您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Qt怎么實現百度在線地圖”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Qt怎么實現百度在線地圖”吧!
在線地圖沒有太多的難點,搞一個簡單的在線地圖demo絕對是分分鐘幾行代碼的事情,在使用過程中就是改進了幾個小的地方,比如地圖的邊距,需要設置增加一行css為 html,body{height:100%;width:100%;margin:0px;padding:0px;},比如左下角有個百度的logo,要去除的話也是增加一行css為 .anchorBL{display:none;},不然發布出去別人看到了怎么還有百度的logo怪沒有面子的。再比如滾動條的樣式,很多人說我明明設置了Qt的滾動條樣式啊,為什么這里邊的滾動條沒有效果呢?其實這里面的滾動條是網頁的,并不受控制的,你需要設置網頁的滾動條css如下。
::-webkit-scrollbar{width:0.8em;}
::-webkit-scrollbar-track{background:rgb(241,241,241);}
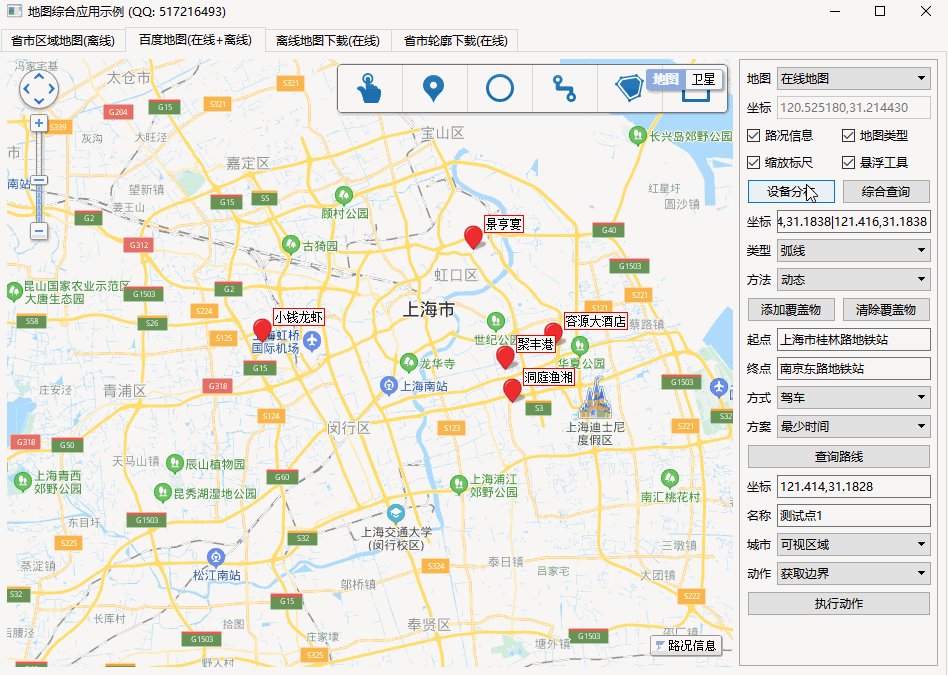
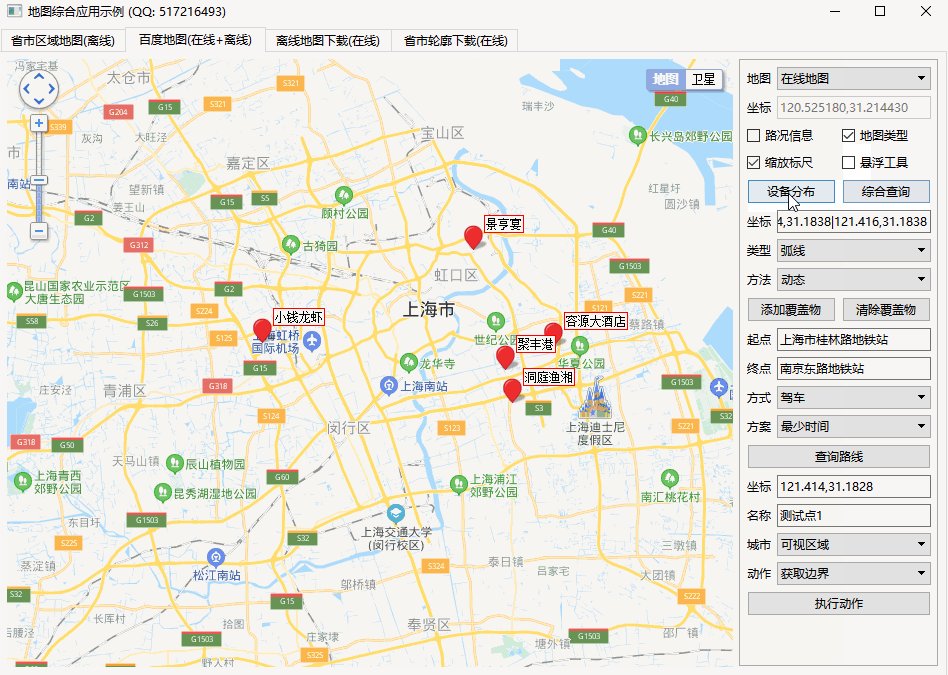
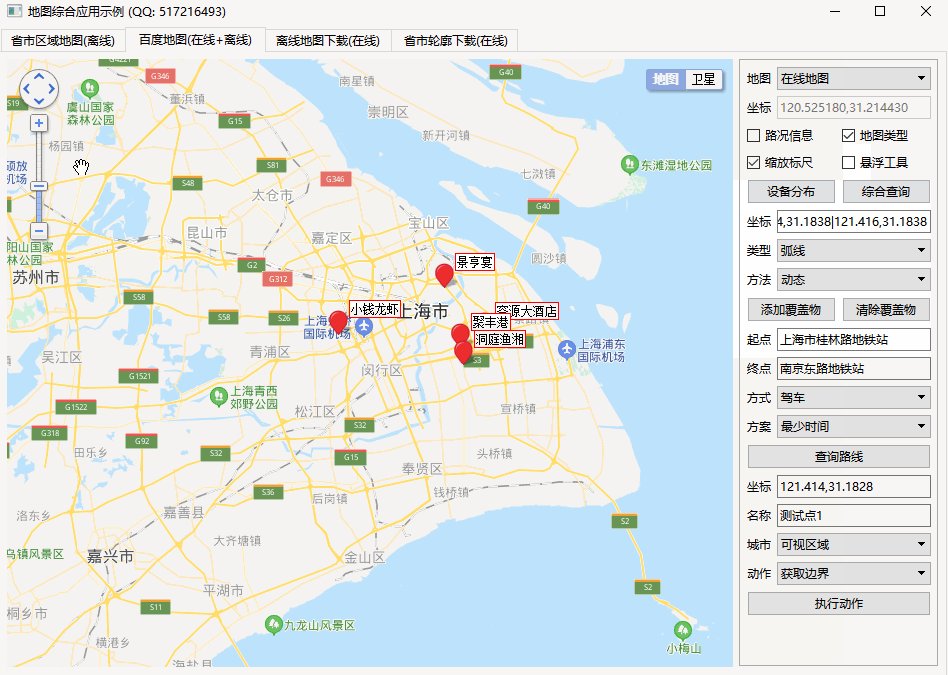
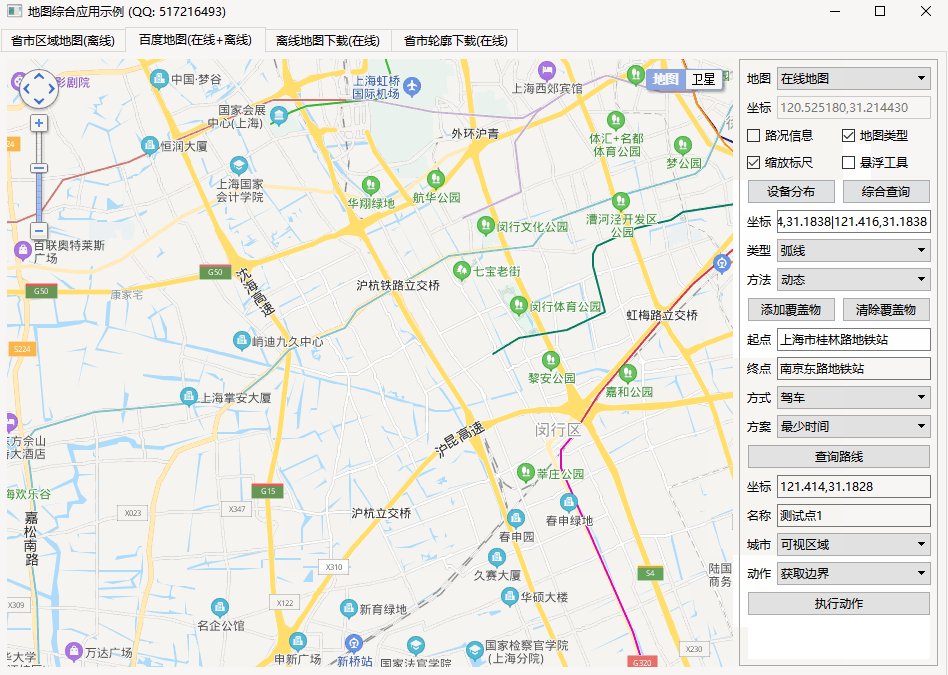
::-webkit-scrollbar-thumb{background:rgb(188,188,188);}同時支持在線地圖和離線地圖兩種模式。
同時支持webkit內核、webengine內核、IE內核。
支持設置多個標注點,信息包括名稱、地址、經緯度。
可設置地圖是否可單擊、拖動、鼠標滾輪縮放。
可設置協議版本、秘鑰、主題樣式、中心坐標、中心城市、地理編碼位置等。
可設置地圖縮放比例和級別,縮略圖、比例尺、路況信息等控件的可見。
支持地圖交互,比如鼠標按下獲取對應位置的經緯度。
支持查詢路線,可設置起點位置、終點位置、路線模式、路線方式、路線方案(最少時間、最少換乘、最少步行、不乘地鐵、最短距離、避開高速)。
可顯示點線面工具,可直接在地圖上劃線、點、矩形、圓形等。
可設置行政區劃,指定某個城市區域繪制圖層,在線地圖自動輸出行政區劃邊界點集合到js文件給離線地圖使用。
可靜態或者動態添加多個覆蓋物。支持點、折線、多邊形、矩形、圓形、弧線、點聚合等。
函數接口友好和統一,使用簡單方便,就一個類。
支持js動態交互添加點、刪除點、清空點、重置點,不需要刷新頁面。
