您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Vue.js2.0+Element UI用axios進行網絡通訊及如何解決跨域的問題,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
安裝axios
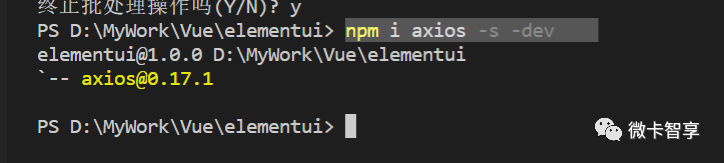
在命令控制臺中切換成當前工作目錄,輸入npm i axios -s -dev進行安裝

配置axios
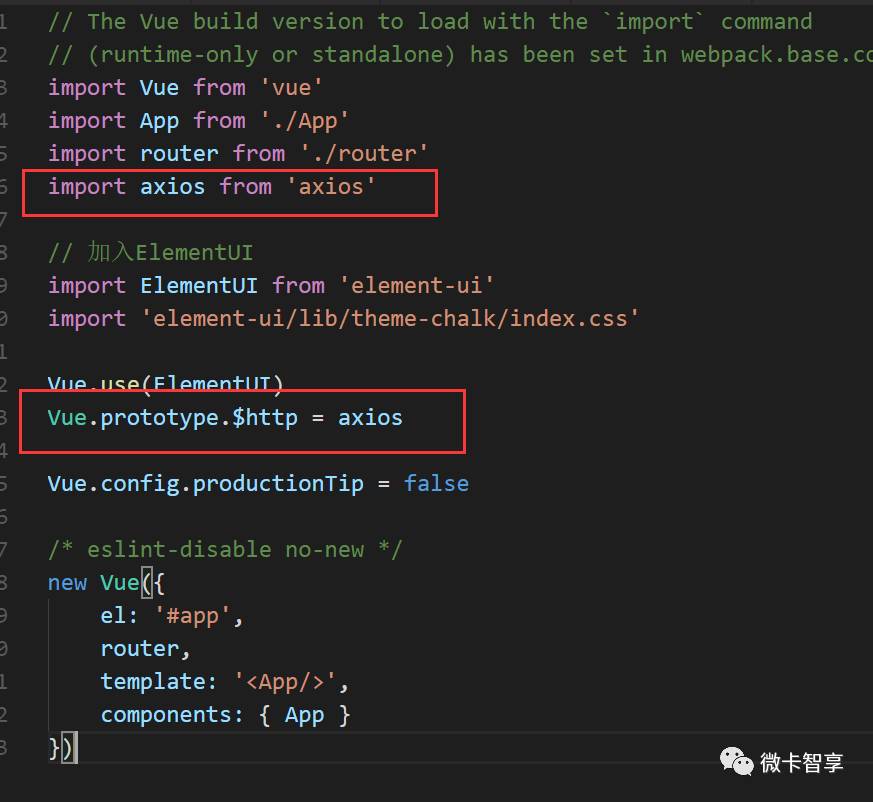
打開main.js文件,里面加入import axios from 'axios'
然后加入Vue.prototype.$http = axios

調用API
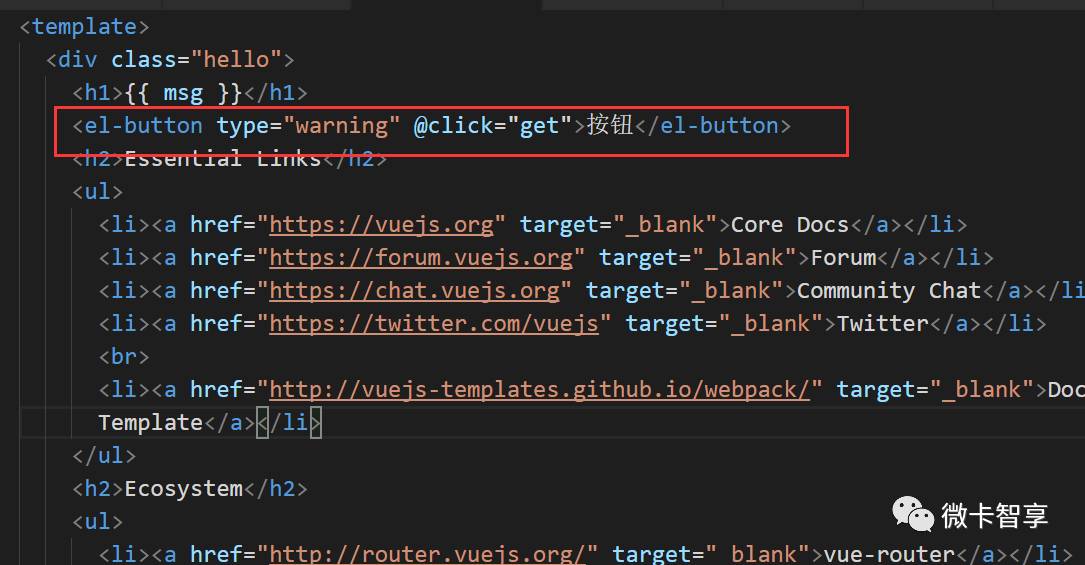
我們在項目的HelloWorld.vue里面加一個按鈕,給他加上一個點擊事件
<el-button type="warning" @click="get">按鈕</el-button>

