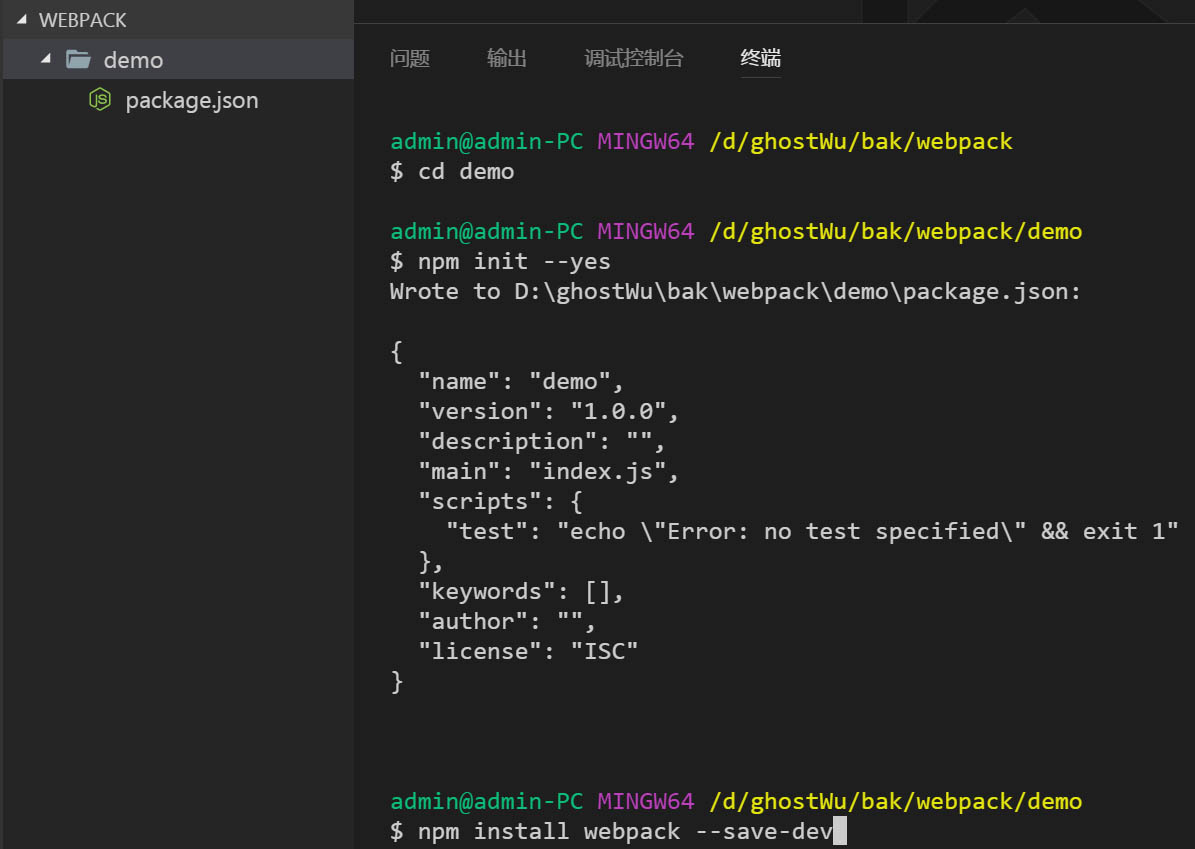
新建文件夾webpack->再在webpack下面新建demo->命令行切換到demo目錄,使用npm init --yes 初始化項目的package.json文件,然后執行npm install webpack --save-dev

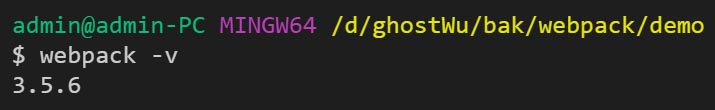
第二步、全局安裝webpack(3.5.6版本): npm install webpack@3.5.6 -g 安裝完成之后用webpack -v 查看webpack的版本