支持任意Qt版本、任意系統、任意編譯器。

void MapBaiDu::addBody(QStringList &list)
{
//構建網頁主體部分內容
list << QString("<body>");
list << QString(" <div id=\"map\"></div>");
if (!startAddr.isEmpty()) {
list << QString(" <div id=\"result\"></div>");
}
list << QString("</body>");
//百度地圖JS腳本
list << QString("<script type=\"text/javascript\">");
//生成QWebChannel通信對象
//重復傳入對象可能會提示 js: Uncaught TypeError: Cannot read property 'receiveDataFromJs' of undefined
#ifdef webengine
QString objName = callFun.split(".").first();
objName = objName.isEmpty() ? "objName" : objName;
list << QString(" new QWebChannel(qt.webChannelTransport, function(channel){window.%1 = channel.objects.%1;})").arg(objName);
#endif
}
void MapBaiDu::addProperty(QStringList &list)
{
//定義百度地圖對象
list << QString(" var map = new BMap.Map(\"map\", {minZoom:%1, maxZoom:%2, enableMapClick:%3});")
.arg(mapMinZoom).arg(mapMaxZoom).arg(enableMapClick ? "true" : "false");
//初始化地圖,設置中心點坐標或者中心城市和地圖級別.優先按照中心坐標設置
//離線地圖需要采用中心點坐標的形式
if (mapLocal) {
list << QString(" map.centerAndZoom(new BMap.Point(%1), %2);").arg(mapCenterPoint).arg(mapZoom);
} else if (mapGeocoder.isEmpty()) {
if (!mapCenterPoint.isEmpty()) {