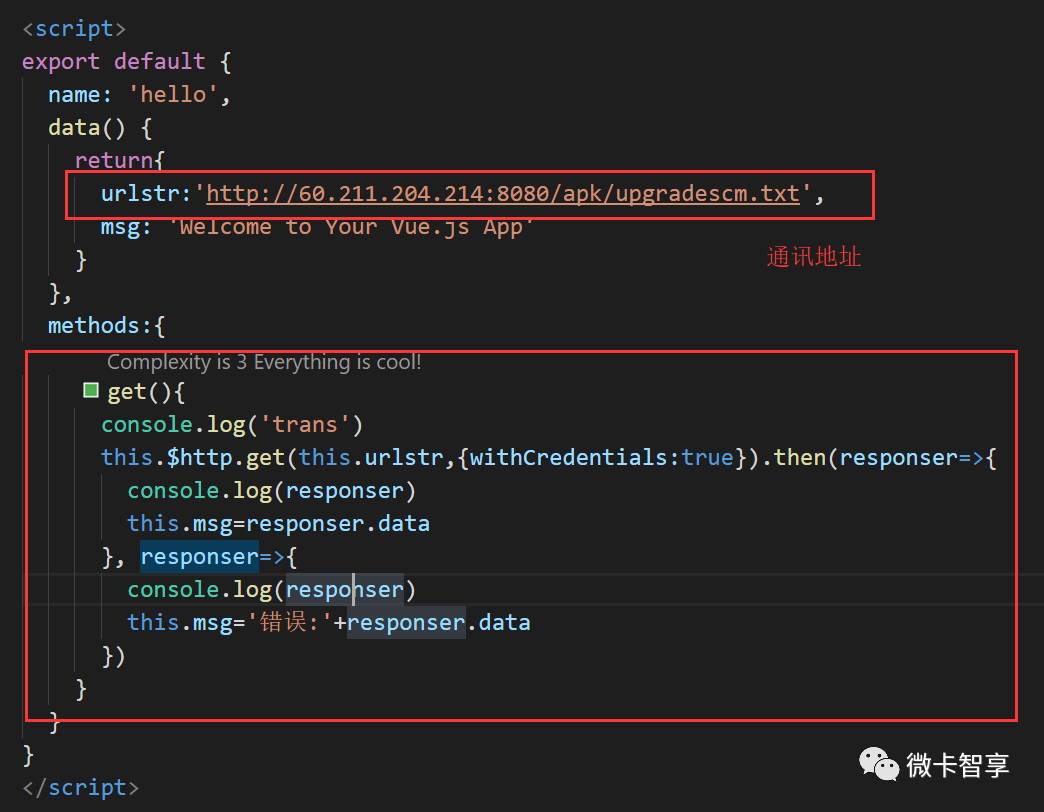
然后在methods里面加入get事件

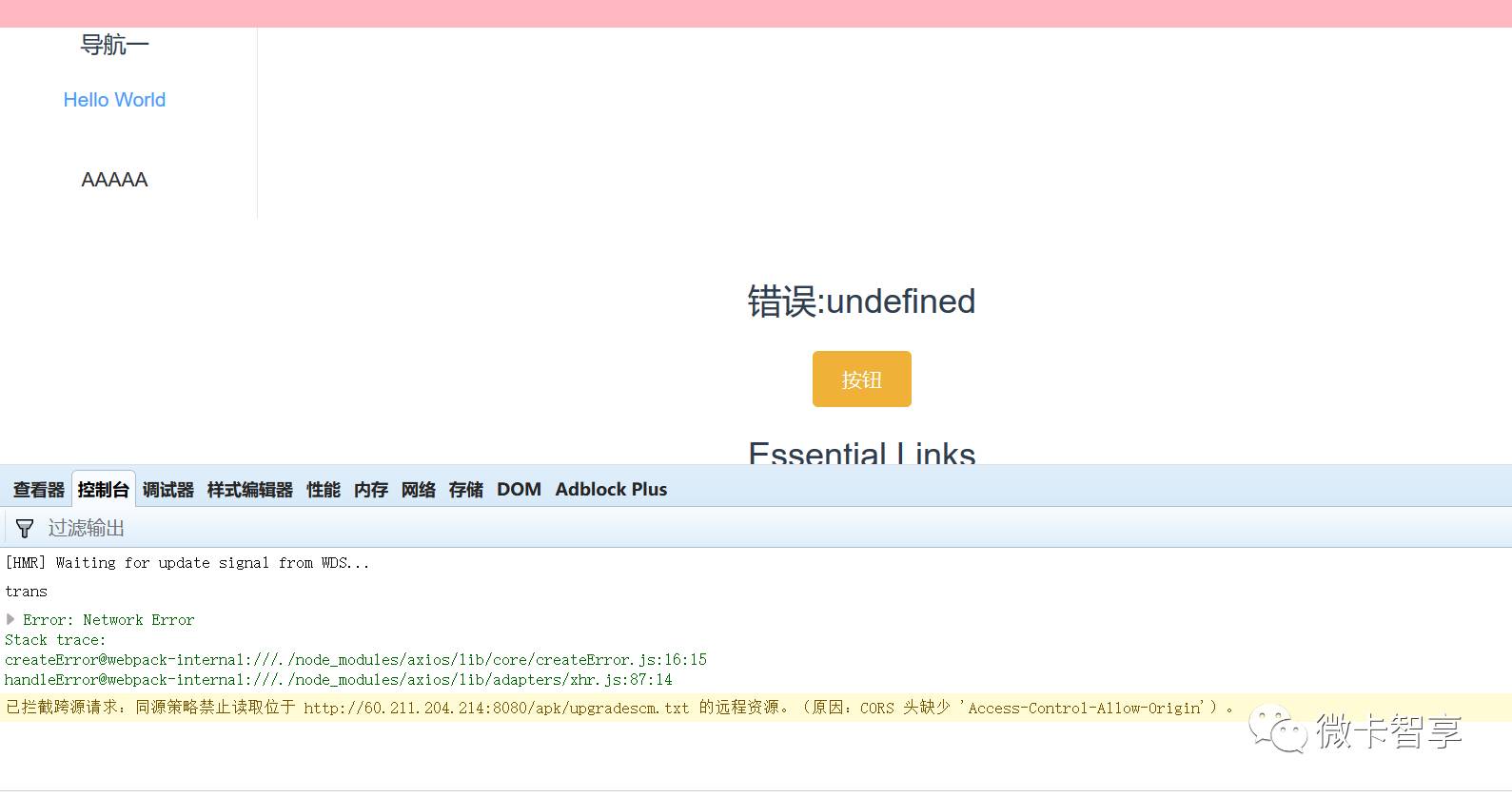
然后保存啟動項目,點擊按鈕

百度了一下,發現axios組件需要實現跨域才能訪問,很多方案都是讓服務端去改這塊,終于搜好久后發現一個解決方法.
axios實現跨域訪問
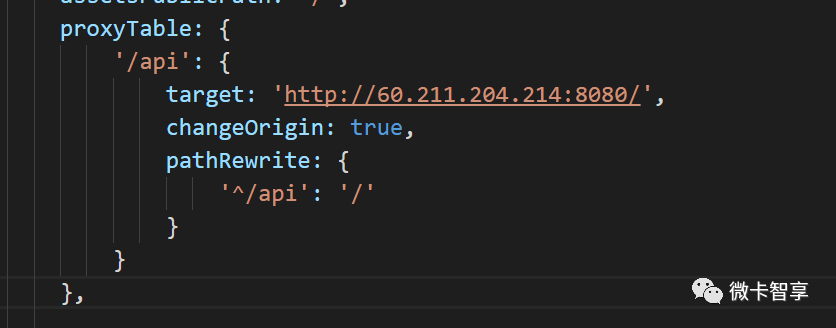
在config/index.js文件找到proxyTable在里面加入

注:
其中 '/api' 為匹配項,target 為被請求的地址
因為在 ajax 的 url 中加了前綴 '/api',而原本的接口是沒有這個前綴的
所以需要通過 pathRewrite 來重寫地址,將前綴 '/api' 轉為 '/'