第三步、新建一個index.js文件,輸入一個函數,彈出一些信息,然后調用函數,最后用webpack 打包( webpack index.js index.bundle.js ):把index.js文件打包成index.bundle.js

就會在當前的目錄下面生成index.bundle.js文件.
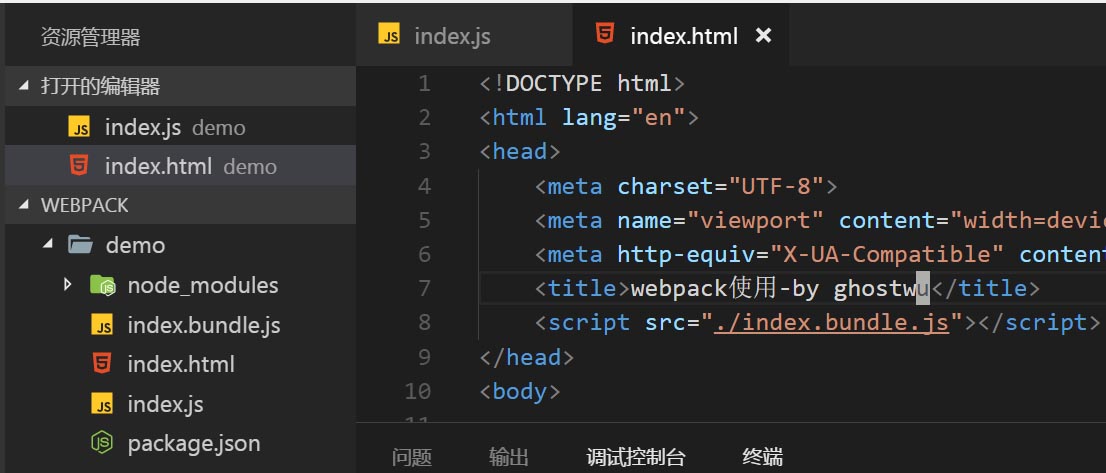
第四步、新建一個index.html文件,然后引入index.bundle.js 就能使用這個js文件了

第五步、把兩個js文件一起打包合并
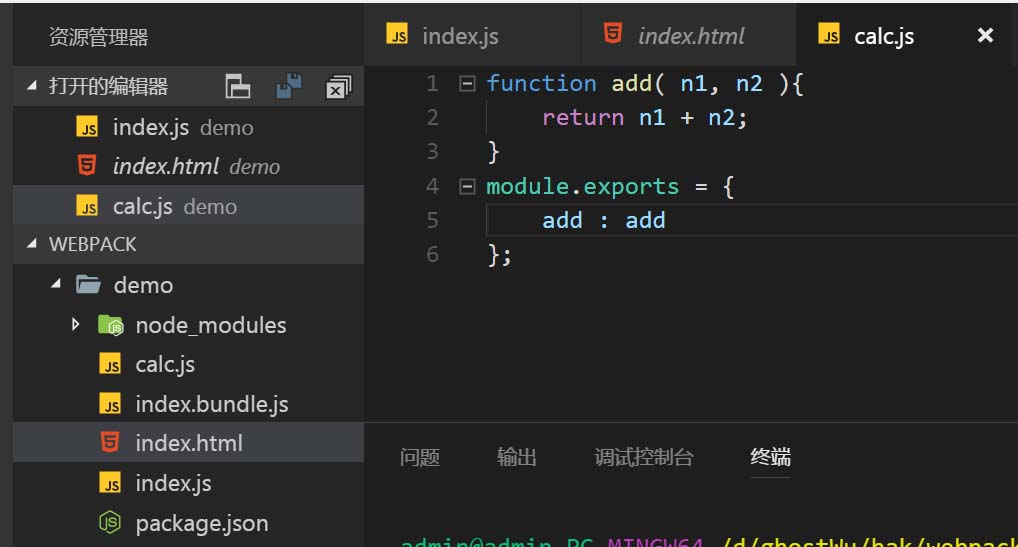
另外在當前目錄下面新建一個calc.js文件,然后在用module.exports導出

