溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用DataGear輕松制作支持圖表聯動的全國地圖、省級地圖數據可視化看板,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
DataGear看板的圖表聯動功能,使您可以輕松制作支持圖表聯動的全國地圖、省級地圖數據可視化看板。
首先,新建兩個數據集。
第一個是各省指標數據集,將用于繪制全國指標圖表,它的SQL語句如下所示:
SELECT COL_NAME, COL_VALUE FROM T_ANALYSIS_PROVINCE
第二個是指定省的各市指標數據集,將用于繪制省級指標圖表,它是一個參數化數據集,其中,參數化SQL語句為:
SELECT
'${省份}' AS COL_MAP,
COL_NAME,
COL_VALUE
FROM
T_ANALYSIS_CITY
WHERE
COL_PROVINCE = '${省份}'參數定義為:
參數名 類型 必填 省份 字符串 是
然后,使用上述兩個數據集分別建立全國指標圖表、省級指標圖表。
全國指標圖表:
圖表類型 : 基本地圖 數據集 : 各省指標數據集 數據集列標記 : COL_NAME 地區名稱;COL_VALUE 指標數值
省級指標圖表:
圖表類型 : 基本地圖 數據集 : 各市指標數據集 數據集列標記 : COL_NAME 地區名稱;COL_VALUE 指標數值;COL_MAP 地圖名
然后,新建可視化看板,填寫如下看板模板內容:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dg-chart{
display: inline-block;
}
</style>
</head>
<body class="dg-dashboard">
<div class="dg-chart" dg-chart-link="{target:'chart0',data:{name:0}}" dg-chart-widget="全國指標圖表ID" ></div>
