您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Tkinter pack布局管理器的用法”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Tkinter pack布局管理器的用法”吧!
重新審視一下前一篇文章中的代碼:
from tkinter import *# 構建主窗口main = Tk()# 構建標簽Label(main, text='Hello Tkinter!').pack()# 構建退出按鈕Button(main, text='Quit', command=main.quit).pack()# 執行主循環main.mainloop()
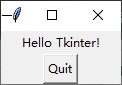
程序在構建Label和Button控件之后,兩次調用pack方法,在頂層窗口中擺放它們的位置:

雖然不知道為什么,反正畫面就是變成了上面的樣子。如果這樣就可以滿足需求當然好,如果想調整布局,例如希望文字表示在按鈕的左側,該怎么做呢?這里先公布答案:
#from tkinter import *import tkinter as tk# 構建主窗口main = tk.Tk()# 構建標簽tk.Label(main, text='Hello Tkinter!').pack(side=LEFT, expand=YES, fill=X)# 構建退出按鈕tk.Button(main, text='Quit', command=main.quit).pack(side=LEFT, expand=NO)# 執行主循環main.mainloop()
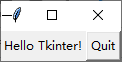
上述代碼執行后畫面就會變成下面的樣子:

這里涉及如何在窗口內對控件進行布局的問題。Tkinter管理布局的方式一共有三種,今天先說明第一種:pack。
pack布局遵循先到先得的原則安排控件的空間,它有幾個常用參數。
首先是side參數,它一同有4個可選值:LEFT,TOP,RIGHT和BOTTOM。含義是子窗口需要擺放在父窗口的什么位置。其中LEFT和RIGHT屬于水平布局,TOP和BOTTOM是垂直布局。如果連續的水平或者垂直布局,則不同控件分享父窗口的空間。如果發生了水平布局和垂直布局之間的切換,則切換后的布局占用切換前布局中一個控件的空間。例如下面的代碼:
Button(root, text="AAAAAAAAAAAAA").pack(side=LEFT)Button(root, text="AAAAAAAAAAAAA").pack(side=LEFT)Button(root, text="AAAAAAAAAAAAA").pack(side=TOP)Button(root, text="AAAAAAAAAAAAA").pack(side=TOP)
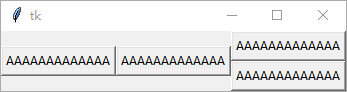
生成的布局如下所示:

為了避免復雜化,我們為每個按鈕使用了同樣的文字列,因此看起來一切都好,但是如果使用了不同的文字列,情況又會有所變化,例如下面的代碼:
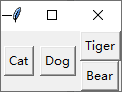
Button(root, text="Cat").pack(side=LEFT)Button(root, text="Dog").pack(side=LEFT)Button(root, text="Tiger").pack(side=TOP)Button(root, text="Bear").pack(side=TOP)
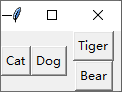
生成的畫面就是這個樣子:

由于文字列的不同,每個按鈕的大小都會不同,這樣很難看。
解決這個問題的第一步需要另外一個參數:expand。它的取值可以是1或0,也可以是Yes或No。當取值為1或者Yes時,表示這個按鈕希望占據比實際面積還要大的空間。我們可以使用expand參數如下修改代碼:
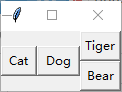
Button(root, text="Cat").pack(side=LEFT, expand=YES)Button(root, text="Dog").pack(side=LEFT, expand=YES)Button(root, text="Tiger").pack(side=TOP, expand=YES)Button(root, text="Bear").pack(side=TOP, expand=YES)
生成的畫面如下:

畫面中每個按鈕占有的空間差不多一樣大了,但是每個按鈕的實際尺寸并不相同。
我們可以使用另外一個選項fill來完成控件對自己分得空間的填充,它有三個可選值:X,Y和BOTH本別表示不同的填充方向。例如我們可以使用如下代碼實現水平方向的填充:
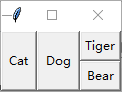
Button(root, text="Cat").pack(side=LEFT, expand=YES, fill=X)Button(root, text="Dog").pack(side=LEFT, expand=YES, fill=X)Button(root, text="Tiger").pack(side=TOP, expand=YES, fill=X)Button(root, text="Bear").pack(side=TOP, expand=YES, fill=X)
可以得到如下的畫面:

也可以使用BOTH選項,實現雙方向填充:
Button(root, text="Cat").pack(side=LEFT, expand=YES, fill=BOTH)Button(root, text="Dog").pack(side=LEFT, expand=YES, fill=BOTH)Button(root, text="Tiger").pack(side=TOP, expand=YES, fill=BOTH)Button(root, text="Bear").pack(side=TOP, expand=YES, fill=BOTH)
生成的畫面如下:

簡單的布局使用pack很方便,隨著布局的復雜化,用法也會變得很復雜。
到此,相信大家對“Tkinter pack布局管理器的用法”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。