然后在index.js文件中用var oCalc = require( './calc.js' )引入calc.js, 在調用函數oCalc.add( 10, 20 ), 那現在就有了兩個函數在index.js中了, 再次執行命令
webpack index.js index.bundle.js, 合并打包之后, 重新刷新下index.html,是不是彈出了add函數的結果呢?
第六步、loader的使用
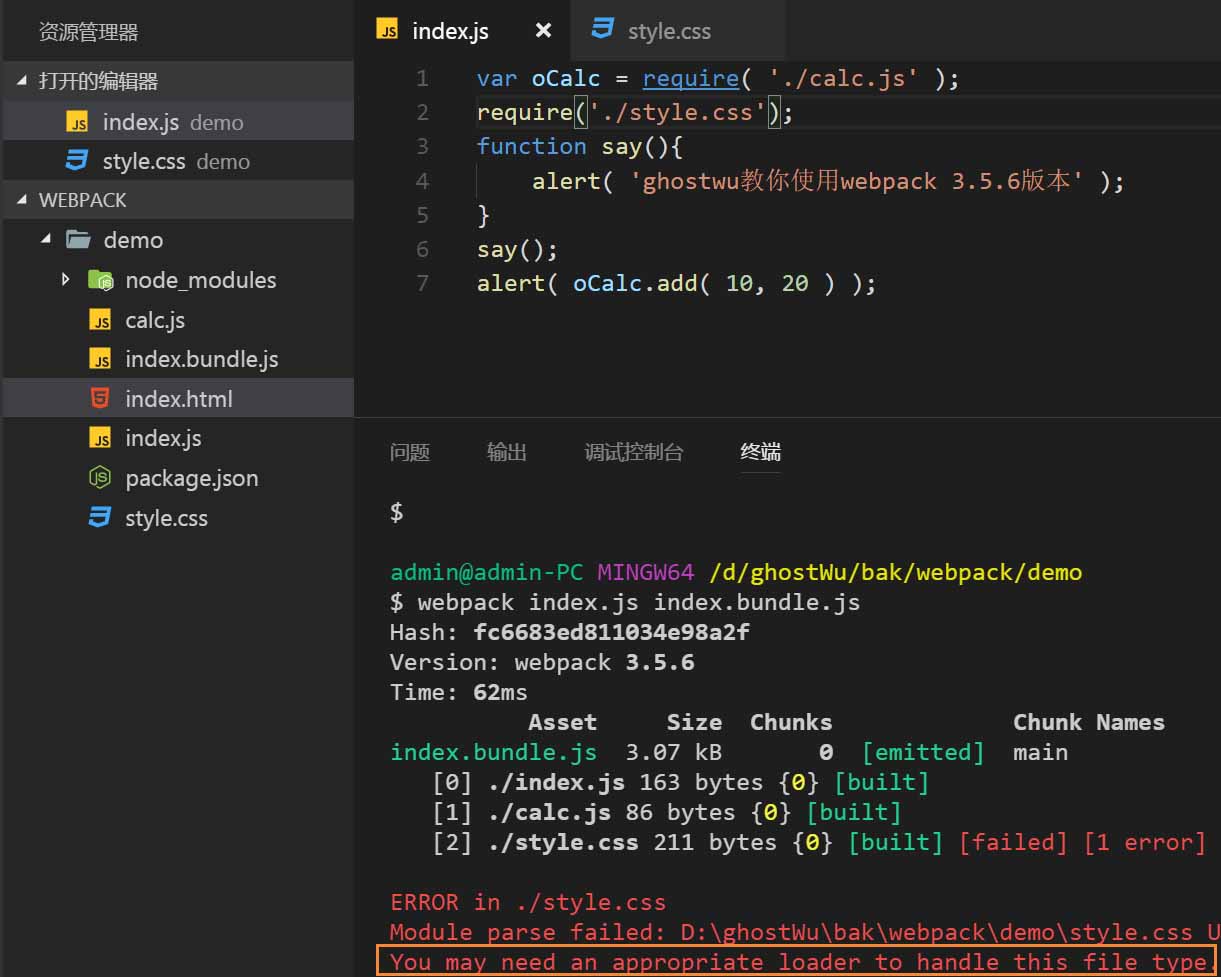
在當前目錄下新建style.css文件,然后用require引入index.js文件中, 執行一次打包(webpack index.js index.bundle.js),這個時候會報錯,報錯信息顯示為(你需要loader去處理css文件).

