您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!

今天分享一個實用功能,就是網站內容分享到微信朋友圈帶縮略圖,一般網友可能沒注意,默認直接分享是沒縮略圖的,那怎么實現這個功能呢,微信開發團隊已經幫我們開發好了接口,我們調用就可以了。

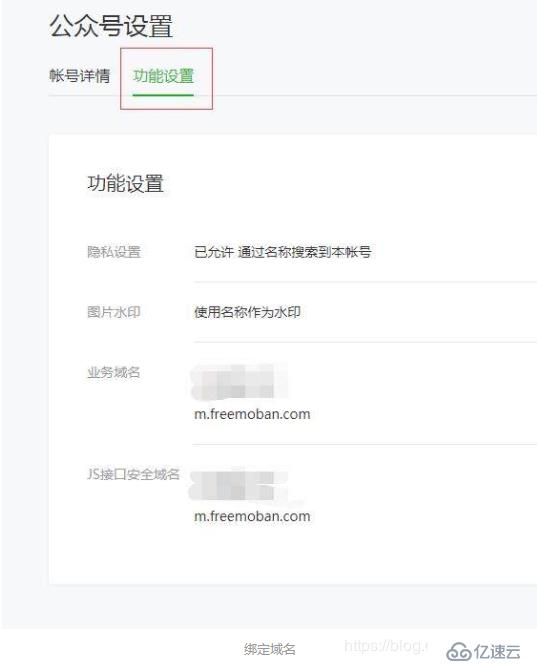
首先我們需要一個認證了的微信公眾號,目前一個微信公眾號可以綁定3個網站,在"設置"-"公眾號設置"-"功能設置"

然后把自己服務器的ip加到白名單里面,可以設置多個。在"設置"-"安全中心"

配置好了之后就可以,調試代碼了。微信提供了幾個demo,可以根據自己的網站語言去下載。常見的大部分網站是用php語言寫的。本文就用php為例。下載好了對應的demo文件之后,需要修改的也長差不多是3個文件程序,主頁,列表,詳情頁面,這3個頁面調用微信接口,然后把值分配到模板里面去,大部分的網站是程序和html文件分離的,如果你的代碼是混合寫的就省去了一個步驟。
獲取好了需要的數據之后填寫在對應的值里面,下面是主要的html調用代碼,根據程序那邊分配的變量輸出數據
var?currLink?=?location.href.split('#')[0];
?
var?title?=?'GetwxLink';
?
var?imgUrl?=?'http://www.gettool.cn/GetwxLink/';
?
var?desc?=?'web?desc';
?
wx.config({
?
//?debug:?true,
?
appId:?'wx7cd9d5fd98****',
?
timestamp:?1525050****,
?
nonceStr:?'MNCoBRfI43d****',
?
signature:?'b352682b94b63ca5058b1c1ead821db35c*****',
?
jsApiList:?['onMenuShareTimeline','onMenuShareAppMessage','onMenuShareQQ']
?
});
?
?
wx.hideOptionMenu();
?
wx.ready(function(){
?
wx.showOptionMenu();
?
wx.onMenuShareTimeline({
?
title:?title,?//
?
link:?currLink,?//?分享鏈接
?
imgUrl:?imgUrl,?//?分享圖標
?
success:?function?()?{
?
},
?
cancel:?function?()?{
?
}
?
});
?
?
wx.onMenuShareAppMessage({
?
title:?title,?//?分享標題
?
desc:?desc,?//?分享描述
?
link:?currLink,?//?分享鏈接
?
imgUrl:?imgUrl,?//?分享圖標
?
type:?'',?//?分享類型,music、video或link,不填默認為link
?
dataUrl:?'',?//?如果type是music或video,則要提供數據鏈接,默認為空
?
success:?function?()?{
?
},
?
cancel:?function?()?{
?
}
?
});
?
?
wx.onMenuShareQQ({
?
title:?title,?//?分享標題
?
desc:?desc,?//?分享描述
?
link:?currLink,?//?分享鏈接
?
imgUrl:?imgUrl,?//?分享圖標
?
type:?'',?//?分享類型,music、video或link,不填默認為link
?
dataUrl:?'',?//?如果type是music或video,則要提供數據鏈接,默認為空
?
success:?function?()?{
?
},
?
cancel:?function?()?{
?
}
?
});
?
});
這樣差不多就完成了,當然在調式過程中你可能會遇到各種問題,這時候可以看看官方文檔。這個也不復雜,需要的就是耐心調試,感興趣的朋友快去試試吧,有不明白的歡迎留言
GetwxLink
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。