溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用DataGear制作服務端分頁的數據可視化圖表,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
首先,新建兩個SQL數據集。
第一個數據集查詢服務端分頁數據,它是一個參數化數據集:
名稱:
服務端分頁-數據
SQL:
select
*
from
t_analysis
order by NAME asc
limit ${index}, ${size}
參數:
名稱 類型 必填 描述
index 數值 是 頁索引
size 數值 是 頁大小第二個數據集查詢總記錄數:
名稱: 服務端分頁-總記錄數 SQL: select count(*) as total from t_analysis 參數: 無
然后,新建一個圖表,并關聯上述兩個數據集:
名稱: 服務端分頁表格 類型: 基本表格 數據集: 1. 服務端分頁-數據 2. 服務端分頁-總記錄數(勾選【附件】單選框)
最后,新建一個看板,引入上述圖表,添加分頁擴展代碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
.dg-dashboard{
position: absolute;
left: 0px;
right: 0px;
top: 0px;
bottom: 0px;
}
.dg-chart{
display: inline-block;
width: 100%;
height: 400px;
}
.chart-wrapper{
display: inline-block;
width: 80%;
margin-left: 10%;
padding: 2em 0em;
border: 1px solid #ccc;
}
#pagination{
text-align: center;
}
.pagination-button{
border: 1px solid #333;
border-radius: 5px;
margin: 0 0.5em;
padding: 0.5em 1.5em;
}
.pagination-current{
background: blue;
color: white;
}
.pagination-info{
padding-left: 1em;
}
</style>
<script type='text/javascript'>
var pageSize = 5;
var chartListener=
{
update: function(chart, results)
{
//獲取第一個附件數據集(服務端分頁-總記錄數)中的總記錄數
var chartDataSet = chart.chartDataSetFirst(true);
var totalResult = chart.resultOf(results, chartDataSet);
var total = chart.resultCell(totalResult, "total", 0);
//計算總頁數
var pages = (total%pageSize == 0 ? parseInt(total/pageSize) : parseInt(total/pageSize)+1);
//獲取當前頁索引
var currentIndex = chart.dataSetParamValue(0, 0);
//繪制分頁按鈕
var $pg = $("#pagination");
$pg.empty();
for(var i=1; i<=pages; i++)
{
var myIndex = (i-1)*pageSize;
$("<button class='pagination-button' />").attr("page-index", myIndex)
.addClass(currentIndex == myIndex ? "pagination-current" : "")
.html(i).appendTo($pg);
}
$("<span class='pagination-info' />").html("共"+pages+"頁,"+total+"條記錄").appendTo($pg);
}
};
function refreshChart(index)
{
var chart = dashboard.getChart(0);
//設置第一個數據集的頁索引、頁大小參數值
chart.dataSetParamValues(0, { index: index, size: pageSize });
//刷新圖表數據
chart.refreshData();
}
$(function()
{
//加載第一頁
refreshChart(0);
$("#pagination").on("click", ".pagination-button", function()
{
var index = parseInt($(this).attr("page-index"));
refreshChart(index);
});
});
</script>
</head>
<body class="dg-dashboard">
<div class="chart-wrapper">
<div class="dg-chart"
dg-chart-disable-setting="true"
dg-chart-listener="chartListener"
dg-chart-widget="上述圖表ID">
</div>
<div id="pagination"></div>
</div>
</body>
</html>點擊[保存并展示]按鈕,打開看板展示頁面,完成!!!