如果本身的接口地址就有 '/api' 這種通用前綴,就可以把 pathRewrite 刪掉
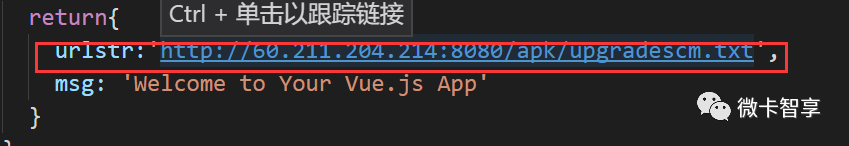
然后回到我們的HelloWorld.vue里

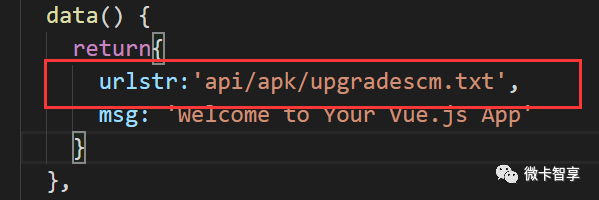
原來的URL寫的是全路徑,現在因為我們在config/index.js里已經配置了target的地址,所里這里直接改后面的路徑即可

對比上圖里實際地址是沒有api/的,所在在index.js里面路由
pathRewrite: {
'^/api': '/'
}
就起到作用了
重新運行程序后點擊按鈕后出現返回結果

關于Vue.js2.0+Element UI用axios進行網絡通訊及如何解決跨域的問題問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。