您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“微信小程序怎么實現播放音頻”,在日常操作中,相信很多人在微信小程序怎么實現播放音頻問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”微信小程序怎么實現播放音頻”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
功能介紹
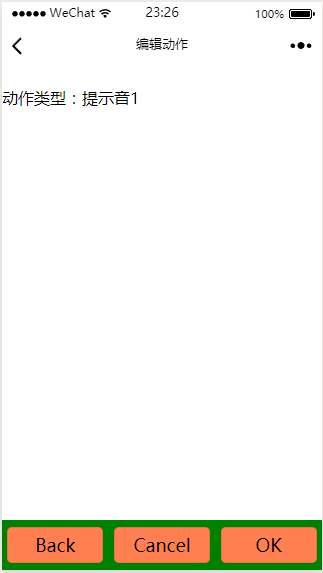
還是先看畫面。在指定監控點位置畫面按下【EditAction】按鈕,進入下面的監控條件設定畫面。目前它連一個雛形都算不上,只是一個播放音頻的測試畫面。

當用戶選擇提示音時,播放對應的音頻。
這里直接給大家看播放部分的代碼。
editaction.wxml
<picker bindchange="bindTypeChange" value="{{type_index}}" range="{{type_array}}">
<view class="picker">
動作類型:{{type_array[type_index]}}
</view>
</picker>
當用戶改變選擇項目的時候,bingTypeChange會被調用,參數就是被選中項目的索引。
editaction.js
bindTypeChange: function (e) {
var Urls = ['https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_01',
'https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_04',
'https://raw.githubusercontent.com/xueweiguo/alarmmap/master/ringtones/store_06']
var fileUrl = Urls[e.detail.value];
wx.downloadFile({
url: fileUrl,
success: function (res) {
wx.playVoice({
filePath: res.tempFilePath
})
}
})
},
這段代碼還只是雛形,首先向對應文件下載下來,然后播放保存的文件。之所以要保存起來,就是不想每次都下載。實際的文件是從指定的三個文件中選擇的。
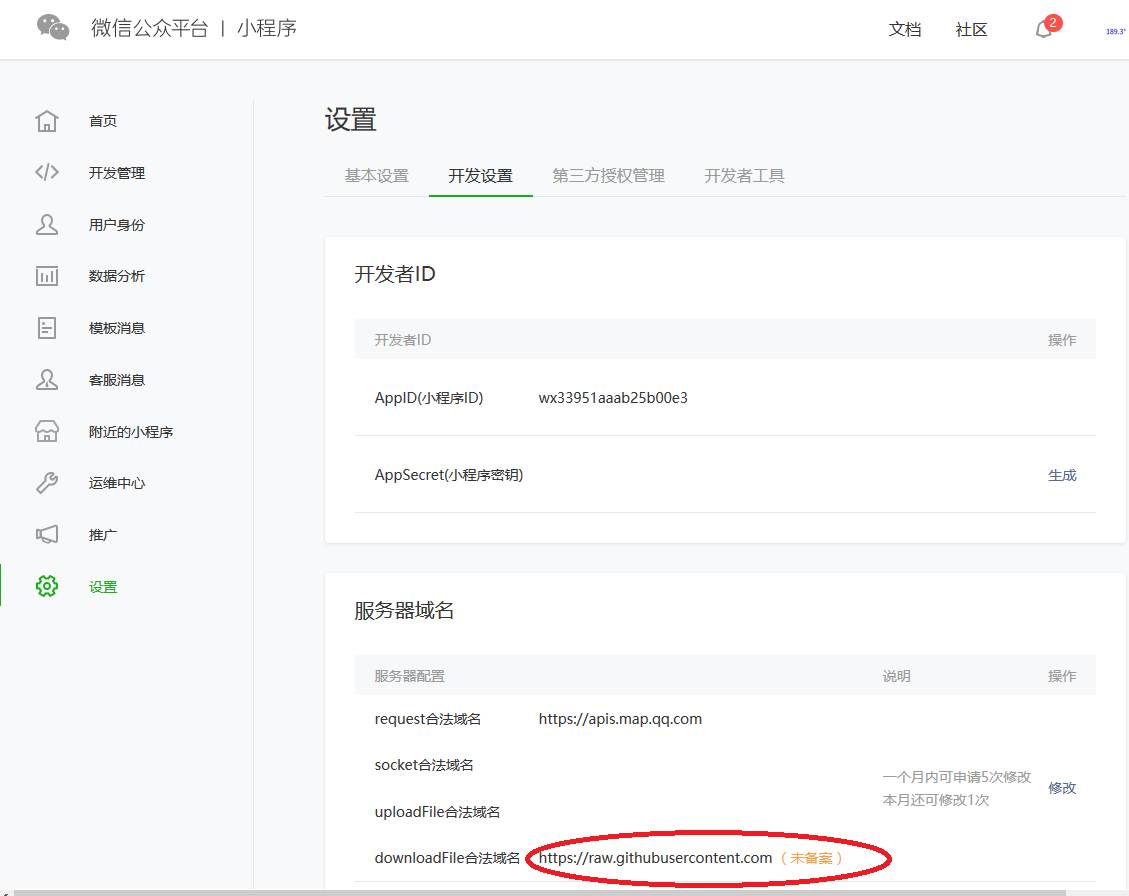
為了能夠從指定的網站下載文件,也需要事先設定文件下載域名。

