您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
一、計算屬性誕生的由來
雖然在模板中綁定表達式是非常便利的,但是它們實際上只用于簡單的操作。在模板中放入太多的邏輯會讓模板過重且難以維護。比如:
<div id="example">
{{ message.split('').reverse().join('') }}
</div>
這樣,模板不再簡單和清晰。在實現反向顯示 message 之前,你應該通過一個函數確認它。所以,Vue.js提供了計算屬性來讓我們去處理實例中的復雜邏輯。
計算屬性 (computed properties) 就是不存在于原始數據中,而是在運行時實時計算出來的屬性。
例如我們要實現一個學生成績表
| 學科 | 分數 |
|---|---|
| 數學 | 80 |
| 物理 | 90 |
| 英語 | 100 |
| 總分 | 270 |
| 平均分 | 90 |
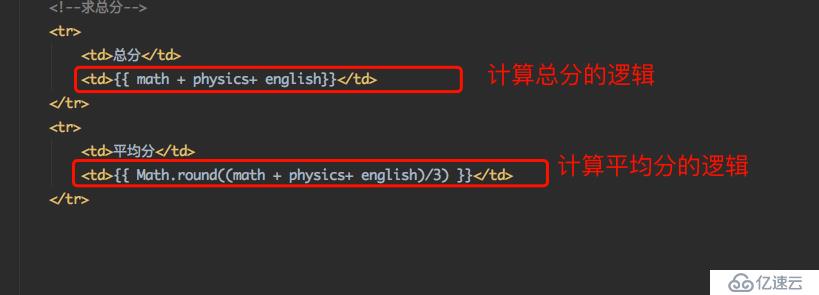
后端代碼 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh5u" crossorigin="anonymous"> <script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <!--學生成績表--> <div id="app" class="container"> <table class="table table-bordered table-striped table-hover"> <caption class="text-center"><h3>學生成績表</h3></caption> <thead > <th class="text-center">學科</th> <th class="text-center">分數</th> </thead> <tbody class="text-center"> <tr> <td>數學</td> <td><input type="text" v-model.number="math" class="form-control text-center"></td> </tr> <!--v-model.number 制定為數字類型--> <tr> <td>物理</td> <td><input type="text" v-model.number="physics" class="form-control text-center"></td> </tr> <tr> <td>英語</td> <td><input type="text" v-model.number="english" class="form-control text-center "></td> </tr> <!--求總分--> <tr> <td>總分</td> <td>{{ math + physics+ english}}</td> </tr> <tr> <td>平均分</td> <td>{{ Math.round((math + physics+ english)/3) }}</td> </tr> <tr> <td>總分(計算屬性)</td> <td>{{ sum }}</td> </tr> <tr> <td>平均分[計算屬性]</td> <td>{{average}}</td> </tr> <!--求平均分--> </tbody> </table> </div> <script> var app = new Vue({ el:"#app", data:{ math:80, physics:90, english:100 }, computed:{ sum: function () { return this.math + this.physics + this.english }, average:function () { return Math.round((this.sum/3)) } } }) </script> </body> </html>

從上面的圖片中我們看到了,計算的邏輯比較亂,不方便后期的維護與管理。這時我們使用計算屬性來處理實例中的復雜邏輯。達到的效果和那種復雜的邏輯一樣,但是更方便我們維護代碼和邏輯。
<tr>
<td>總分(計算屬性)</td>
<td>{{ sum }}</td>
</tr>
<tr>
<td>平均分[計算屬性]</td>
<td>{{average}}</td>
</tr>
<script>
var app = new Vue({
el:"#app",
data:{
math:80,
physics:90,
english:100
},
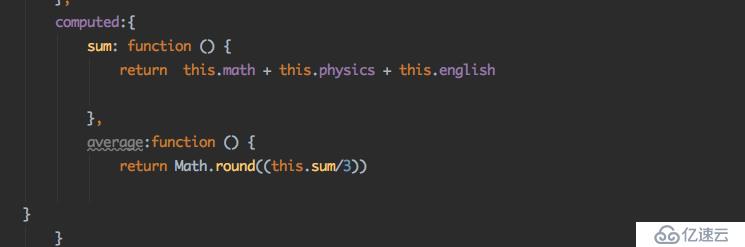
computed:{
sum: function () {
return this.math + this.physics + this.english
},
average:function () {
return Math.round((this.sum/3))
}
}
})
二、計算屬性 和 Methods的區別
上述的操作,我們也可以用methods方法實現,但兩者之間存在本質區別。
當頁面重新渲染(不是刷新)的時候,計算屬性不會變化,直接讀取緩存使用,適合較大量的計算和改變頻率較低的屬性;而method,就是當頁面重新渲染的時候(頁面元素的data變化,頁面就會重新渲染),都會重新調用method。
如果不希望有緩存,我們可以用method取代computed。
疑惑:為什么需要緩存?
假設我們有一個重要的計算屬性 A ,這個計算屬性需要一個巨大的數組遍歷和做大量的計算。然后我們可能有其他的計算屬性依賴于 A 。如果沒有緩存,我們將不可避免的多次執行 A 的 getter !
三、計算屬性的方法
每一個計算屬性都包含一個getter和setter方法,計算屬性默認為getter 。當需要更改其中的部分數據時,就可以使用setter方法,就可以在修改一個普通數據時,觸發setter方法,執行一些自定義的操作。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。