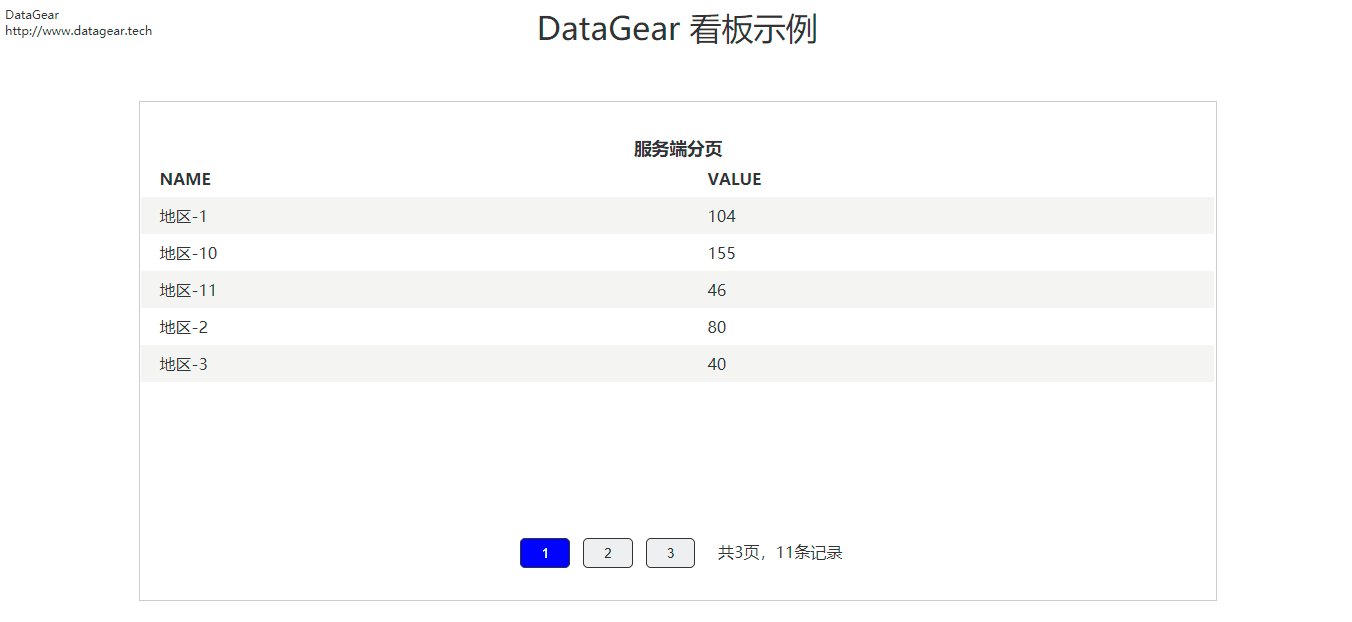
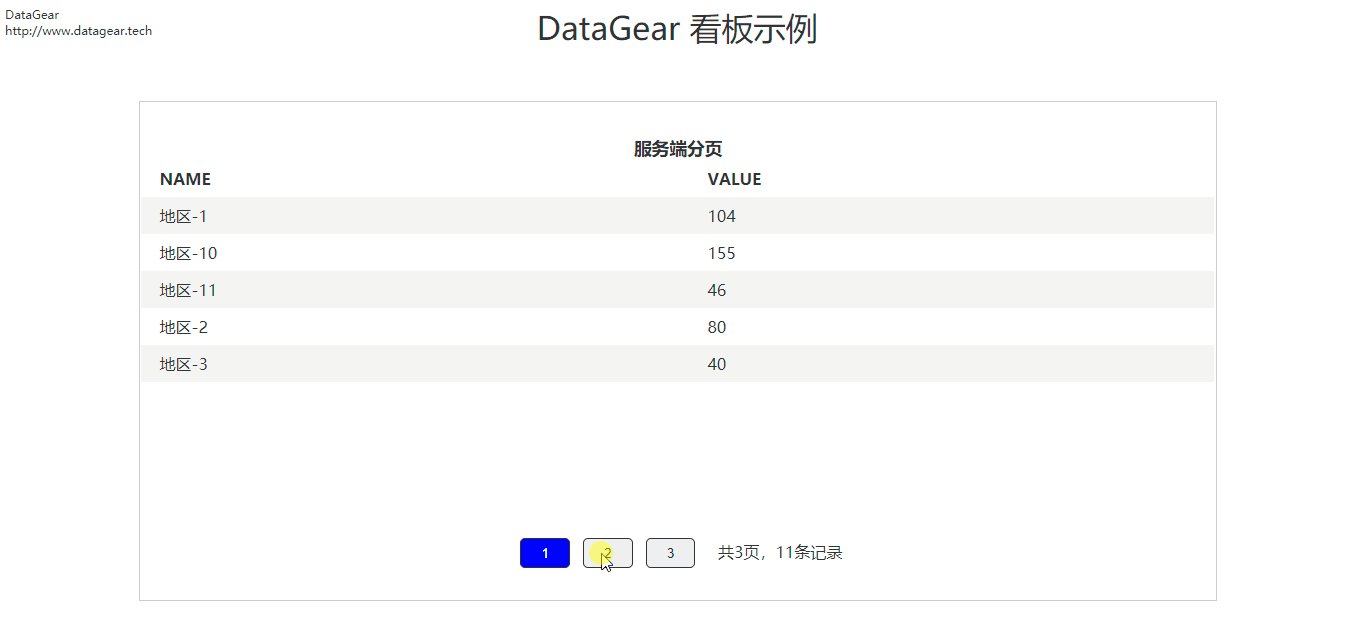
