您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“Activity顯示界面的方法教程”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Activity顯示界面的方法教程”吧!
為了方便大家理解,先通過動畫的形式給大家展示這幾位的關系:

在Activity界面展示之前,它還是個我們看不到的Activity,我先給它起個愛稱—小愛。
小愛是怎么誕生的呢?熟悉Activity啟動流程的都知道,小愛的創建發生在performLaunchActivity中:
//ActivityThread.java
private Activity performLaunchActivity(ActivityClientRecord r, Intent customIntent) {
//創建ContextImpl
ContextImpl appContext = createBaseContextForActivity(r);
Activity activity = null;
try {
java.lang.ClassLoader cl = appContext.getClassLoader();
//創建Activity
activity = mInstrumentation.newActivity(
cl, component.getClassName(), r.intent);
}
try {
if (activity != null) {
//完成activity的一些重要數據的初始化
activity.attach(appContext, this, getInstrumentation(), r.token,
r.ident, app, r.intent, r.activityInfo, title, r.parent,
r.embeddedID, r.lastNonConfigurationInstances, config,
r.referrer, r.voiceInteractor, window, r.configCallback,
r.assistToken);
//調用activity的onCreate方法
if (r.isPersistable()) {
mInstrumentation.callActivityOnCreate(activity, r.state, r.persistentState);
} else {
mInstrumentation.callActivityOnCreate(activity, r.state);
}
}
}
return activity;
}
這個過程中,主要做了三件事:
Activity被實例化出來attach方法進行初始化onCreate方法開始從布局文件加載布局,做View顯示的準備工作。大家也都知道,小愛在被創建后,事務繁忙,肯定不能親力親為得管理每個View,所以他就找了一個幫手,幫助她和View交互,管理View。
(Activity和View的解耦)
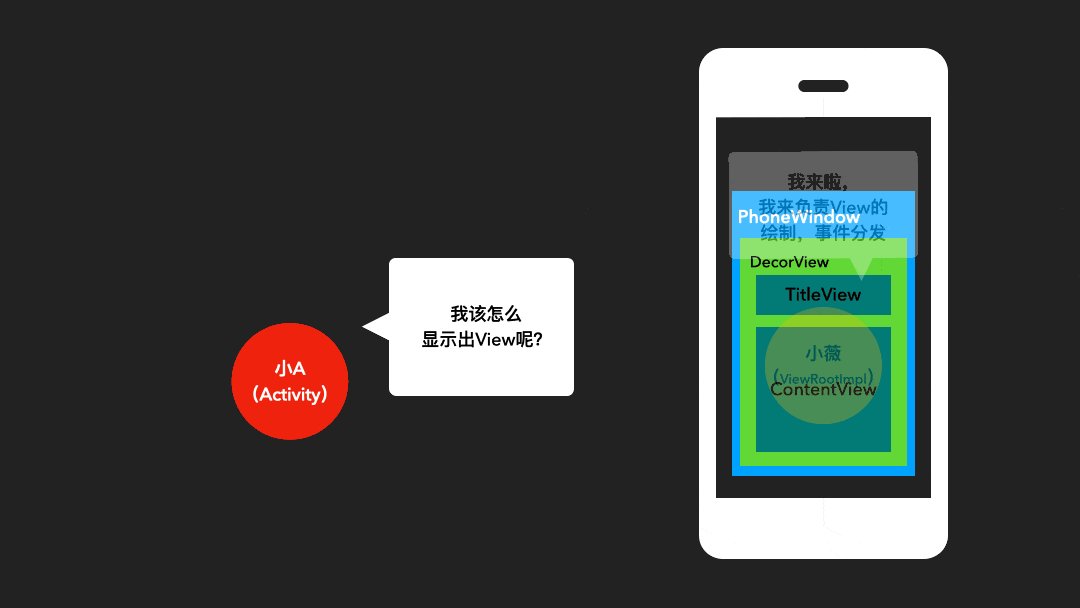
這個幫手是啥呢?就是窗口Window,也就是實現類PhoneWindow了。
這個過程發生在attach方法中:
//Activity.java
final void attach() {
//創建PhoneWindow
mWindow = new PhoneWindow(this, window, activityConfigCallback);
mWindow.setCallback(this);
mWindow.setWindowManager(
(WindowManager)context.getSystemService(Context.WINDOW_SERVICE),
mToken, mComponent.flattenToString(),
(info.flags & ActivityInfo.FLAG_HARDWARE_ACCELERATED) != 0);
}
為了方便記憶,我們管這個PhoneWindow管家叫做 窗管家。
有了窗管家之后,就可以繼續onCreate方法了,在onCreate方法中最重要的就是這個setContentView方法。
通過setContentView可以加載布局文件里的View。
之前說了,View相關的管理工作就交給窗管家,所以就直接調用到PhoneWindow的setContentView方法:
//Activity.java
public void setContentView(@LayoutRes int layoutResID) {
getWindow().setContentView(layoutResID);
initWindowDecorActionBar();
}
然后就開始加載布局文件的工作了。
但是考慮到一點,Activity是有不同的主題的,不同主題就有不同的布局結構。所以得在加載我們自己設置的布局文件之前,設置一個最頂級的View,作為所有View的老大。
而這個頂層的View就是DecorView,為了方便,我管他叫做 最頂的小弟,簡稱小弟。
看看小弟DecorView是怎么被創建的:
//PhoneWindow.java
@Override
public void setContentView(int layoutResID) {
if (mContentParent == null) {
installDecor();
}
if (!hasFeature(FEATURE_CONTENT_TRANSITIONS)) {
mLayoutInflater.inflate(layoutResID, mContentParent);
}
}
private void installDecor() {
if (mDecor == null) {
mDecor = generateDecor(-1);
} else {
mDecor.setWindow(this);
}
if (mContentParent == null) {
mContentParent = generateLayout(mDecor);
}
}
protected DecorView generateDecor(int featureId) {
return new DecorView(context, featureId, this, getAttributes());
}
就是這樣,小弟DecorView就被創建出來了,然后就該小弟工作了。
上文說過,小弟DecorView被創建出來是要干啥的?