list << QString(" map.centerAndZoom(new BMap.Point(%1), %2);").arg(mapCenterPoint).arg(mapZoom);
} else {
list << QString(" map.centerAndZoom(\"%1\", %2);").arg(mapCenterCity).arg(mapZoom);
}
}
//啟用地圖拖拽事件,默認啟用(可不寫)
if (enableDragging) {
list << QString(" map.enableDragging(true);");
}
//啟用滾輪放大縮小
if (enableScrollWheelZoom) {
list << QString(" map.enableScrollWheelZoom(true);");
}
//啟用鼠標雙擊放大,默認啟用(可不寫)
if (enableDoubleClickZoom) {
list << QString(" map.enableDoubleClickZoom(true);");
}
//啟用鍵盤移動
if (enableKeyboard) {
list << QString(" map.enableKeyboard(true);");
}
//向地圖中添加縮放控件
if (showNavigationControl) {
list << QString(" map.addControl(new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT, type:BMAP_NAVIGATION_CONTROL_LARGE}));");
}
//向地圖中添加縮略圖控件
if (showOverviewMapControl) {
list << QString(" map.addControl(new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT, isOpen:1}));");
}
//向地圖中添加比例尺控件
if (showScaleControl) {
list << QString(" map.addControl(new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT}));");
}
//添加地圖類型控件,默認為空則街道圖+衛星圖+三維圖都有
if (showMapTypeControl) {
//街道圖:BMAP_NORMAL_MAP 衛星圖:BMAP_SATELLITE_MAP 混合圖:BMAP_HYBRID_MAP 三維圖:BMAP_PERSPECTIVE_MAP