<div id="chart0" class="dg-chart" dg-chart-widget="省級指標圖表ID" ></div>
</body>
</html>點擊[保存并展示]按鈕,打開看板展示頁面,完成!!!
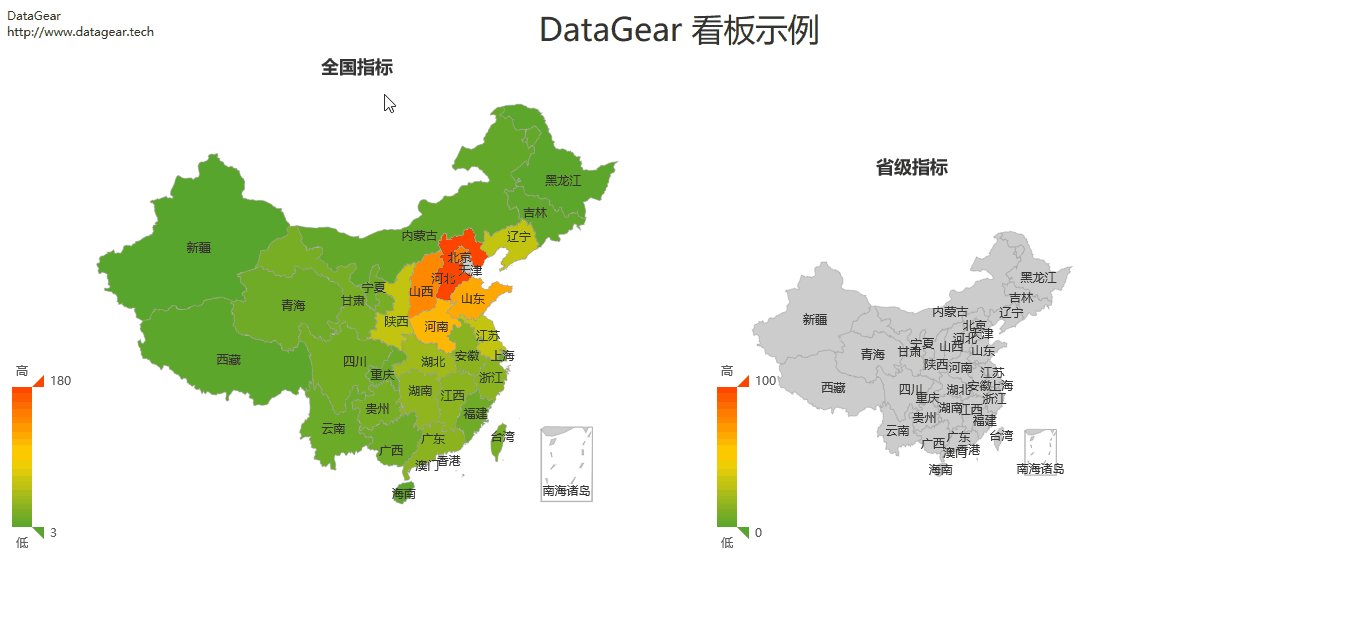
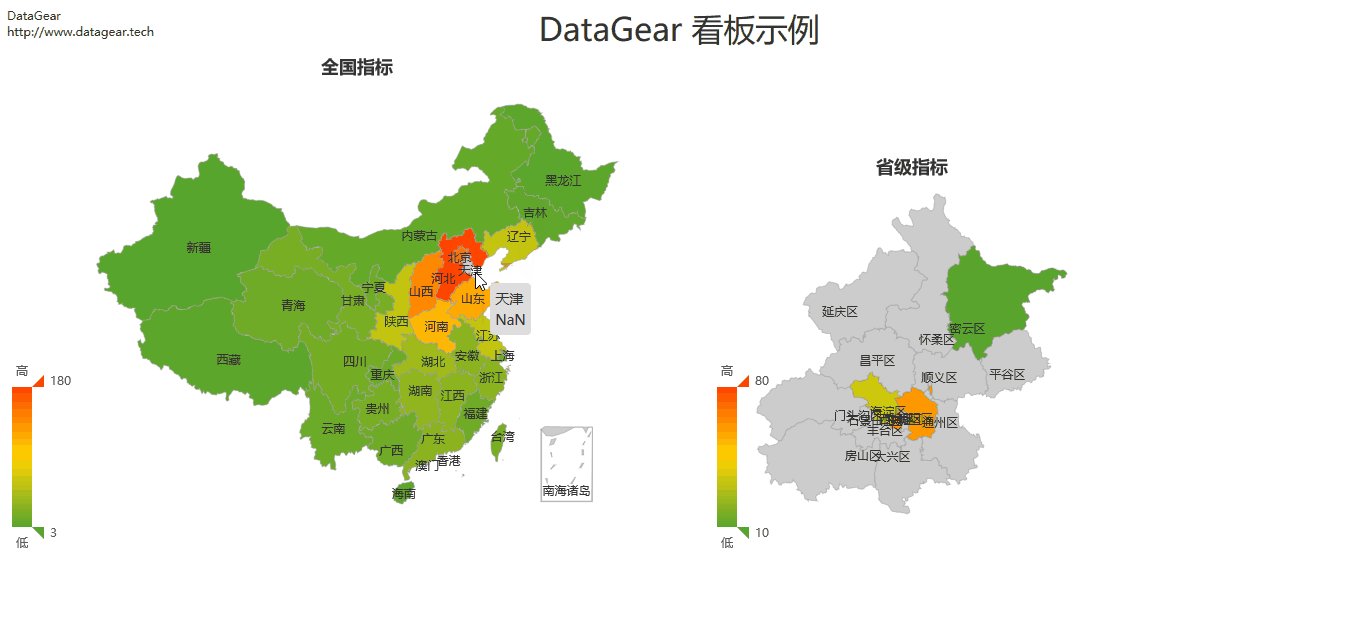
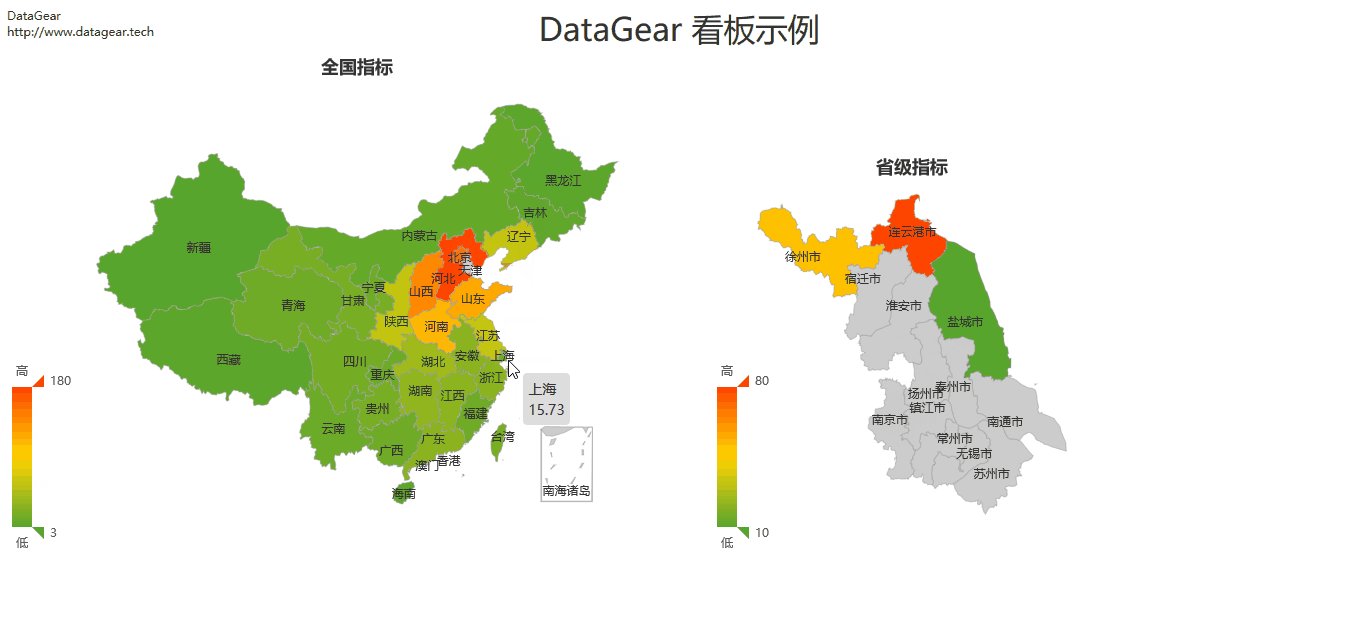
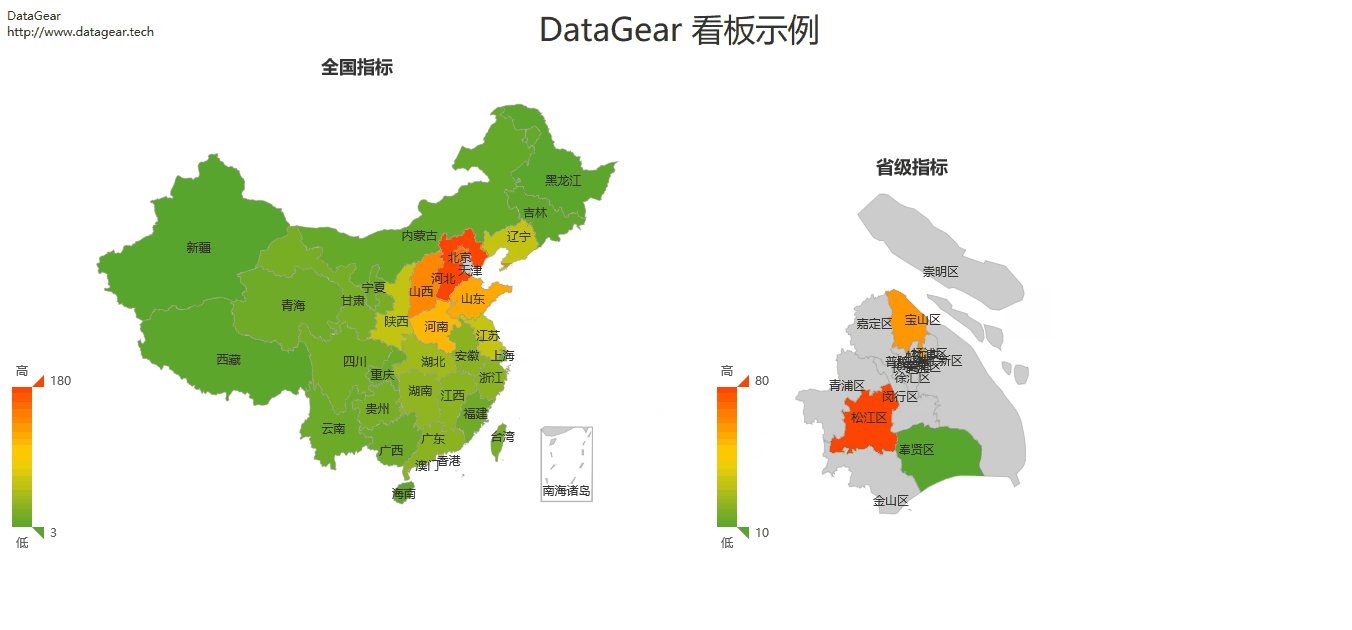
效果圖如下所示:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用DataGear輕松制作支持圖表聯動的全國地圖、省級地圖數據可視化看板”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。