您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
隨著項目的界面越來越多,webpack的熱更新越來越慢,有時會達到5,7s之久,這對于開發效率影響是非常巨大的。
分析過程
于是今天就針對這個分析了一下熱更新慢的原因,步驟如下
首先先在package中的啟動命令加上
--progress --watch --colors --profile
先解釋一下這幾個參數的含義
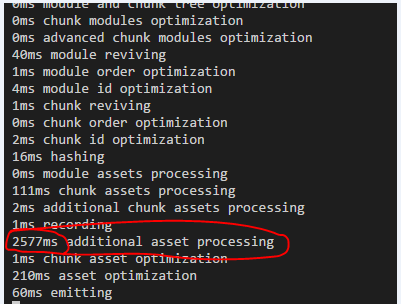
加上了這幾個參數,重啟項目,就可以開始觀察耗時時間了,修改了某個文件之后,查看控制臺,如下

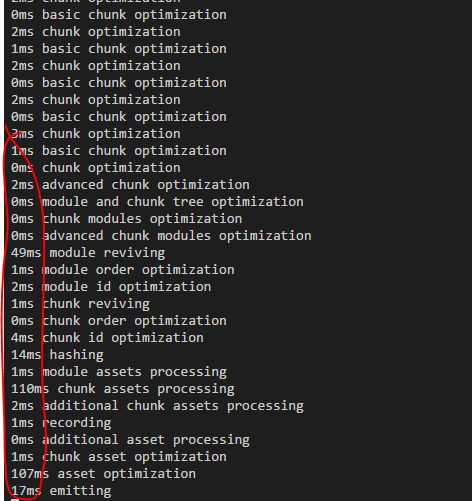
圖中紅色部分就是耗時最長的地方了,好了,發現了耗時時間長的地方了,經過百度搜索,發現也有個問題和我這個非常類似,他的原因是因為使用了uglifyJsPlugin插件,這么一想,我的項目中的webpack配置中也用到了這個插件,于是把這個插件移到生產環境中使用,修改之后重啟項目,修改某個文件之后,查看控制臺,如下

效果非常驚人,總的耗時已經在1,2s之內了,效率提高了不少!!如果也有這種煩惱的小伙伴也可以試一下哦
另一種解決方案
這種方案的思路為,開發環境中,每人負責的都是一部分模塊或者組件,所以熱更新可以只編譯自己當前需要的頁面,而沒必要把所有的頁面全部編譯。創建一個 selfConfig.js 設置需要保存的頁面,然后在 webpack 配置中,配置,只屬于需要的頁面去編譯熱更新。加快開發環境中的編譯速度。
// selfConfig.js module.exports = [ 'imScence', 'mLogin' ];
// webpack.base.conf.js
// 部分關鍵代碼
const selfConfig = require("./selfConfig");
for (let moduleName of modules) {
if (selfConfig.length === 0) {
devEntries[moduleName] = path.join(resolve('src'), 'modules', moduleName, 'main.js');
} else {
if (selfConfig.includes(moduleName)) {
devEntries[moduleName] = path.join(resolve('src'), 'modules', moduleName, 'main.js');
}
}
buildEntries[moduleName] = path.join(resolve('src'), 'modules', moduleName, 'main.js');
}
以上事例設置完成后,只會熱更新兩個頁面,但是這種方案的弊端是,其他頁面本地環境將是白屏打不開(因為壓根沒編譯),所以這種方案還是根據適合自己的場景使用。
注意: 每次修改 selfConfig.js 需要重起 webpack 服務。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持億速云。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。