list << QString(" map.addControl(new BMap.MapTypeControl({mapTypes:[BMAP_NORMAL_MAP,BMAP_SATELLITE_MAP]}));");
}
//添加全景控件
if (showPanoramaCoverageLayer) {
list << QString(" map.addTileLayer(new BMap.PanoramaCoverageLayer());");
list << QString(" var ctrlPan = new BMap.PanoramaControl();");
list << QString(" ctrlPan.setOffset(new BMap.Size(20, 50));");
list << QString(" map.addControl(ctrlPan);");
}
//添加路況控件,離線地圖沒有實時路況
if (showTrafficControl && !mapLocal) {
list << QString(" var ctrlTra = new BMapLib.TrafficControl({showPanel:false});");
list << QString(" ctrlTra.setAnchor(BMAP_ANCHOR_BOTTOM_RIGHT);");
list << QString(" map.addControl(ctrlTra);");
}
//設置顏色主題,2019-6開始收費,屏蔽下面這行即可
if (!mapStyleName.isEmpty()) {
//list<<QString(QString(" map.setMapStyle({style:'%1'});").arg(mapStyleName));
}
//設置鼠標單擊獲取經度緯度,通過信號發出去
if (enableClickPoint && !callFun.isEmpty()) {
list << QString(" map.addEventListener(\"click\", function(e) {");
list << QString(" window.%1('point', e.point.lng + \",\" + e.point.lat);").arg(callFun);
list << QString(" });");
}
}感謝各位的閱讀,以上就是“Qt怎么實現百度在線地圖”的內容了,經過本文的學習后,相信大家對Qt怎么實現百度在線地圖這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。