要根據不同的主題設置不同的布局結構,這個工作就發生在generateLayout方法中了,具體咱今天就不分析了。
看似小弟的工作也完成了?
等等,應用自己的布局還沒加載呢嘛,重要的事情還沒開始做呢。
再回到上面的setContentView方法中,在調用installDecor方法創建了小弟之后,還做了一件事:
//加載xml布局文件
mLayoutInflater.inflate(layoutResID, mContentParent);
public View inflate(@LayoutRes int resource, @Nullable ViewGroup root, boolean attachToRoot) {
final Resources res = getContext().getResources();
final XmlResourceParser parser = res.getLayout(resource);
try {
return inflate(parser, root, attachToRoot);
} finally {
parser.close();
}
}
而這個inflate就是我們熟知的加載布局文件的方法。傳入xml布局文件,解析并結合我們傳入的父view——mContentParent,將其轉化為一個完整的樹結構,最后返回頂層的View。
到這里,setContentView的工作算是完成了,
簡單的說,就是創建了小弟DecorView,并且結合這個頂層的view和我們傳入的xml布局文件,生成了一個多層結構的View。
View有了,結構也定下來了。接下來就是怎么顯示出這個View結構,讓我們的手機展示出畫面?
沒錯,就是繪制。
關于View的繪制工作交給誰做比較好呢?回憶下現在的成員:
小愛Activity:大老板,負責統籌即可。窗管家PhoneWindow:負責管理各個View。小弟DecorView:最頂層的View,負責展示主題布局。好像沒有人選可以負責View繪制了?繪制這么重要,那就要再招一個朋友來了。
ViewRootImpl閃亮?登場,為了方便,我管他叫做 小薇。
小薇是什么時候創建的呢?
接著看Activity的調用過程,在onCreate調用完后,就會調用onResume方法,這又要從handleResumeActivity方法說起了。
@Override
public void handleResumeActivity() {
//onResume
final ActivityClientRecord r = performResumeActivity(token, finalStateRequest, reason);
//addView
if (r.window == null && !a.mFinished && willBeVisible) {
r.window = r.activity.getWindow();
View decor = r.window.getDecorView();
ViewManager wm = a.getWindowManager();
WindowManager.LayoutParams l = r.window.getAttributes()
wm.addView(decor, l);
}
該方法主要做了兩件事:
onResume方法addView方法。小薇好像還沒出來?
繼續看addView方法:
//WindowManagerGlobal.java
public void addView() {
synchronized (mLock) {
root = new ViewRootImpl(view.getContext(), display);
view.setLayoutParams(wparams);
mViews.add(view);
mRoots.add(root);
mParams.add(wparams);
try {
root.setView(view, wparams, panelParentView);
}
}
}
public ViewRootImpl(Context context, Display display) {
mContext = context;
mWindowSession = WindowManagerGlobal.getWindowSession();
mThread = Thread.currentThread();
}
終于,小薇ViewRootImpl也被創建出來了,而這個ViewRootImpl中,有兩個變量值得關注一下:
mWindowSession。類型為IWindowSession,是一個Binder對象,用于進程間通信。其在服務器端的實現為Session,可以通過它來完成WMS相關的工作。mThread。設置了線程變量為當前線程,也就是實例化ViewRootImpl時候的線程。一般進行不同線程更新UI的時候,就會判斷當前線程和mThread是否相等,如果不同,則會拋出異常。接下來,就是調用ViewRootImpl的setView方法,這個方法自然就是小薇ViewRootImpl做事的方法了:
//ViewRootImpl.java
public void setView() {
