您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
前言
本文主要給大家介紹了關于nginx配置React靜態頁面的相關內容,文中給大家詳細介紹了關于nginx的安裝以及一些基本操作,然后給大家分享了React 靜態頁面 nginx 配置簡潔版的示例代碼,下面話不多說了,來一起看看詳細的介紹吧。
關于nginx的安裝啟動以及80端口被占用的解決方法,大家也可以參考這篇文章:https://www.jb51.net/article/110291.htm
第一步:安裝
1、http://nginx.org/en/download.html 下載
2、tar -xf nginx-1.2.0.tar.gz
.3、進入解壓目錄 chmod a+rwx *
4、 ./configure --without-http_rewrite_module
5、make && make install
6、sudo /usr/local/nginx/sbin/nginx
7、瀏覽器訪問 localhost
8、驚奇地發現歡迎頁面
第二步:基本操作
啟動
cd /usr/local/nginx/sbin ./nginx
軟鏈接
啟動那么麻煩,我想直接打nginx啟動!
ln -s /usr/local/nginx/sbin/nginx /usr/local/bin/nginx
查看啟動的配置文件
sudo nginx -t
重啟
sudo nginx -s reload
關閉
ps -ef | grep nginx kill -QUIT xxxx
第三步 React 靜態頁面 nginx 配置 簡潔版
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 8080;
server_name localhost;
root /Users/jasonff/project/erp-web;
location / {
try_files $uri @fallback;
}
location @fallback {
rewrite .* /index.html break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
include servers/*;
}
若干解釋:
第四步:多個站點布置
在nginx.conf 文件所在目錄中,新建一個文件夾 vhost ,新建若干個文件,例如 example1.conf 、 example2.conf ……
server {
listen 8030;
server_name localhost;
root /Users/jasonff/project/souban-website;
location / {
try_files $uri @fallback;
}
location @fallback {
rewrite .* /index.html break;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
然后重新配置nginx.conf
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
include vhosts/*;
//加入include vhosts/*
}
附錄:配置介紹(字典查詢)
#運行用戶
user nobody;
#啟動進程,通常設置成和cpu的數量相等
worker_processes 1;
#全局錯誤日志及PID文件
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
#工作模式及連接數上限
events {
#epoll是多路復用IO(I/O Multiplexing)中的一種方式,
#僅用于linux2.6以上內核,可以大大提高nginx的性能
use epoll;
#單個后臺worker process進程的最大并發鏈接數
worker_connections 1024;
# 并發總數是 worker_processes 和 worker_connections 的乘積
# 即 max_clients = worker_processes * worker_connections
# 在設置了反向代理的情況下,max_clients = worker_processes * worker_connections / 4 為什么
# 為什么上面反向代理要除以4,應該說是一個經驗值
# 根據以上條件,正常情況下的Nginx Server可以應付的最大連接數為:4 * 8000 = 32000
# worker_connections 值的設置跟物理內存大小有關
# 因為并發受IO約束,max_clients的值須小于系統可以打開的最大文件數
# 而系統可以打開的最大文件數和內存大小成正比,一般1GB內存的機器上可以打開的文件數大約是10萬左右
# 我們來看看360M內存的VPS可以打開的文件句柄數是多少:
# $ cat /proc/sys/fs/file-max
# 輸出 34336
# 32000 < 34336,即并發連接總數小于系統可以打開的文件句柄總數,這樣就在操作系統可以承受的范圍之內
# 所以,worker_connections 的值需根據 worker_processes 進程數目和系統可以打開的最大文件總數進行適當地進行設置
# 使得并發總數小于操作系統可以打開的最大文件數目
# 其實質也就是根據主機的物理CPU和內存進行配置
# 當然,理論上的并發總數可能會和實際有所偏差,因為主機還有其他的工作進程需要消耗系統資源。
# ulimit -SHn 65535
}
http {
#設定mime類型,類型由mime.type文件定義
include mime.types;
default_type application/octet-stream;
#設定日志格式
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
#sendfile 指令指定 nginx 是否調用 sendfile 函數(zero copy 方式)來輸出文件,
#對于普通應用,必須設為 on,
#如果用來進行下載等應用磁盤IO重負載應用,可設置為 off,
#以平衡磁盤與網絡I/O處理速度,降低系統的uptime.