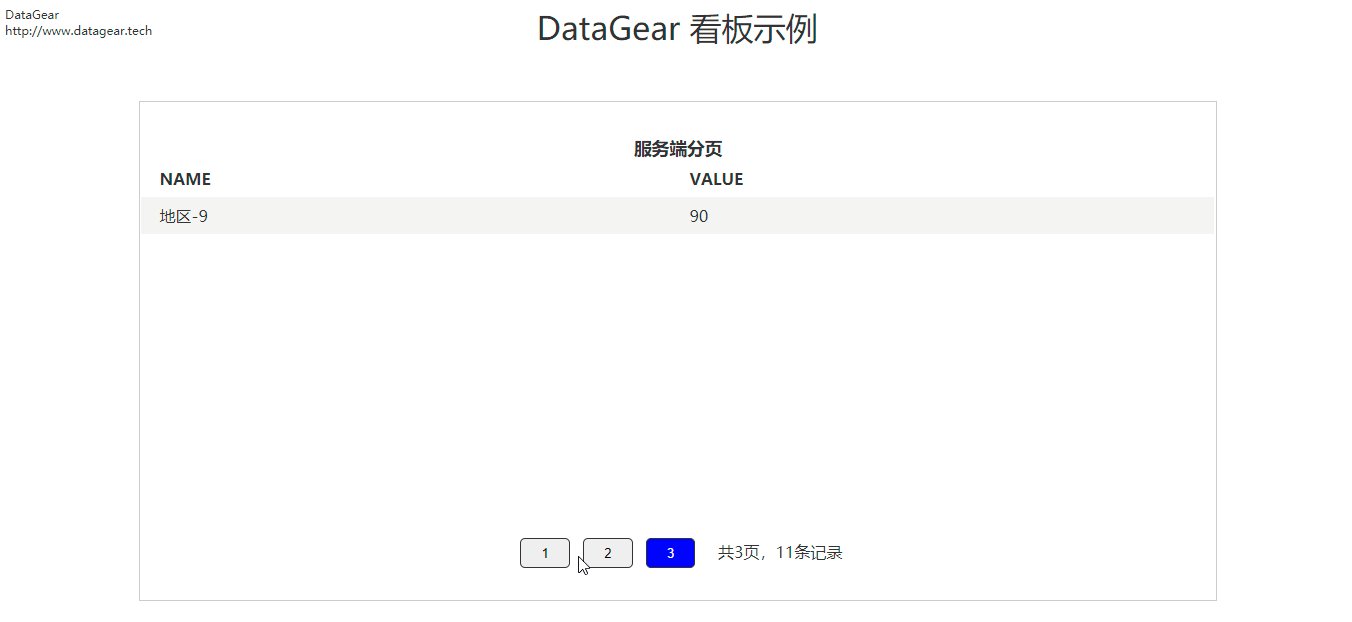
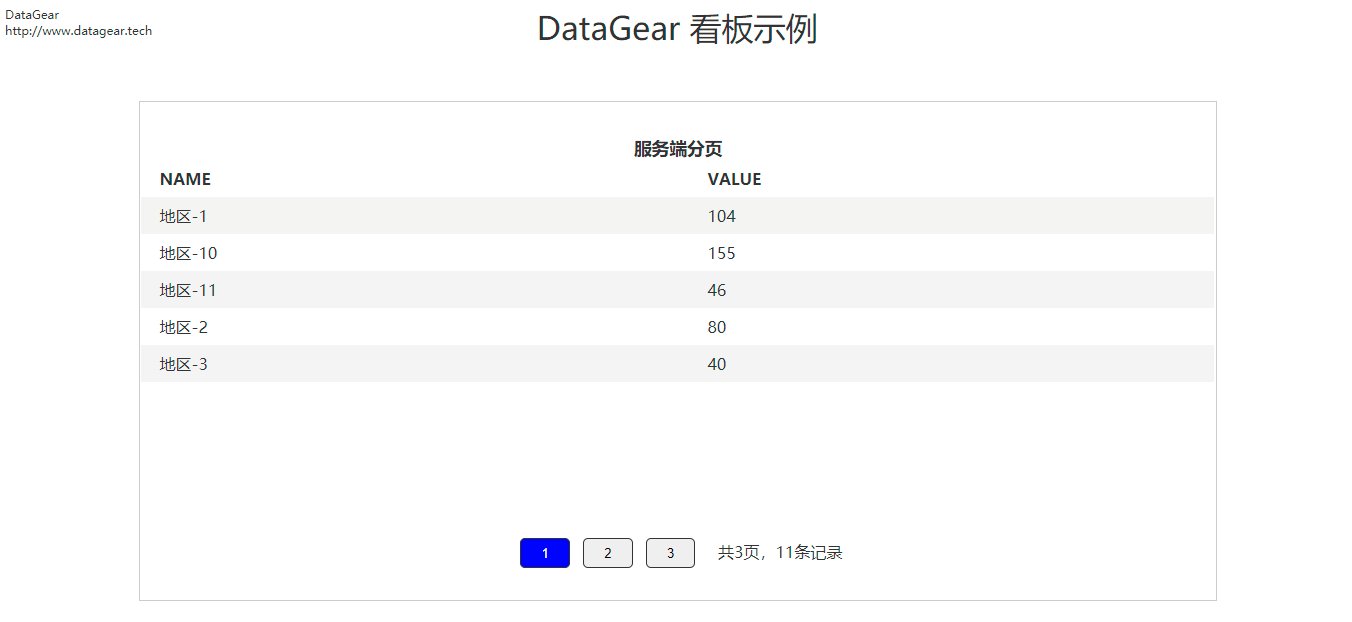
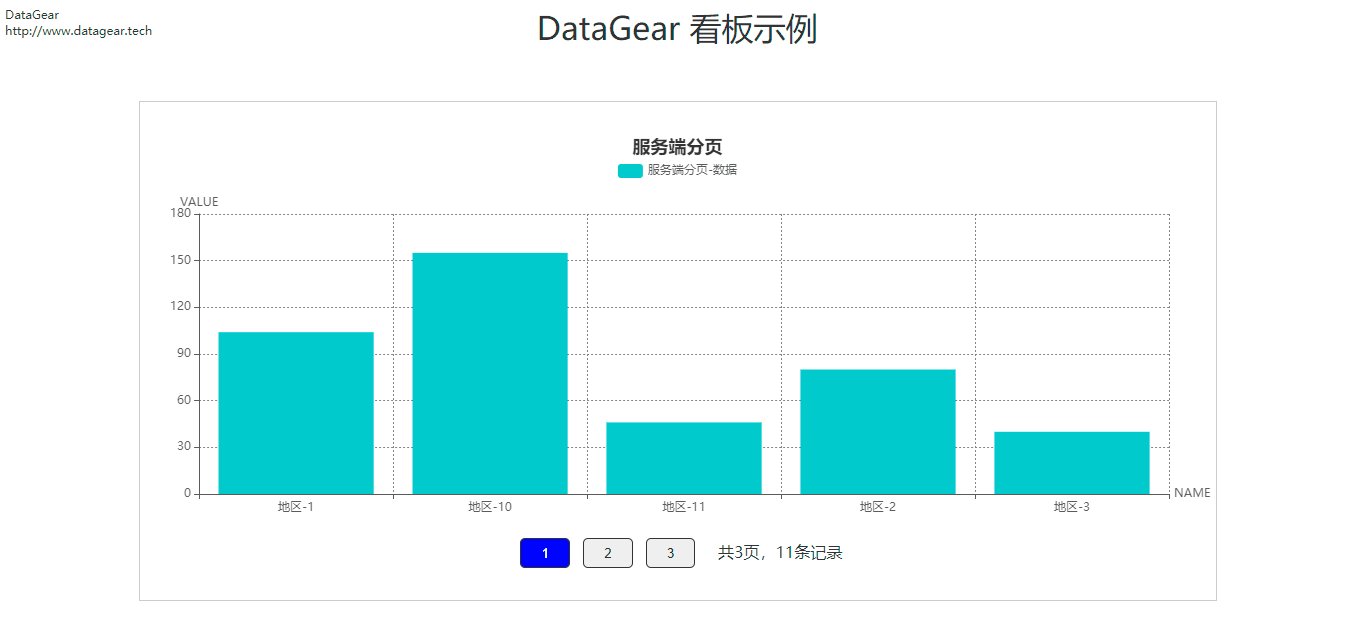