synchronized (this) {
//繪制
requestLayout();
//調用WMS的addWindow方法
res = mWindowSession.addToDisplay(mWindow, mSeq, mWindowAttributes,
getHostVisibility(), mDisplay.getDisplayId(), mWinFrame,
mAttachInfo.mContentInsets, mAttachInfo.mStableInsets,
mAttachInfo.mOutsets, mAttachInfo.mDisplayCutout, mInputChannel);
//設置this(ViewRootImpl)為view(decorView)的parent
view.assignParent(this);
}
}
主要有三個功能:
//ViewRootImpl.java
@Override
public void requestLayout() {
if (!mHandlingLayoutInLayoutRequest) {
checkThread();
mLayoutRequested = true;
scheduleTraversals();
}
}
->scheduleTraversals()
->performMeasure() performLayout() performDraw()
->measure、layout、draw方法
addToDisplay方法最終會WMS所在進程的addWindow方法,為窗口分配Surface,而這個Surface就是負責顯示最終的界面,并最終會繪制到屏幕上。
這樣設置之后,子view請求繪制的時候(requestLayout),就能一直通過parent最終找到ViewRootImpl,然后由ViewRootImpl來負責所有View的繪制工作。整個調用過程是:
View.requestLayout -> DecorView.requestLayout -> ViewRootImpl.requestLayout
//View.java
public void requestLayout() {
if (mParent != null && !mParent.isLayoutRequested()) {
mParent.requestLayout();
}
}
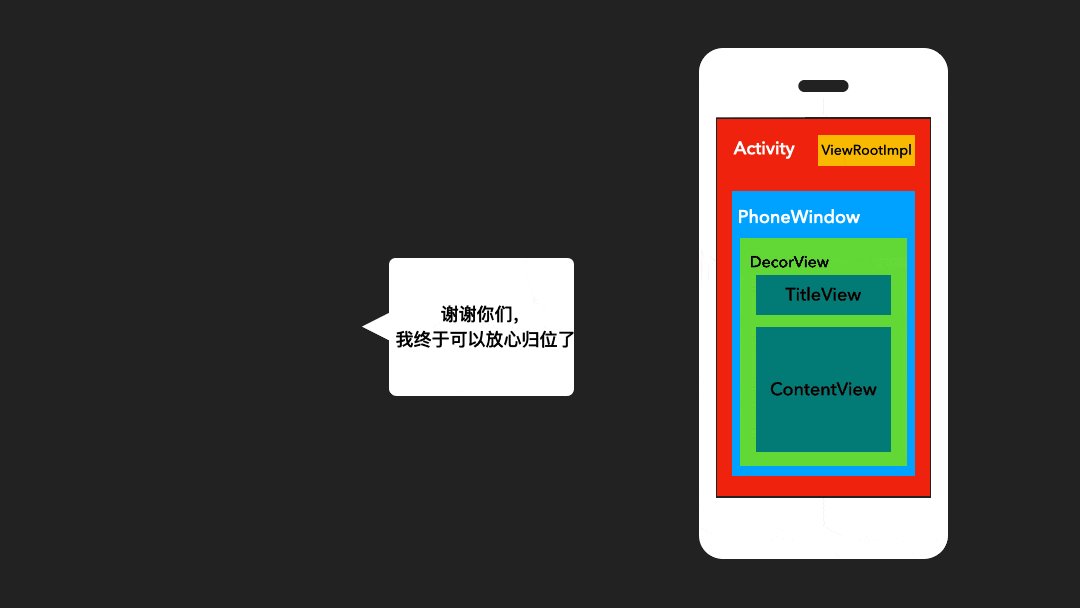
到此,Activity終于完成了他的啟動生命周期,界面也顯示出來了,小愛也變為了成型的Activity。
其實不難發現,雖然這中間角色比較多,但是每個角色又不可或缺:
因為需要管理View,創建出了 PhoneWindow;
因為需要根據主題顯示不同的布局結構,創建出了根View DecorView;
因為需要處理View的各種事件,包括繪制、事件分發,創建出了ViewRootImpl。
大家各忙各的,并聽命于Activity。
以前上課的時候,總喜歡學習完知識后做幾個習題,今天也給大家帶來幾個問題,鞏固下知識。
PhoneWindow:是Activity和View交互的中間層,幫助Activity管理View。DecorView:是所有View的最頂層View,也就是所有View的parent。ViewRootImpl:用于處理View相關的事件,比如繪制,事件分發,也是DecorView的parent。Activity創建于performLaunchActivity方法中,在startActivity時候觸發。PhoneWindow,同樣創建于performLaunchActivity方法中,再具體點就是Activity的attach方法。DecorView,創建于setContentView->PhoneWindow.installDecor。ViewRootImpl,創建于handleResumeActivity方法中,最后通過addView被創建。第一次繪制就是發生在handleResumeActivity方法中,通過addView方法,創建了ViewRootImpl,并調用了其setView方法。
最后調用到requestLayout方法開始了布局、測量、繪制的流程。
在觸發繪制方法requestLayout中,有個checkThread方法:
void checkThread() {
if (mThread != Thread.currentThread()) {
throw new CalledFromWrongThreadException(
"Only the original thread that created a view hierarchy can touch its views.");
}
}
其中對mThread和當前線程進行了比較。而mThread是在ViewRootImpl實例化的時候賦值的。
所以崩潰的原因就是 view被繪制到界面時候的線程(也就是ViewRootImpl被創建時候的線程)和進行UI更新時候的線程不是同一個線程。
到此,相信大家對“Activity顯示界面的方法教程”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。