sendfile on;
#tcp_nopush on;
#連接超時時間
#keepalive_timeout 0;
keepalive_timeout 65;
tcp_nodelay on;
#開啟gzip壓縮
gzip on;
gzip_disable "MSIE [1-6].";
#設定請求緩沖
client_header_buffer_size 128k;
large_client_header_buffers 4 128k;
#設定虛擬主機配置
server {
#偵聽80端口
listen 80;
#定義使用 www.nginx.cn訪問
server_name www.nginx.cn;
#定義服務器的默認網站根目錄位置
root html;
#設定本虛擬主機的訪問日志
access_log logs/nginx.access.log main;
#默認請求
location / {
#定義首頁索引文件的名稱
index index.php index.html index.htm;
}
# 定義錯誤提示頁面
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
#靜態文件,nginx自己處理
location ~ ^/(images|javascript|js|css|flash|media|static)/ {
#過期30天,靜態文件不怎么更新,過期可以設大一點,
#如果頻繁更新,則可以設置得小一點。
expires 30d;
}
#PHP 腳本請求全部轉發到 FastCGI處理. 使用FastCGI默認配置.
location ~ .php$ {
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
#禁止訪問 .htxxx 文件
location ~ /.ht {
deny all;
}
}
}
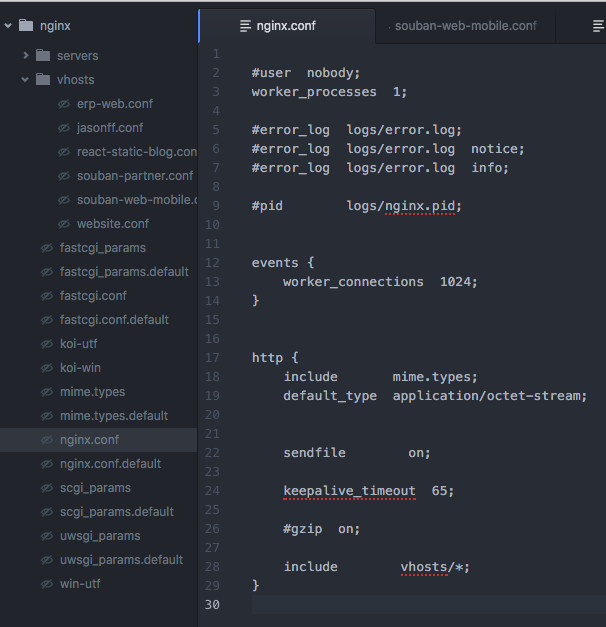
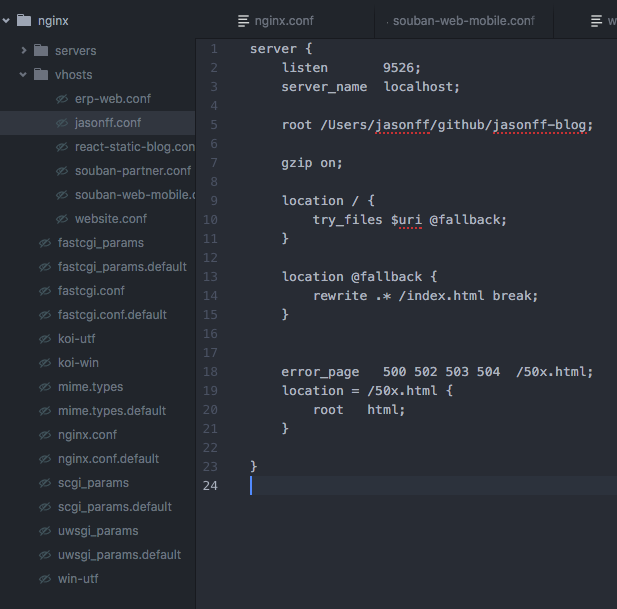
附上我的圖片


總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。