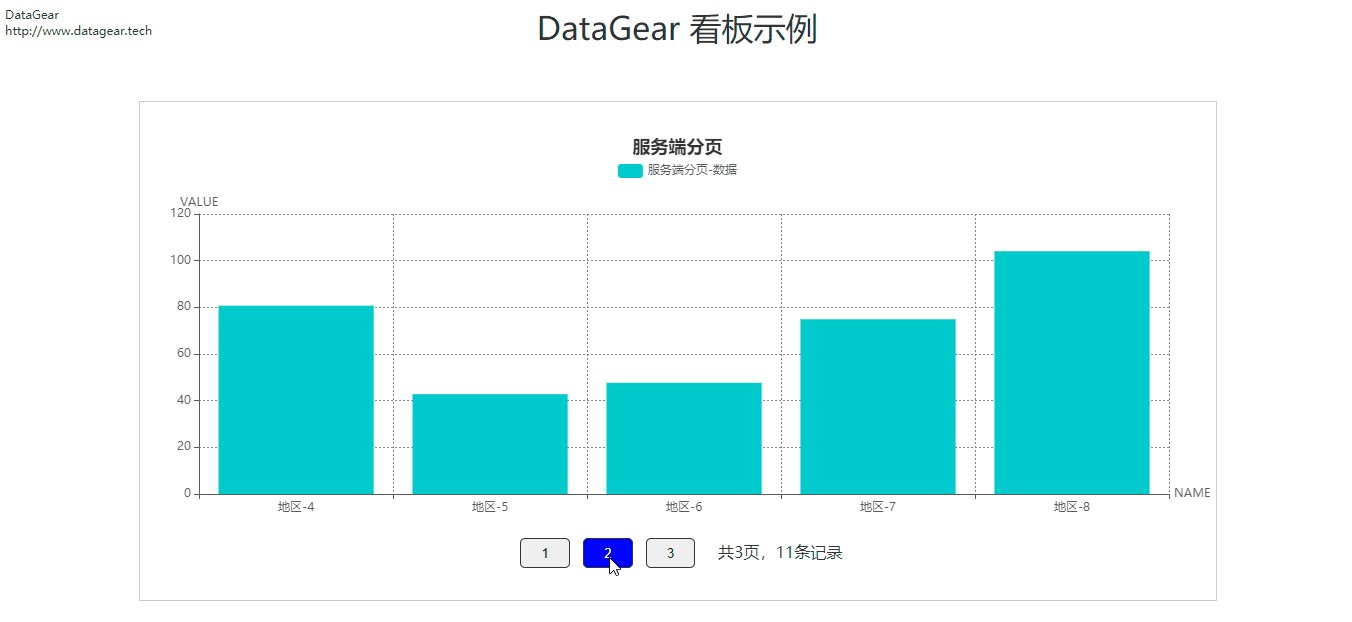
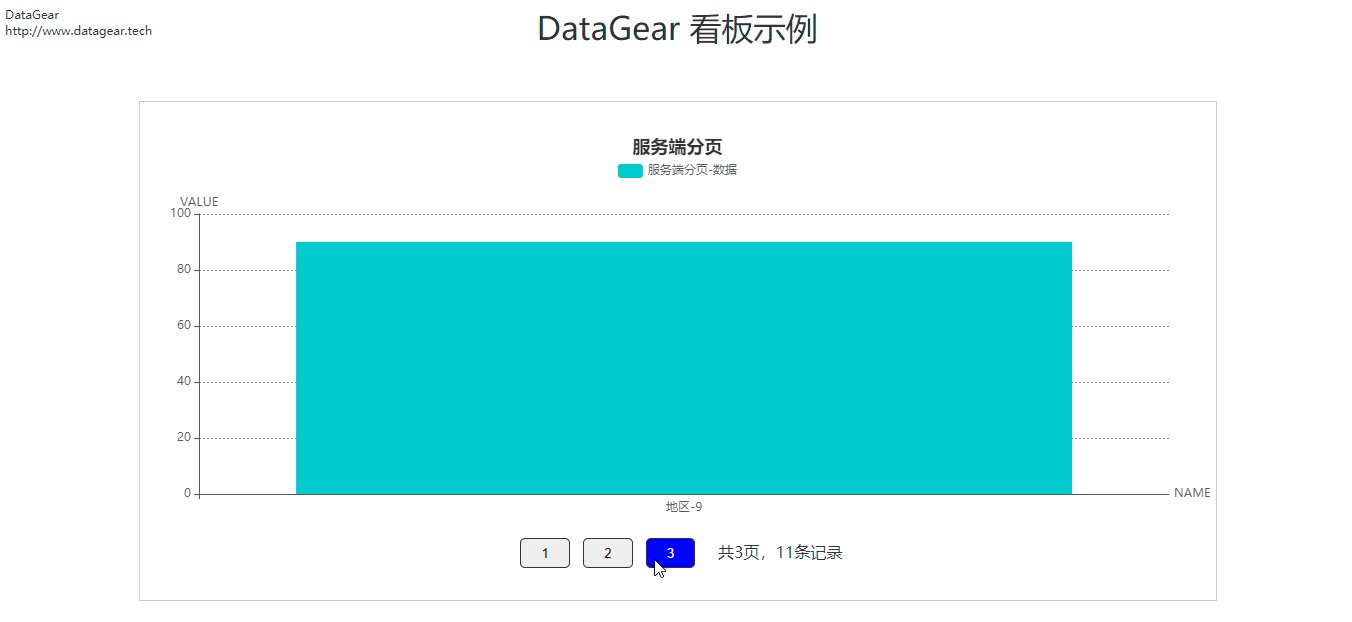