一點感受
騰訊給小程序設置的各種限制,看來小程序也只能是小程序了。
小程序代碼
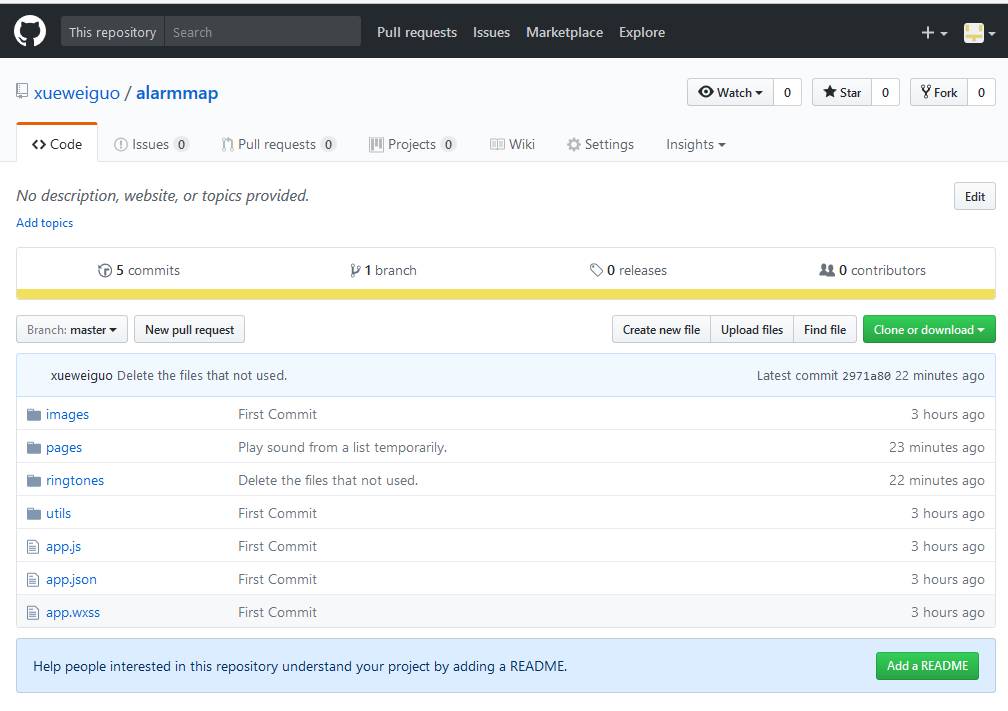
這幾天還干了另一件事:已經將代碼上傳到GitHub上了。這樣大家就可以隨時看到小程序的進步了。歡迎參觀,拍磚。
https://github.com/xueweiguo/alarmmap
打開上述鏈接以后畫面大概是這個樣子。

其實如果你仔細看代碼,會發現音頻文件也存在GitHub上。
到此,關于“微信小程序怎么實現播放音頻”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。