第七步、安裝與使用loader
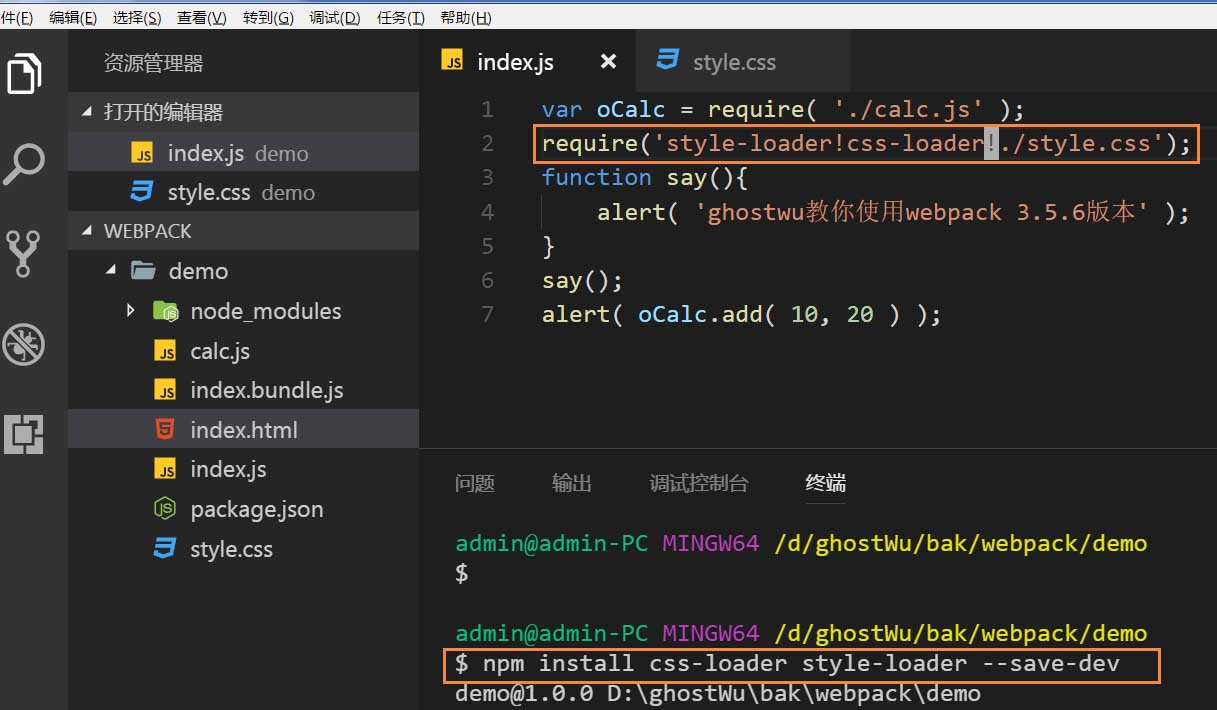
我們需要安裝兩個loader,css-loader,style-loader( 安裝命令: npm install css-loader style-loader --save-dev ), 再用require加載

再次執行一次打包( webpack index.js index.bundle.js ),然后刷新index.html文件, 看看是否css文件中的body{ background: red } 生效了呢(瀏覽器body的背景變紅)?
第八步、更詳細的打包信息
webpack打包,后面可以跟很多參數,如:
--progress: 打包進度
--display-modules: 打包的模塊
--colors: 是否彩色顯示 打包提示信息
--display-reasons: 打包原因
--watch: 自動監控文件變化
等等,還有很多,可以參考官網

以上是“webpack中如何安裝與打包”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。