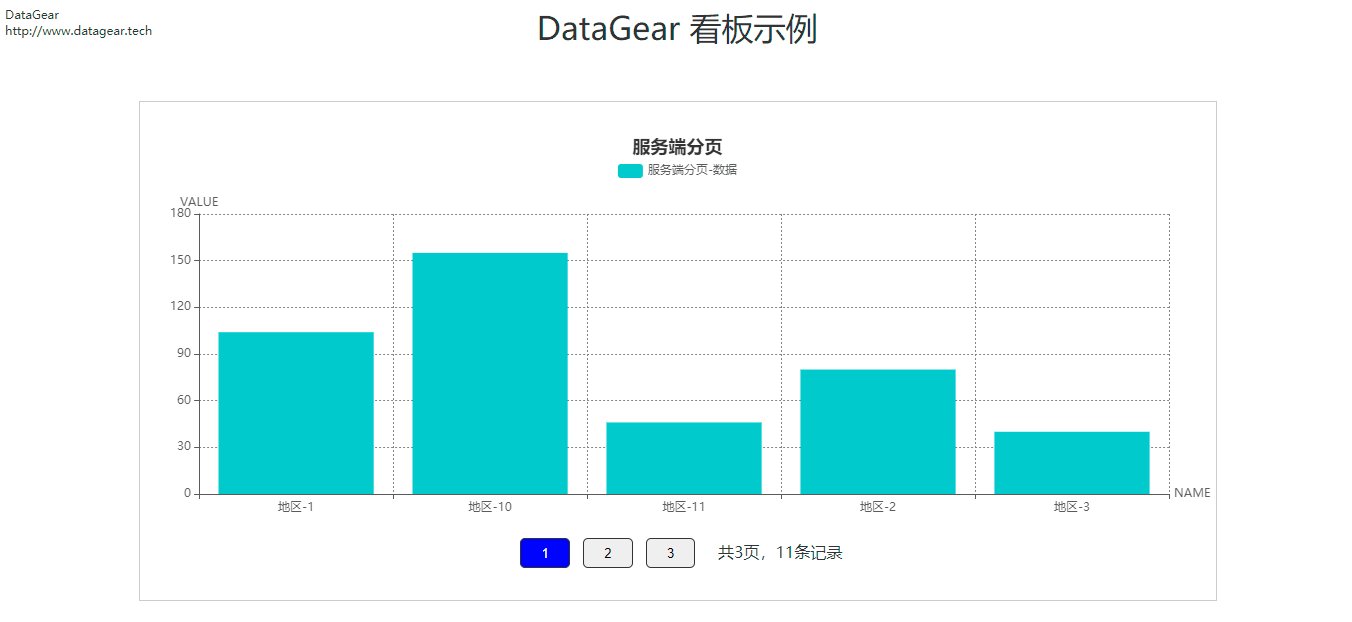
效果圖如下所示:

同樣,服務端分頁的柱狀圖效果圖如下所示:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用DataGear制作服務端分頁的數據可視化圖表”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。